本文跟大家分享的是Node.js中的定時器的相關資料,十分的全面細緻,有需要的小夥伴可以參考下。
Node.js中定時器的實作
上一篇博文提到,在Node中timer並不是透過新開線程來實現的,而是直接在event loop中完成。下面透過幾個JavaScript的定時器範例以及Node相關源碼來分析在Node中,timer功能到底是怎麼實現的。
JavaScript中定時器功能的特點
無論是Node還是瀏覽器中,都有setTimeout和setInterval這兩個定時器函數,並且其工作特點基本上相同,因此下面僅以Node為例進行分析。
我們知道,JavaScript中的計時器並不同於電腦底層的定時中斷。中斷到來時,目前執行程式碼會被打斷,轉去執行定時中斷處理函數。而JavaScript的定時器到時,如果目前執行緒沒有正在執行的程式碼,則執行對應的回呼函數;如果目前有程式碼在執行中,JavaScript引擎既不會中斷目前程式碼轉去執行回調,也不會開新的執行緒執行回調,而是當前程式碼執行完畢之後才去處理。
console.time('A')
setTimeout(function () {
console.timeEnd('A');
}, 100);
var i = 0;
for (; i < 100000; i++) { }執行上面的程式碼,可以看到最終輸出的時間並不是100ms左右,而是數秒。這說明在循環完成之前,定時回呼函數確實沒有被執行,而是推遲到了循環結束。其實在JavaScript程式碼執行中,所有的事件都無法處理,必須等到目前程式碼全部完成,才能去處理新的事件。這就是為什麼在瀏覽器中執行耗時JavaScript程式碼時,瀏覽器會失去回應。為了因應這種情況,我們可以採取Yielding Processes的技巧,將耗時的程式碼分成小塊(chunks),每處理完一塊就執行一次setTimeout,約定在一小段時間後才處理下一塊,而在這段在空閒時間裡,瀏覽器/Node可以去處理排隊中的事件。
補充資料
在JavaScript 高級程式設計 第三版第22章高級技巧中對高級定時器以及Yielding Processes有較詳細的討論。
Node中的timer實作
libuv對uv_loop_t類型的初始化
上一篇部落格文章提到Node會呼叫libuv的uv_run函式啟動default_loop_ptrstruct_lodefault_loop_ptrault_loop_ptrault_loop_ptrault。 Node啟動時會呼叫uv_loop_init(&default_loop_struct)對其進行初始化,uv_loop_init函數節選如下:
int uv_loop_init(uv_loop_t* loop) {
...
loop->time = 0;
uv_update_time(loop);
...
}可以看到loop的time欄位先被賦值為0,之後會調用uv_update_time,uv_uv時間賦給loop.time。
初始化完成之後,default_loop_struct.time就有了一個初始值,與時間有關的操作都會與此值進行比較從而確定是否調用相應回調函數。
libuv的事件調度核心
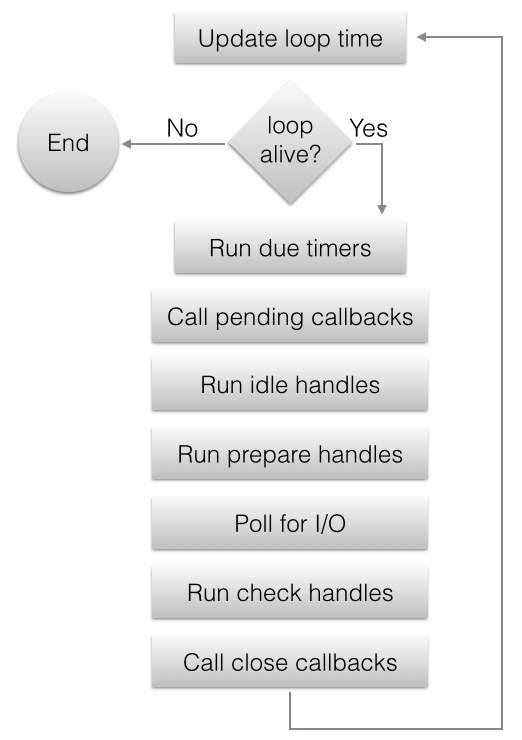
前面提到uv_run函數就是libuv庫實作event loop的核心部分,以下是其流程圖:

這裡簡述一下上面與定時器相關的邏輯:
更新當前loop的time字段,這個字段標誌著當前loop概念下的「現在」;檢查註冊過的timer,如果某一個timer中指定的時間落後於當前時間了,說明該timer已到時,於是執行其對應的回調函數;
執行一次I/O polling(即阻塞住線程,等待I/O事件發生),如果在下一個timer到期時還沒有任何I/O完成,則停止等待,執行下一個timer的回調。
(實際上(4.)這裡比較複雜,不只是一步操作,這樣描述僅是為了不涉及其他細節,而專注於timer的實作。)
Node會一直呼叫uv_run直到loop不再alive。
Node中的timer_wrap與timers
Node中有一個TimerWrap類,被註冊為Node內部的timer_wrap模組。 NODE_MODULE_CONTEXT_AWARE_BUILTIN(timer_wrap, node::TimerWrap::Initialize)其中TimerWrap類別基本上就是對uv_timer_t的一個直接封裝,NODE_MODULE_CONTEXT_AWARE_BUTIN是用於註冊的巨集。
Node啟動與global初始化
上一篇提到Node啟動時會載入執行環境LoadEnvironment(env),這個函數中非常重要的步驟就是載入src/node.js並執行,src/node.js會載入指定的模組並初始化global和process。當然,setTimeout等函數也會被src/node.js綁定到global物件上。
以上所述就是本文的全部內容了,希望大家能夠喜歡。
更多淺談Node.js中的定時器相關文章請關注PHP中文網!




