利用Typings為Visual Studio Code實現智慧提示功能
前言
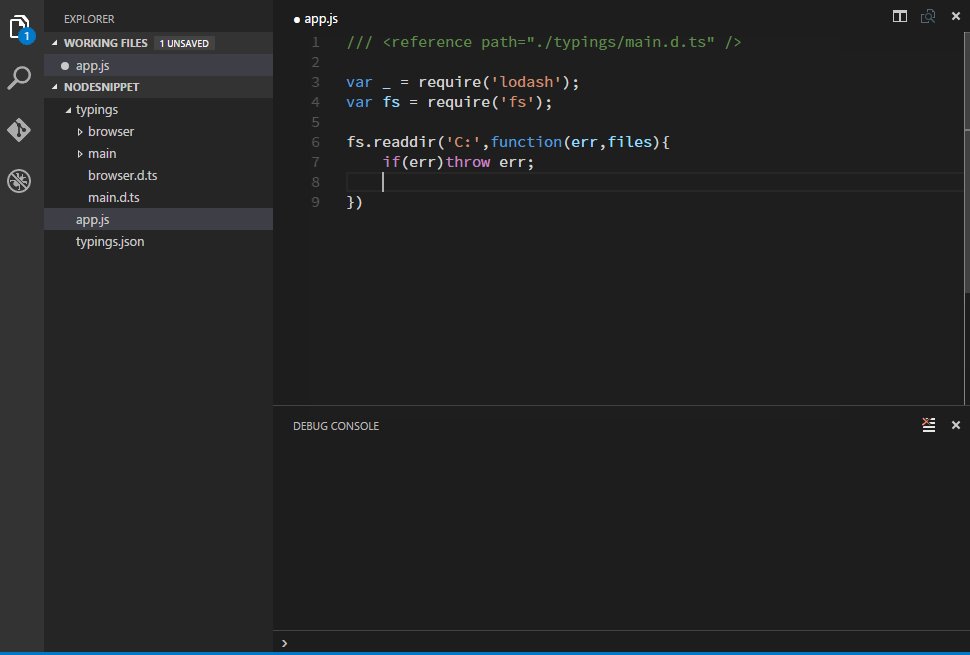
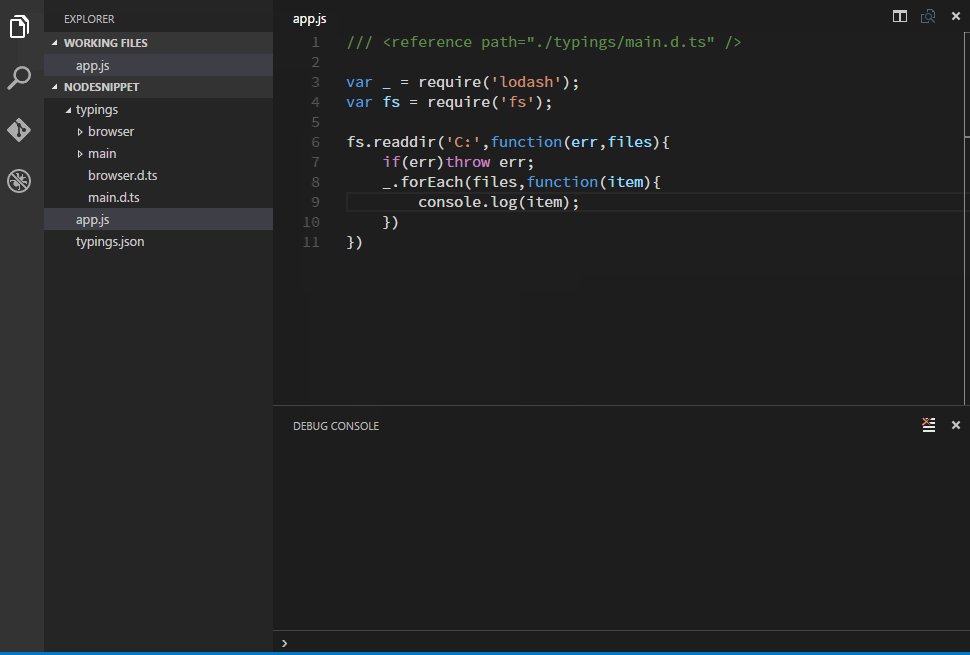
相信大家都知道在IDE中程式碼的智慧提示幾乎都是標配,雖然有些文字編輯器也有一些簡單的提示,但這是透過程式碼片段提供的。功能上遠遠不能和IDE比較。不過最近興起的文字編輯器的新銳 Visual Studio Code 可以透過 Typings 來對 JavaScript 實現智慧提示功能,對於一個文字編輯器來說,這一點很難得。所以Visual Studio Code 特別適合用來寫JavaScript(Node.js)程式; 同時,如果我們需要寫一些嘗試性的小程式碼片段,例如:Lodash.js 某個函數的小Demo,因為我們不想研究一個函數的使用方式而去使用IDE新建一個項目,這時候Visual Studio Code 就是一個非常好的選擇,而且它同樣可以運行和調試JavaScript 程式碼(依賴於Node.js),並且還包含非常方便的程式碼提示功能。
從這點來說,我覺得Visual Studio Code 已經算得上是個精悍的小型IDE了。
透過NPM安裝Typings
透過NPM 我們可以輕鬆的安裝Typings ,在命令列輸入:
npm install -g typings
安裝完成後,在指令列中輸入:
typings --version
安裝完成後,在指令列中表示輸入:
typings 工具安裝完成了:
typings install dt~node --global --save typings install lodash --save
該包沒有使用 --global 安裝失敗時

typings search exampleName
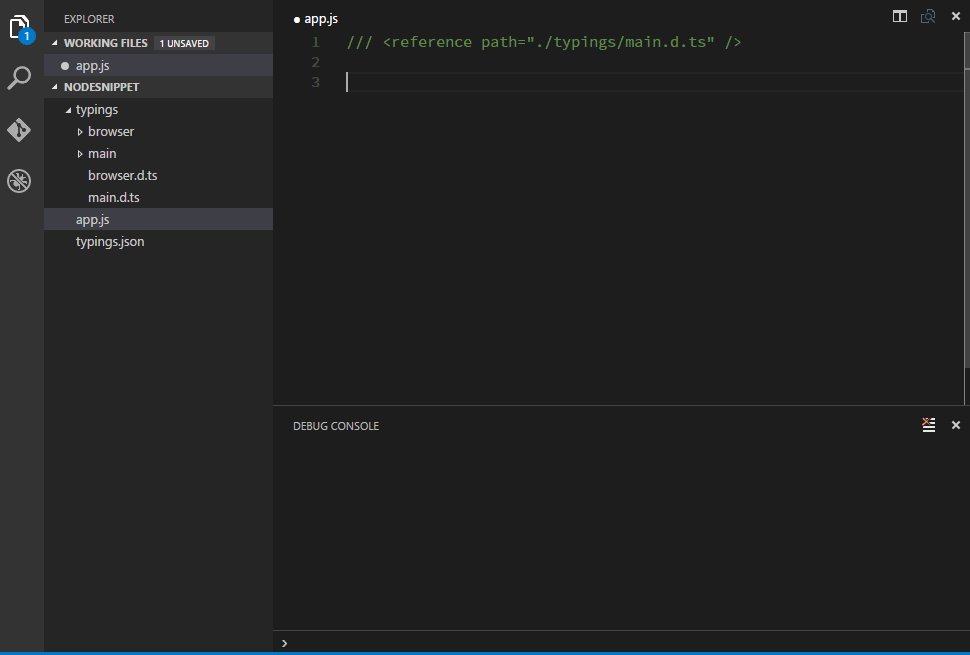
/// <reference path="./typings/index.d.ts" />
第二種是在專案所在目錄(在這裡是NodeSnippet資料夾中)增加一個名為jsconfig.json的空檔案。

npm rm -g tsd
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install lodash

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C語言各種符號的使用方法
Apr 03, 2025 pm 04:48 PM
C 語言中符號的使用方法涵蓋算術、賦值、條件、邏輯、位運算符等。算術運算符用於基本數學運算,賦值運算符用於賦值和加減乘除賦值,條件運算符用於根據條件執行不同操作,邏輯運算符用於邏輯操作,位運算符用於位級操作,特殊常量用於表示空指針、文件結束標記和非數字值。
 char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
char在C語言字符串中的作用是什麼
Apr 03, 2025 pm 03:15 PM
在 C 語言中,char 類型在字符串中用於:1. 存儲單個字符;2. 使用數組表示字符串並以 null 終止符結束;3. 通過字符串操作函數進行操作;4. 從鍵盤讀取或輸出字符串。
 char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
char在C語言中如何處理特殊字符
Apr 03, 2025 pm 03:18 PM
C語言中通過轉義序列處理特殊字符,如:\n表示換行符。 \t表示製表符。使用轉義序列或字符常量表示特殊字符,如char c = '\n'。注意,反斜杠需要轉義兩次。不同平台和編譯器可能有不同的轉義序列,請查閱文檔。
 c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
c#多線程和異步的區別
Apr 03, 2025 pm 02:57 PM
多線程和異步的區別在於,多線程同時執行多個線程,而異步在不阻塞當前線程的情況下執行操作。多線程用於計算密集型任務,而異步用於用戶交互操作。多線程的優勢是提高計算性能,異步的優勢是不阻塞 UI 線程。選擇多線程還是異步取決於任務性質:計算密集型任務使用多線程,與外部資源交互且需要保持 UI 響應的任務使用異步。
 char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
char與wchar_t在C語言中的區別
Apr 03, 2025 pm 03:09 PM
在 C 語言中,char 和 wchar_t 的主要區別在於字符編碼:char 使用 ASCII 或擴展 ASCII,wchar_t 使用 Unicode;char 佔用 1-2 個字節,wchar_t 佔用 2-4 個字節;char 適用於英語文本,wchar_t 適用於多語言文本;char 廣泛支持,wchar_t 依賴於編譯器和操作系統是否支持 Unicode;char 的字符範圍受限,wchar_t 的字符範圍更大,並使用專門的函數進行算術運算。
 char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
char在C語言中如何進行類型轉換
Apr 03, 2025 pm 03:21 PM
在 C 語言中,char 類型轉換可以通過:強制類型轉換:使用強制類型轉換符將一種類型的數據直接轉換為另一種類型。自動類型轉換:當一種類型的數據可以容納另一種類型的值時,編譯器自動進行轉換。
 char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char和unsigned char的區別是什麼
Apr 03, 2025 pm 03:36 PM
char 和 unsigned char 是存儲字符數據的兩種數據類型,主要區別在於處理負數和正數的方式:值範圍:char 有符號 (-128 到 127),unsigned char 無符號 (0 到 255)。負數處理:char 可以存儲負數,unsigned char 不能。位模式:char 最高位表示符號,unsigned char 無符號位。算術運算:char 和 unsigned char 作為有符號和無符號類型,其算術運算方式不同。兼容性:char 和 unsigned char
 char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char數組在C語言中如何使用
Apr 03, 2025 pm 03:24 PM
char 數組在 C 語言中存儲字符序列,聲明為 char array_name[size]。訪問元素通過下標運算符,元素以空終止符 '\0' 結尾,用於表示字符串終點。 C 語言提供多種字符串操作函數,如 strlen()、strcpy()、strcat() 和 strcmp()。






