什麼是HTML
HTML(Hyper Text Mark-up Language)即超文本標記語言。 HTML文字是由HTML指令組成的描述性文本,HTML指令可以說明文字、圖形、動畫、聲音、表格、連結等。 HTML的結構包括頭部(Head)、主體(Body)兩大部分,其中頭部描述瀏覽器所需的信息,而主體則包含所要說明的具體內容。
什麼是HTML5:
我們所謂的HTML5所能達到的效果,並不是孤立的HTML升級版,而是HTML+CSS3+JS綜合起來的表現。 HTML也只是一個標記語言,只是他進行了更語義化的優化,增加了一些被認為更科學的標籤,也去掉了一些標籤,但標記是標記,行為是行為,沒有CSS3、沒有JS,HTML也永遠只是個HTML而已。
HTML5與之前HTML對比:
簡單的說,HTML5比之前的HTML版本的標籤更加語義化,更加標準化,並且增加了一些新的標籤。
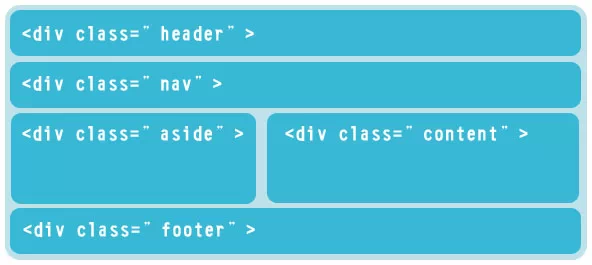
請看下圖:

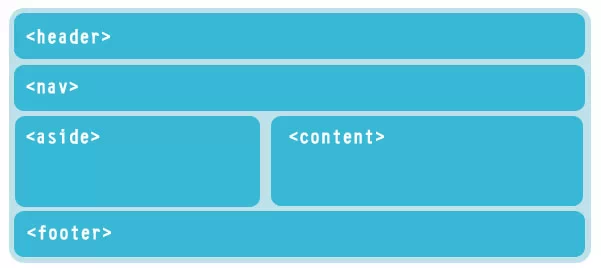
這是以前網頁的HTML形式。而新的的HTML是這樣的:

很顯然,HTML5已經不再像以前那樣一個DIV打天下了,新加了語義化的新標籤。可能會讓前段工程師在團隊協作上更容易,因為有了統一的新標準。
形像一點來說吧,一個百貨倉庫,管理員老王來收拾倉庫,把各種衣帽鞋子和百貨分類放入不同的盒子中,在盒子上貼上標籤並寫上自認為合適的名字。那些盒子我們可以理解為DIV,標籤上的起的名字class貨id。

那好了,問題來了。老王下班了回家了,老李來接班,老李看了老王收拾的情況就開始罵街了,因為他看不懂老王在盒子上寫的標籤,害的他要挨個盒子打開看看究竟裡面放著什麼,這大大的降低了工作效率。

現在的HTML5就是直接把標記好了的盒子交給了老王,他可以根據不同的盒子來裝不同的衣帽鞋子,這樣等到老張來接班的時候就方便多了。而且不只這樣,HTML5提供了更多的標籤來讓老張和老王們不用在麻煩其他同事而能獨立完成一些以前來講比較複雜的工作。

什麼是CSS:
CSS(Cascading Style Sheet,可譯為「層疊樣式表」或「級聯樣式表」)是一組格式設定規則,用於控制Web頁面的外觀。透過使用CSS樣式設定頁面的格式,可將頁面的內容與表現形式分開。頁面內容存放在HTML文件中,而用於定義表現形式的CSS規則則存放在另一個文件中或HTML文件的某一部分,通常為文件頭部分。將內容與表現形式分離,不僅可使維護網站的外觀更加容易,還可以使HTML文件程式碼更加簡練,縮短瀏覽器的載入時間。
什麼是CSS3:
CSS3是CSS技術的升級版本,CSS3語言開發是朝著模組化發展的。以前的規範作為一個模組實在是太龐大而且比較複雜,所以,把它分解為一些小的模組,更多新的模組也被加入進來。 CSS3提供了非常多新途徑去改善你的設計工作,也做了不少重要的變化。
CSS3與先前CSS版本對比:
目前所知CSS3與先前版本相比,圓角、多背景、@font-face-使用者自訂字體、漸變色、盒子陰影、RGBa – 加入透明透明色、文字陰影等等,讓程式碼更簡潔、頁面結構更合理,效能和效果都被兼顧。
形像一點來說, 前面所說的HTML,既老李和老王們只是庫管工,而這裡所說的CSS,讓老張來做。他的任務就是將貨物在商場上架,依照一定的順序,將貨物工整的排列到商場。否則您看到的頁面就想倉庫一樣,一大堆貨物一字長蛇陣的堆砌在那裡。而CSS3讓老張不但是一個商場上架工,還能設計裝修店面,老闆,您有這樣的員工您真是賺到了。

什麼是javaScript:
JavaScript是一種基於物件和事件驅動並具有相對安全性的客戶端腳本語言。同時也是廣泛用於客戶端Web開發的腳本語言,常用於為HTML網頁添加動態功能,例如回應使用者的各種操作。它最初由網景公司的Brendan Eich設計,是一種動態、弱類型、基於原型的語言,內建支援類別。 JavaScript也可以用於其他場合,如伺服器端程式設計。完整的JavaScript實作包含三個部分:ECMA,DOM ,BOM。 HTML 5引進了大量的新的Javascript API。可以利用這些內容與對應的HTML元素相關聯。
什麼是API?
API(Application Programming Interface,應用程式介面)是一些預先定義的函數,目的是提供應用程式與開發人員基於某軟體或硬體的以存取一組歷程的能力,而又無需存取原始碼,或瞭解內部工作機制的細節。
再形像一點理解,Javascript可以理解成一個能請神上身的神棍,咱們就叫他老劉。那API呢?就是js能請到各種大神兒。請牛大神兒上身,那就變劉老牛,請虎大神兒,劉老虎,請豬大神兒,劉老豬,請猴大神兒,劉老猴等以此類推。

HTML5與FLASH:
很多人認為HTML5出現會秒殺Flash,以至於在各大web前端開發論壇吵得不可開交。我不是HTML5的忠實信徒,也犯不著做Adobe的衛道士,讓咱們心平氣和的坐下來談談,他們兩個之間的那點事。
HTML5的優點:
1、 無需插件
2、 開放、免費
3、 對搜尋引擎友善
FLASH的優點:
2 、 多年的積累,眾多設計人員和開發者集中在Flash平台
3、 不存在瀏覽器兼容性問題
4、 Adobe提供的Flash和Flex提供有效的開發方案。
FLASH的缺點:
1、 耗電、效能不佳。
2、 封閉,收費
要說HTML5取代FLASH,那首先咱們要來討論一下功能方面的問題,即HTML5能否達到FlashPlayer10.1般絢麗的頁面效果。個人認為這應該不是問題,HTML5目前只是個草案,他在正式發布前我們都可以有無限暢想,只要有足夠的動力需求,我相信這一點應該不會成為他發展道路上的大問題。
開發者想要HTML5嗎?那需要一個成熟的HTML5+CSS3+JS的開發環境,需要各個瀏覽器提供統一的使用者體驗,也就是標準的完全相容。還需要增加新的學習成本。
那這轟轟烈烈的前端革命究竟誰是最大的受益者呢?我想答案就是…Google和Apple!

我們可以意淫一下,如果HTML5真的得到了普及,那麼獲利最大的無疑是Google!原因很簡單,當您面對一個功能和MicroSoft Word一摸一樣的Google Doc時,您會再去花錢買Word嗎?在您的前方電腦上,所有的辦公室應用程式和娛樂都只需要打開瀏覽器窗口,就全部能夠滿足時,您還會去花錢買操作系統嗎?答案當然是:「NO!」。
再說Apple,Jobs想讓瀏覽器原生支援視訊音頻,這樣iPhone、iPad就不用嵌入Flash,Jobs當然不能讓Flash進iPhone OS,要不然App Store裡的遊戲誰去買?同時,如果大量的應用程式都能基於瀏覽器實作時,使用者就不會被 Windows的桌面應用程式套牢了。漂亮時尚的Mac會比現在更暢銷。
綜上所述,Flash是一個不斷在發展的技術,有很強的靈活性,HTML5不可能完全取代Flash,眾多的開發人員也不會果斷拋棄Flash。
原因是HTML5是瀏覽器廠商試圖改變軟體生態格局的戰略需要,並非人民的迫切需求。鑑於各大瀏覽器老闆們以往的表現來看,相容性上仍有待觀察。此外HTML5還需要一個成熟的開發環境,光一個記事本來應該是搞不定。在推廣方面最好實時的推出一些實際有力的應用來吸引用戶積極的更新瀏覽器,才能有效的完成HTML5的佈局。
更多HTML5&Flash之粗知淺見相關文章請關注PHP中文網!




