區塊級元素和行內元素
預設情況下區塊級元素會永遠佔居一行,而行內元素並不會。除了 table 元素的 display 屬性比較特殊以外,基本上所有的 HTML 元素的 display 的屬性值要不是 block,就是 inline。無論你想了解哪個HTML 元素,第一個要問的問題就是:它是區塊級元素還是行內元素,然後在寫標記的時候預想到這個元素在初始狀態下是如何定位的,這樣才能進一步想好將來怎麼用CSS 重新定位它,因為區塊級元素和行內元素在定位上有很大的差別,後面會詳細說明。
塊級元素盒子(一個很重要的概念————盒模型)會擴展到與父元素同寬,這也是為什麼塊級元素會佔居一行的原因了,因為所有塊級元素的父元素都是body,而它的預設寬度就是瀏覽器的視窗大小,所以預設情況下區塊級元素的寬度也和瀏覽器的視窗一樣寬,這樣以來,一個區塊級元素旁邊也就沒有空間來容納另一個塊級元素了。
相比於塊級元素會擴展到與父元素同寬,然而行內元素的行為卻是恰恰相反,它會盡量的收縮包裹其內容,這也就是為什麼幾個行內元素會並排顯示在一行直到它們排滿一行才會另起一行,而每個區塊級元素會直接另起一行的原因了。
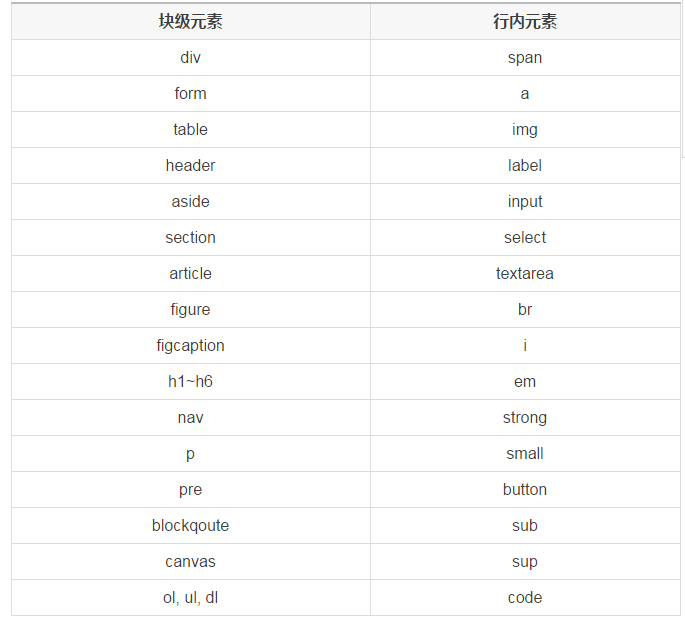
下表列出了一些常見的區塊級元素和行內元素:

之前提到過無論你想了解哪個HTML 元素,第一個要問的問題就是:它是區塊級元素還是行內元素,因為它們在盒子模型上的表現有很大的不同,不過在了解它們的不同之前我們還得先知道另外一個概念————替換元素和非替換元素,其中替換元素就是指瀏覽器是根據元素的屬性來判斷特定要顯示的內容的元素,例如 img 標籤,瀏覽器是根據其 src 的屬性值來讀取這個元素所包含的內容的,常見的替換元素還有 input 、textarea、 select、 object、 iframe 和 video 等等,這些元素都有一個共同的特點,就是瀏覽器不會直接顯示其內容,而是透過其某個屬性的值來顯示具體的內容,例如瀏覽器會根據 input 中的type 的屬性值來判斷到底應該顯示單選按鈕還是多選按鈕亦或是文字輸入框。而對於非替換元素,例如 p、label 元素等等,瀏覽器這是直接顯示元素所包含的內容。看到這裡你應該大概的知道了什麼是替換元素和非替換元素了。
對著兩個概念有了大概的了解後就可以對 block 和 inline 在盒模型上的表現差異進行了解了,首先是 margin ,W3C 對其所支持了元素對像是這麼定義的:
Applies to: all elements except elements with table display types other than table-caption, table and inline-table
除了table-inline以外的所有表格顯示類型例如table-row-group、 table-cell、 table-row 和 table-header-group等等,但是為了驗證我的理解,我發現 display 屬性值為 table 的元素也支持,可能是我對原文標準的理解有誤。但還有一個要特別注意的是 margin-top 和 margin-bottom 兩個屬性比較特殊,它們對非替換行內元素沒有效果,以下是W3C 上對於 margin-top 和margin-bottom支援對象的介紹:
Applies to: all elements except elements with table display types other than table-caption, table and inline-table
These properties have no effect on non-replaced inline elements.
前面一句話和之前對 margin 的描述是一樣的,這毫無疑問,下面這句話的意思是這些( margin-top 和 margin-bottom )屬性對非替換行內元素沒有效果例如 a 和span,請注意這裡是非替換行內元素而不單單是非替換元素或行內元素。例如 img 就是一個行內元素, margin-top 和 margin-bottom 對它是有效果的,因為它是一個替換元素而不是非替換元素,所以對於“ margin-top 和 margin-bottom 對行內元素沒有效果”這種說法是不對的。
而對於 padding 的支援對象,W3C 是這麼描述的:
all elements except table-row-group, table-header-group, table-footer-table, table-table-group,group column-group and table-column
上面這句話的意思是除了表格顯示類型為 table-row-group、 table-header-group、 table-footer-group、 table-row,table-column- group 和 table-column 的元素不支持,其他所有的元素都支持。
但這裡有些特殊情況要注意的是,對行內元素比如 span 和 img 設定左右內邊距的效果是可見可,但是對行內元素設定上下內邊距在有些情況下是不可見的,這些情況又要分為是否為替換元素和是否設置了背景色,為了能更直觀的了解這些概念,我在這裡做了個表格:

所以對於“ padding-top 和 padding-bottom對行內元素沒有效果」這種說法也是不對的,因為它們只是對於沒有設置背景色的行內非替換元素效果不可見而已,而對於行內替換元素來說,不管是否設置了背景色都是有效果了,並且會把父元素撐開。
說了這麼多 block 和 inline 的區別,其實除了這兩個常見的 display 屬性以外還有一個屬性也是非常常見的,那就是 inline-block ,沒錯,這就是前面兩種情況的結合體,它既有 block 的特性又有 inline 的特性,例如把一個 display 屬性值為 block 或是 inline 的元素屬性值設定成 inline-block 後,也可以用只對行內的元素有效的; 聲明對其進行居中以外,還可以用 padding-top 和 padding-bottom 對元素設置上下內邊距而無需對其設置背景色,並且能把父元素撐開。
更多你不得不了解的HTML知識相關文章請關注PHP中文網!




