HTML5教學 - HTML5 表單 2.0
html5
表單
HTML5教學 - HTML5 事件
HTML5 表單 2.0
Web 表單 2.0 是 HTML4 表單特性的一個擴充。 HTML5 中的表單元素和屬性相比 HTML4 提供了更大程度的語意標記,移除了大量 HTML4 中所需的繁瑣腳本和樣式。
HTML4 中的 元素
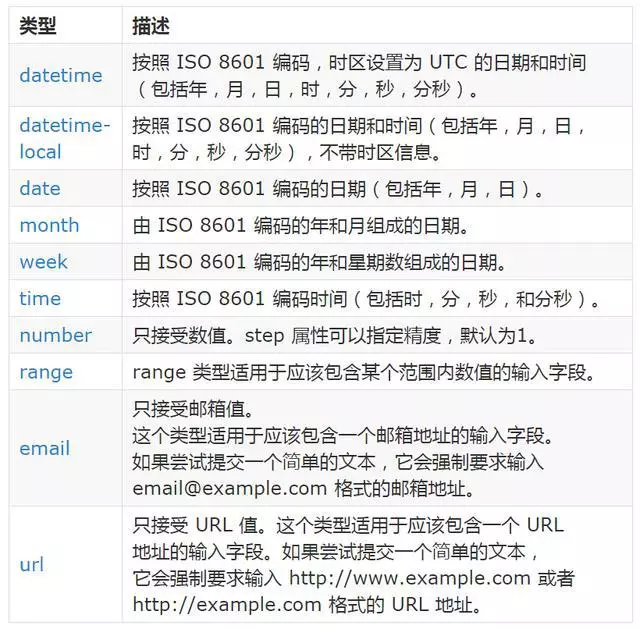
HTML4 輸入框元素使用 type 屬性指定資料類型。 HTML4 提供了下列類型:

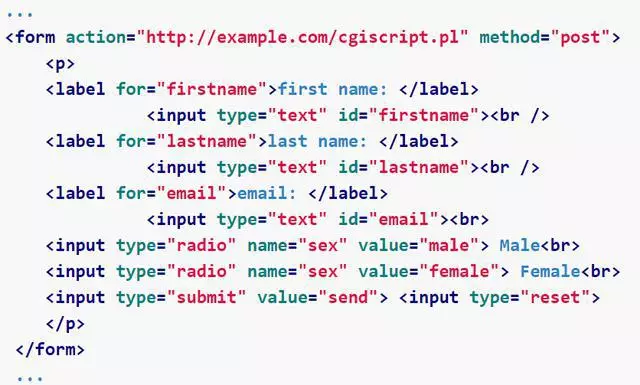
下面是一個使用標註標籤,單選按鈕以及提交按鈕的簡單示例:

HTML5 中的 元素
HTML5 中的 元素

HTML5 也引入了一個新元素
也可以用 for 屬性指定輸出元素和文件中影響計算的其他元素之間的關係(例如,作為輸入來源或參數)。 for 屬性的值是一個由空格分隔的其他元素的 IDs 清單。
DEMO:http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
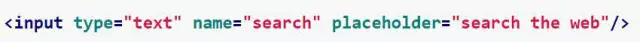
placeholder 屬性
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














