(進階篇)PHP+Mysql+jQuery實作查詢與列錶框選擇操作
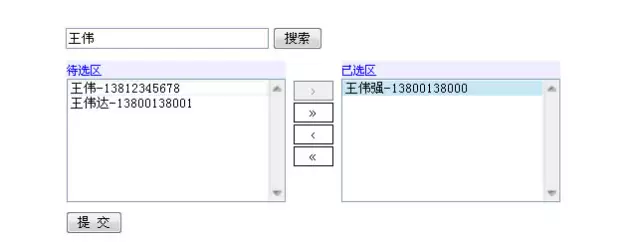
本文講解如何透過ajax查詢mysql數據,並將傳回的數據顯示在待選列表中,再透過選擇最終將選項加入到已選取範圍,可以用在許多後台管理系統中。本文列錶框的操作依賴jquery外掛:Multiselect。

<form id="sel_form" action="post.php" method="post">
<p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" />
<input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p>
<div id="sel">
<select name="liOption[]" id='liOption' multiple='multiple' size='8'>
</select>
</div>
<input type="submit" value="提 交" />
</form>說明,HTML內容是一個表單,裡面放置有一個查詢輸入框,和一個列錶框,以及相關按鈕。
MYSQL資料表結構
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
表t_mult是一張聯絡人資料表,包括姓名和手機號碼欄位。
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
本例只載入了Multiselect外掛所需的樣式文件,其他CSS大家可以自行設計。
首先需要引用本例所需的兩個js檔案。
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
接著我們來呼叫Multiselect外掛。
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});然後我們來寫搜尋按鈕進行Ajax查詢資料的操作。
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});說明,當點擊搜尋按鈕時,進行的是Ajax非同步操作,JAVASCRIPT將取得的搜尋框的輸入值,以POST方式傳遞給後台程式action.php處理,處理後,傳回不同的結果給JAVASCRIPT,如果返回1,HTML頁面會提示“沒有記錄”,反之,則將結果輸出給左邊列錶框(待選區):liOptionms2side__sx。注意關鍵的地方到了,為什麼列錶框不是XHTML離的liOption,而變成了liOptionms2side__sx了呢?這個要從Multiselect插件說起,Multiselect插件其實就是將一個列錶框裝換成左右兩個列錶框,已供相關操作,透過查看其插件程式碼不難發現,左邊的列錶框名為:liOptionms2side__sx,右邊列表框(已選區)名為:liOptionms2side__dx,後面會用到。
PHP
首先來看action.php的處理。
第一步是連接資料庫。
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");第二步讀取數據,並輸出。透過偵測搜尋框傳來的值,建構不同的SQL語句,並將資料傳回輸出,程式碼如下:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}最後還有一個提交操作,後台post.php程式來取得最終提交的項目的值。
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}注意,我們取得的是右邊列錶框liOptionms2side__dx的值,而不是liOption的值。
以上就是(進階篇)PHP+Mysql+jQuery實作查詢與列錶框選擇操作的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 12306怎麼查詢歷史購票紀錄 查看歷史購票紀錄的方法
Mar 28, 2024 pm 03:11 PM
12306怎麼查詢歷史購票紀錄 查看歷史購票紀錄的方法
Mar 28, 2024 pm 03:11 PM
12306訂票app下載最新版是一款大家非常滿意的出行購票軟體,想去哪裡就去那裡非常方便,軟體內提供的票源非常多,只需要通過實名認證就能在線購票,所有用戶的出行車票機票都可以輕鬆買到,享受不同的優惠折扣。還能提前開啟預約搶票,預約飯店、專車接送都是可以的,有了它想去哪裡就去那裡一鍵購票,出行更加簡單方便,讓大家的出行體驗更舒服,現在小編在線詳細為12306用戶帶來查看歷史購票記錄的方法。 1.打開鐵路12306,點擊右下角我的,點擊我的訂單 2.在訂單頁面點擊已支付。 3.在已支付頁
 學信網如何查詢自己的學歷
Mar 28, 2024 pm 04:31 PM
學信網如何查詢自己的學歷
Mar 28, 2024 pm 04:31 PM
學信網如何查詢自己的學歷?在學信網中是可以查詢到自己的學歷,很多用戶都不知道如何在學信網中查詢到自己的學歷,接下來就是小編為用戶帶來的學信網查詢自己學歷方法圖文教程,感興趣的用戶快來一起看看吧!學信網使用教程學信網如何查詢自己的學歷一、學信網入口:https://www.chsi.com.cn/二、網站查詢:第一步:點選上方學信網位址,進入首頁點選【學歷查詢】;第二步:在最新的網頁中點選如下圖箭頭所示的【查詢】;第三步:之後在新頁面點選【的登陸學信檔案】;第四步:在登陸頁面輸入資料點選【登陸】;
 MySQL與PL/SQL的異同比較
Mar 16, 2024 am 11:15 AM
MySQL與PL/SQL的異同比較
Mar 16, 2024 am 11:15 AM
MySQL與PL/SQL是兩種不同的資料庫管理系統,分別代表了關係型資料庫和過程化語言的特性。本文將比較MySQL和PL/SQL的異同點,並附帶具體的程式碼範例進行說明。 MySQL是一種流行的關聯式資料庫管理系統,採用結構化查詢語言(SQL)來管理和操作資料庫。而PL/SQL是Oracle資料庫特有的過程化語言,用於編寫預存程序、觸發器和函數等資料庫物件。相同
 如何使用Oracle 查詢表是否被鎖?
Mar 06, 2024 am 11:54 AM
如何使用Oracle 查詢表是否被鎖?
Mar 06, 2024 am 11:54 AM
標題:如何使用Oracle查詢表格是否被鎖定?在Oracle資料庫中,表鎖是指當一個事務正在對錶執行寫入操作時,其他事務想要對該表執行寫入操作或對表進行結構改變(如增加列、刪除行等)時會被阻塞。在實際開發過程中,我們經常需要查詢表格是否被鎖,以便更好地排除和處理相關問題。本文將介紹如何使用Oracle語句查詢表格是否被鎖,並給出具體的程式碼範例。要查詢表是否被鎖,我們
 蘋果手機怎麼查詢啟動日期
Mar 08, 2024 pm 04:07 PM
蘋果手機怎麼查詢啟動日期
Mar 08, 2024 pm 04:07 PM
使用蘋果手機想要查詢啟動日期,最好的方法是透過手機中的序號來查詢,也可以透過存取蘋果的官網來進行查詢,透過連接電腦查詢,下載第三方軟體查詢。蘋果手機怎麼查詢啟動日期答:序號查詢,蘋果官網查詢,電腦查詢,第三方軟體查詢1、用戶最好的方式就是知道自己手機的序號,開啟設定通用關於本機就可以看到序號。 2.使用序號不僅可以知道自己手機的啟動日期,還可以查看手機版本,手機產地,手機出廠日期等。 3.用戶訪問蘋果的官網找到技術支持,找到頁面底部的服務和維修欄目,裡面查看iPhone的激活信息。 4.用戶
 Discuz資料庫位置查詢技巧分享
Mar 10, 2024 pm 01:36 PM
Discuz資料庫位置查詢技巧分享
Mar 10, 2024 pm 01:36 PM
論壇是網路上非常常見的網站形式之一,它為使用者提供了一個分享資訊、交流討論的平台。而Discuz是一款常用的論壇程序,相信很多站長都已經非常熟悉了。在進行Discuz論壇的開發和管理過程中,經常需要查詢資料庫中的資料來進行分析或處理。在這篇文章中,我們將分享一些查詢Discuz資料庫位置的技巧,並提供具體的程式碼範例。首先,我們需要了解Discuz的資料庫結構
 如何查詢BitTorrent幣最新價格?
Mar 06, 2024 pm 02:13 PM
如何查詢BitTorrent幣最新價格?
Mar 06, 2024 pm 02:13 PM
查詢BitTorrent幣(BTT)最新價格BTT是TRON區塊鏈上的加密貨幣,用於獎勵BitTorrent網路用戶分享和下載檔案。尋找BTT最新價格的方法如下:選擇一個可靠的價格查詢網站或應用程式。一些常用的價格查詢網站包括:CoinMarketCap:https://coinmarketcap.com/Coindesk:https://www.coindesk.com/幣安:https://www.binance.com/在網站或應用程式中搜尋BTT。查看BTT的最新價格。注意:加密貨幣價格
 如何查詢通神幣最新價格?
Mar 21, 2024 pm 02:46 PM
如何查詢通神幣最新價格?
Mar 21, 2024 pm 02:46 PM
如何查詢通神幣最新價格?通神幣是一種數位貨幣,可用於購買遊戲內物品、服務和資產。它是去中心化的,意味著它不受政府或金融機構的控制。通神幣的交易在區塊鏈上進行,這是一個分散式帳本,記錄了所有通神幣交易的資訊。要查詢通神幣的最新價格,您可以使用以下步驟:選擇一個可靠的價格來查詢網站或應用程式。一些常用的價格查詢網站包括:CoinMarketCap:https://coinmarketcap.com/Coindesk:https://www.coindesk.com/幣安:https://www.bin






