AngularJS的filter,中文名「過濾器」是用來過濾變數的值,或是格式化輸出,得到自己所期望的結果或格式的東東。
Filter簡介
Filter是用來格式化資料用的。
Filter的基本原型( '|' 類似於Linux中的管道模式):
{{ expression | filter }}Filter可以被鍊式使用(即連續使用多個filter):
{{ expression | filter1 | filter2 | ... }}Filter也可以指定多個參數:
{{ expression | filter:argument1:argument2:... }}一、在視圖模板(View Template)中使用
在表達式中套用Filters (過濾器)
需要遵循格式如下:
}式| 過濾器}}例如:{{ 12 | currency }} 輸出為$12.00

 範例: {{ 1234 | number:2 }} = 1,234.00
範例: {{ 1234 | number:2 }} = 1,234.00
 範例: {{ 1234 | number:2 }} = 1,234.0005,0 AngluarJS 內建Filter
範例: {{ 1234 | number:2 }} = 1,234.0005,0 AngluarJS 內建Filter
AngularJS為我們提供了9個內建的過濾器
分別是currency, date, filter, json, limitTo, uppercase,lowercase, number, orderBy。
具體的用法在AngularJS的文檔中都有詳細說明。下面只說幾個常用的。
currency filter(貨幣過濾器)
currency – 用來將變數轉換成貨幣表現形式
如:{{ amount | currency}}
filases元
.  如:
如:
{{ "lower cap string" | uppercase }}
Uppercased: {{ userInput | uppercase }}fil
. :
{{ 1304375948024 | date }} {{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}
{{ 1304375948024 | date:"MM/dd/yyyy @ h:mma" }}
 可以在AngularJS的controller, service或driective中使用filter, 這時候你需要將依賴的filter controller, service或者directive的依賴中去。
可以在AngularJS的controller, service或driective中使用filter, 這時候你需要將依賴的filter controller, service或者directive的依賴中去。
在controller中直接使用filter, 這樣controller可以根據自身需要而適時調用filter
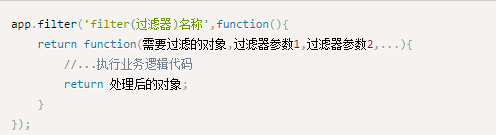
三、自定義filter(過濾器)
app.filter('filter(过滤器)名称',function(){
return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){
//...执行业务逻辑代码
return 处理后的对象;
}
});
更多详解AngularJS Filter(过滤器)用法相关文章请关注PHP中文网!




