導航高亮
導航高亮是一種很常見的問題,包括當前頁面的導航在選單裡面高亮和hover時高亮。你可以用js控制,但是用一點CSS技巧就可以達到這個目的,不需要使用JS。


在正常態時,每個導航的預設樣式為:
nav li{
opacity: 0.5;
}目前頁面的導航透明度為1. 為了實現這個目的:
透過目前頁面的導航透明度為1. 為了實現這個目的:
類,用來標誌不同的頁面<!-- home.html --> <body class="home"></body> <!-- buy.html --> <body class="buy"></body>
<li class="home">home</li> <li class="buy">buy</li>
body.home nav li.home,
body.buy nav li.
buy{ opacity: 1;
}nav li:hover{ opaciy: 1;
}你也可以用mouse事件,mouseover的時候添加一個類,mouseleave的時候移除掉這個類,這樣就變複雜了,用CSS甚至可以兼容不支持JS的瀏覽器,用戶可能把瀏覽器的js禁掉了。我一個純粹展示的靜態頁面,為啥要寫js呢,對吧。
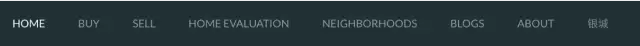
注意這個hover選擇器特別好用,幾乎適用於所有需要用滑鼠懸浮時顯示的場景。 2滑鼠懸浮時顯示 滑鼠懸浮的場景十分常見,例如導航的選單:
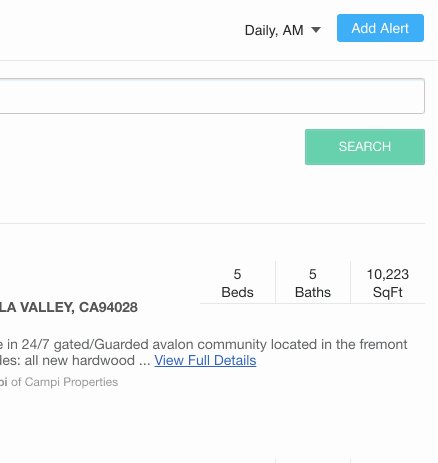
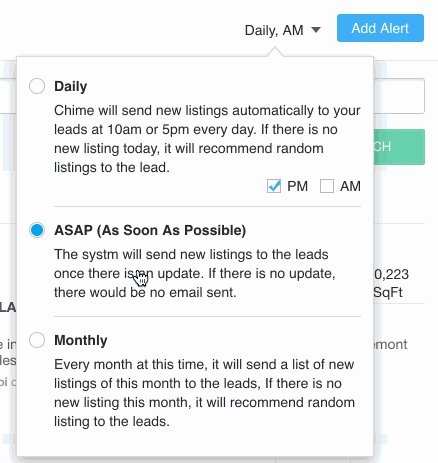
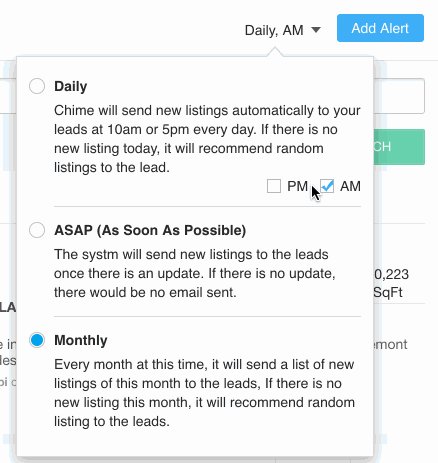
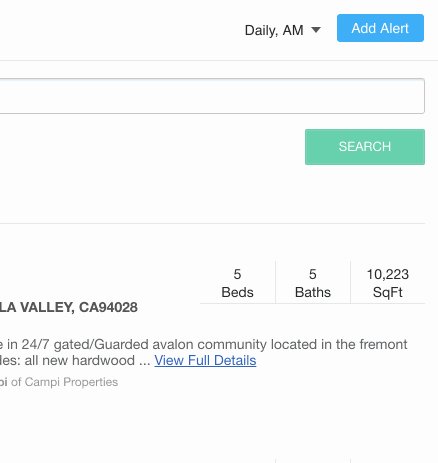
滑鼠懸浮的場景十分常見,例如導航的選單:
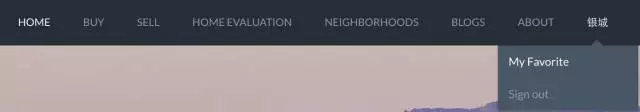
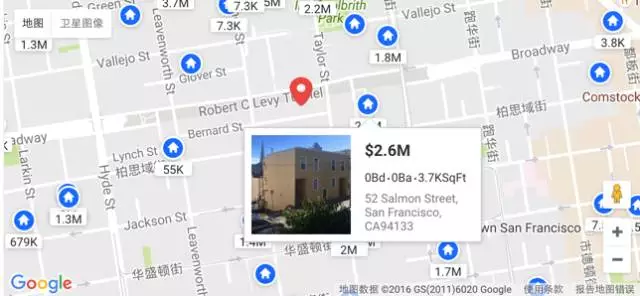
 marker詳情框的顯示:
marker詳情框的顯示:
marker詳情框的顯示:
元素或相鄰元素,才方便用css控制,例如上面的選單,是把menu當作導航的一個相鄰元素:<li class="user">用户</li><li class="menu">
<ul>
<li>账户设置</li>
<li>登出</li>
</ul></li>.menu{ display: none;
} 而當導航hover時顯示:
而當導航hover時顯示:.user:hover + .menu{ display: list-item;
}注意這裡使用了一個相鄰選擇器,這也是上面說的為什麼要寫成相鄰的元素。 menu的位置可以用absolute定位。
同時menu自已本身hover的時候也要顯示,否則滑鼠一離開導航的時候,選單就消失了:
.menu:hover{ display: list-item;
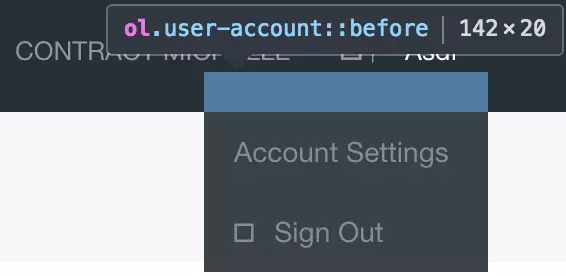
}這裡會有一個小問題,即menu和導航需要挨著一起,否則中間有空隙的話,上面新增的選單hover就不能發揮作用了,但是實際情況下從美觀的角度,兩者是要有點距離的。這個其實也好解決,只要在menu上面再畫一個透明的區域就好了,如下藍色的方塊:
可以用before/after偽類用absoute定位實現:
ul.menu:before{ content: ""; position: absolute; left: 0; top: -20px; width: 100%; height: 20px; /*background-color: rgba(0,0,0,0.2);*/}.marker-container .detail-info{ display: none
}.marker-container:hover .detail-info{ display: block
}我们知道,使用原生的radio/checkbox是不可以改变它的样式的,得自己用div/span去画,然后再去监听点击事件。但是这样需要自己去写逻辑控制,例如radio只能选一个的功能,另一个是没有办法使用change事件。就是没有用原生的方便。
但是实际上可以用一点CSS3的技巧实现自定义的目的,如下,就是用原生实现的radio:

这个主要是借助了CSS3提供的一个伪类 :checkd,只要radio/checkbox是选中状态,这个伪类就会生效,因此可以利用选中和非选中的这两种状态,去切换不同的样式。如下把一个checkbox和一个用来自定义样式的span写在一个label里面,checkbox始终隐藏:
<style>input[type=checkbox]{ display: none;
}/*未选中的checkbox的样式*/.checkbox{
}</style><label>
<input type="checkbox">
<span class="checkbox"></span></label>写在label里面是为了能够点击span的时候改变checkbox的状态,然后再改一下选中态的样式即可:
input[type=checkbox]:checked + .checkbox{
}关键在于这一步,添加一个打勾的背景图也好,使用图标字体也好。
:checked 兼容性还是比较好的,只要你不用兼容IE8就可以使用,或者说只要你可以用nth-of-type,就可以用:checked
4多列等高
多列等高的问题是这样的,排成一行的几列由于内容长短不一致,导致容器的高度不一致:

你可以用js算一下,以最高的一列的高度去设置所有列的高度,然而这个会造成页面闪动,刚开始打开页面的时候高度不一致,然后发现突然又对齐了。这个解决办法主要有两种:
第一种是每列来一个很大的padding,再来一个很大的负的margin值矫正回去,就对齐了,如下:
<style>
.wrapper > div{ float: left; padding-bottom: 900px; margin-bottom: -880px; background-color: #ececec; border: 1px solid #ccc;
}</style><div class="wrapper">
<div>column 1</div>
<div>column 2</div>
<div>column 3</div>
<div>column 4</div></div>效果如下:

你会发现,这个对齐是对齐了,但是底部的border没有了,设置的圆角也不起作用了,究其原因,是因为设置了一个很大的padding值,导致它的高度变得很大,如上图所示。所以如果你想在底部absolute定位放一个链接”更多>>”也是实现不了了。
第二种办法是借助table的自适应特性 ,每个div都是一个td,td肯定是等高的,html结构不变,CSS改一下:
.wrapper{ display: table; border-spacing: 20px; /* td间的间距*/}.wrapper > div { display: table-cell; width: 1000px; /*设置很大的宽度,table自动平分宽度 */
border-radius: 5px; /*这里设置圆角就正常了*/}对齐效果如下:

这样还有一个好处,就是在响应式开发的时候,可以借助媒体查询动态地改变display的属性,从而改它排列的方式。例如在小于500px时,每一列占满一行,那么只要把display: table-cell覆盖掉就好了:
@media (max-width: 500px){ .wrapper{ display: block;
} .wrapper > div{ display: block; width: 100%;
}
}效果如下所示:

如果在pad 1024px的设备上,希望一行显示2个,那应该怎么办呢?由于上面用的td,必定会排在同一行。其实可以在第二个和第三个中间加一个tr,让它换行:
<div class="wrapper"> <div>column 1</div> <div>column 2</div> <span class="tr"></span> <div>column 3</div> <div>column 4</div></div>
在大屏和小屏时,tr是不显示的,而在中屏时,tr显示:
.tr{ display: none;
}
@media (max-width: 1024px) and (min-width: 501px){ .tr{ display: table-row;
}
}就能够实现在小屏时一行排两列了,只是这个有个小问题,就是在中屏拉到大屏的时候tr的dipslay: none已经没有什么作用,因为table的布局已经计算好。但是一般应该不用考虑这种拉伸范围很大的情况,正常刷新页面是可以的,如果真要解决那得借助下js
5需要根据个数显示不同样式
例如说可能有1~3个item显示在同一行,而item的个数不一定,如果1个,那这个item占宽100%,2个时每一个50%,3个时每一个33%,这个你也可以用js计算一下,但是用CSS3就可以解决这个问题:
<style>
li{
width: 100%;
}
li:first-child:nth-last-child(2), li:first-child:nth-last-child(2) ~ li{
width: 50%;
}
li:first-child:nth-last-child(3), li:first-child:nth-last-child(3) ~ li{
width: 33%;
}
</style><ul>
<li>1</li>
<li>2</li>
<li>3</li></ul>第5行的意思就是选择li的第一个元素,并且它是倒数第二个元素,第6行的意思是选择前面有是第一个且是倒数第二个li的所有li,第一行是选择了第一个,第二行选择除第一个外的其它所有元素。有三个元素的类似。
6使用表单提交
提交请求有两种方式,一种是ajax,另外一种是表单提交。很多人都知道ajax,但往往忽略了还有个form提交。
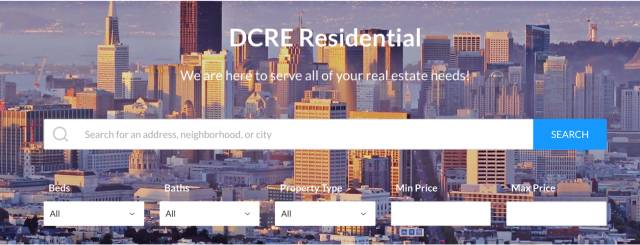
假设在首页有一个搜索的表单,点击search的时候就跳到列表页

你可以一个个去获取所有的input的值,然后把它拼到网址参数重定向一下,但是其实可以不用这样,用一个表单提交就好了:
<form id="search-form" action="/search"> <input type="search" name="keyword"> <input type="number" name="price"></form>
将所有字段的名字写在input的name里面,然后form的action为搜索页的链接。这样子不用一行js代码就能够搜索跳转。
如果你需要做表单验证,那就监听submit事件,然后做验证,验证通过则调一下原生的submit就可以提交了,也是不需要手动去获取form的值
7自动监听回车事件
这个的场景是希望按回车的时候能够触发请求,像第6点,按回车实现跳转,或者是像下面的,按下回车就送一条聊天消息:

通常的做法是监听下keypress事件,然后检查一下keycode是不是回车,如果是则发请求。
但是其实有个特别简单的办法,也是不需要一行JS,那就是把表单写在一个form里面,按回车会自动触发submit事件。读者可以自己试试。这个就启示我们要用语义的html组织,而不是全部都用div。如果用相应的html标签,浏览器会自动做一些优化,特别是表单提交的input。
JS是万能的,几乎可以做任何事情,但是有时候会显得十分笨拙,在js/html/css三者间灵活地切换,往往会极大地简化开发,没有谁是最好的语言,只有适不适合。只要用得好,不管黑猫白猫,都是好猫。
更多能用html/css解決的問題,就不要用JS相关文章请关注PHP中文网!




