nodeName、nodeValue 以及 nodeType 包含有關節點的資訊。
nodeName 屬性含有某個節點的名稱。
元素節點的nodeName 是標籤名稱
屬性節點的nodeName 是屬性名稱
文字節點的nodeName 永遠是#text
文檔節點的nodeName 永遠是#document
:大寫的
nodeValue
對於文字節點,nodeValue 屬性包含文字。
對於屬性節點,nodeValue 屬性包含屬性值。
nodeValue 屬性對於文件節點和元素節點是不可用的。
nodeType
nodeType 屬性可傳回節點的類型。
最重要的節點類型是:

補充:
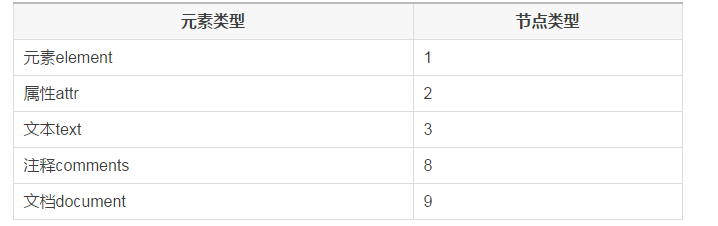
值-元素類型
1-ELEMENT
2-ATTRIBUTE
3-TEXT
ER. ( processing instruction)
8-COMMENT
9-DOCUMENT
10-DOCUMENT TYPE
11-DOCUMENT
10-DOCUMENT TYPE
11-DOCUMENT FRAGMENT
12-NOTATION
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>DOM标准</title> <script type="text/javascript" src="test.js"></js> </head> <body> <h1 id="h1">An HTML Document</h1> <p id="p1">This is a <i>W3C HTML DOM</i> document.</p> <p><input id="btnDemo1" type="button" value="取H1 Element节点值"></p> <p><input id="btnDemo2" type="button" value="取H1 Element节点文本"></p> <p><input id="btnDemo3" type="button" value="取Document Element节点文本"></p> <p><input type="button" alt="这是个演示按钮" title="演示按钮提示标题" name="btnShowAttr" id="btnShowAttr" value="按钮节点演示" /></p> </body> </html>




