談談CSS中background的8個屬性
像我之前提到的那樣,文檔樹中的每個元素只是一個矩形盒子。這些盒子都有一個背景圖層,背景圖層可以是完全透明或其它顏色,也可以是圖片。此背景層由8個CSS屬性(加上1個簡寫的屬性)控制。
background-color
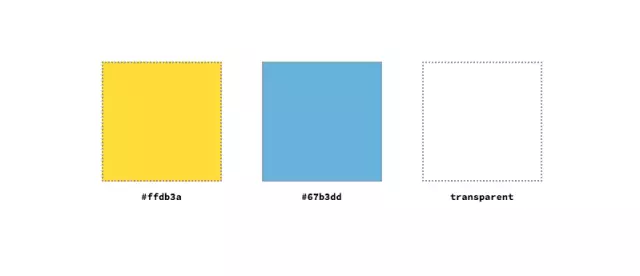
background-color屬性設定元素的背景顏色。它的值可以是任意合法的顏色值或是transparent關鍵字。
.left { background-color: #ffdb3a; }.middle { background-color: #67b3dd; }.right { background-color: transparent; }
背景顏色繪製在由[background-clip](#backgroundclip)屬性指定的盒子模型的區域內。如果還設定了任何背景圖像,則在它們後面繪製顏色層。與可以有多個的圖像層不同,對於一個元素,我們只能有一個顏色層。
background-image
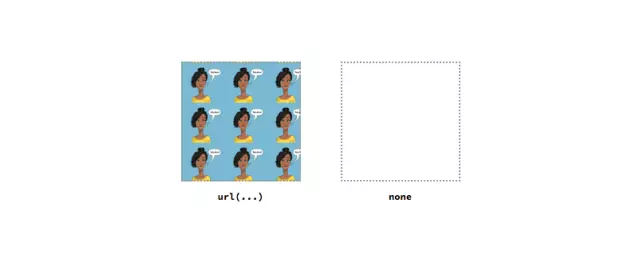
background-image屬性定義元素的一個或多個背景影像。它的值通常是用url()符號定義的圖像的url。也可以使用none作為它的值,但這樣會產生一個空的背景層
.left { background-image: url('ire.png'); }.right { background-image: none; }
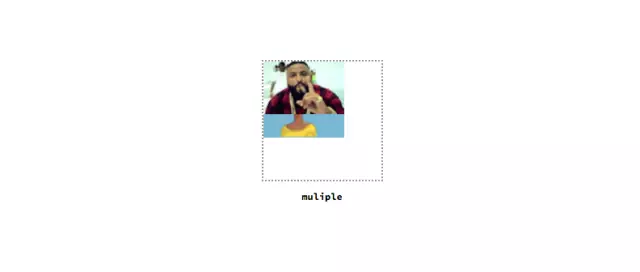
我們也可以指定多張背景圖片並透過逗號分隔。後面的圖片都會繪製在Z軸方向上前一個圖片的後面。
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;}
background-repeat
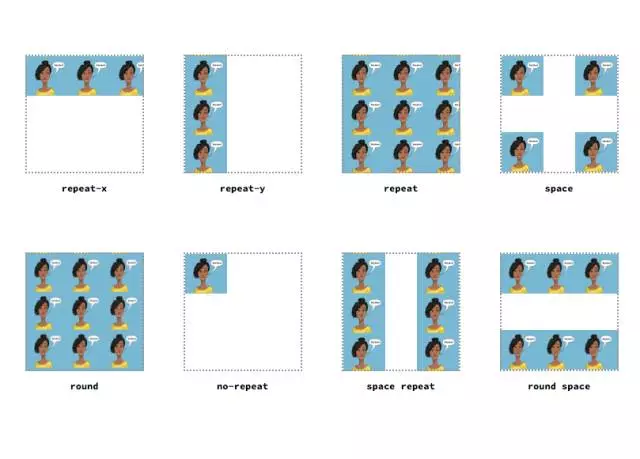
background-repeat屬性控制背景圖片在被[background-size](#backgroundsize)屬性改變了大小及被[background-position](屬性定位後如何鋪平 屬性)# 。
該屬性的值可以是 repeat-x, repeat-y, repeat, space, round, no-repeat關鍵字,除了repeat-x和repeat-y,其他值可以為x軸和y軸定義一次,也可以單獨定義每個維。
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }.top-inner-right { background-repeat: repeat; }.top-outer-right { background-repeat: space; }.bottom-outer-left { background-repeat: round; }.bottom-inner-left { background-repeat: no-repeat; }.bottom-inner-right { background-repeat: space repeat; }.bottom-outer-right { background-repeat: round space; }
background-size
background-size屬性定義背景圖片的大小,它的值可以是關鍵字,長度或百分比。
可用於此屬性的關鍵字為「contains」和「cover」。 contain將等比縮放圖像到最大的大小。另一方面,cover將把影像縮放到盡可能小的尺寸,其中整個背景區域仍然被覆蓋。
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;}.right { background-size: cover; /* Other styles same as .left */ }
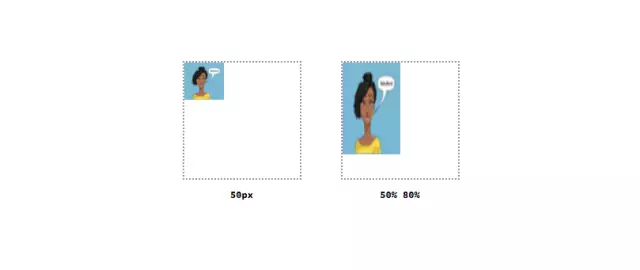
對於長度和百分比,我們可以同時指定背景圖片的寬高,百分比值是根據元素的大小計算的。
.left { background-size: 50px; /* Other styles same as .left */ }.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment属性控制控制背景图像相对于视口和元素的滚动方式 。它有三个潜在的值。
fixed意味着背景图片固定在视口并且不会移动,即使用户正沿着视口滚动。local意味着背景图片固定在它在元素中的位置。如果这个元素可以滚动并且背景图片定位在顶部,那么当用户向下滚动这个元素,背景图片将会从视图中滚出去。最后scroll意味着背景图片是固定的且不会随着元素内容的滚动而滚动。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;}.middle { background-attachment: local; /* Other styles same as .left */ }.right { background-attachment: scroll; /* Other styles same as .left */ }
background-position
这个属性结合background-origin属性定义背景图片的起始位置应在何处。它的值可以是关键字,长度或者百分比,我们可以指定沿x轴和y轴的位置。
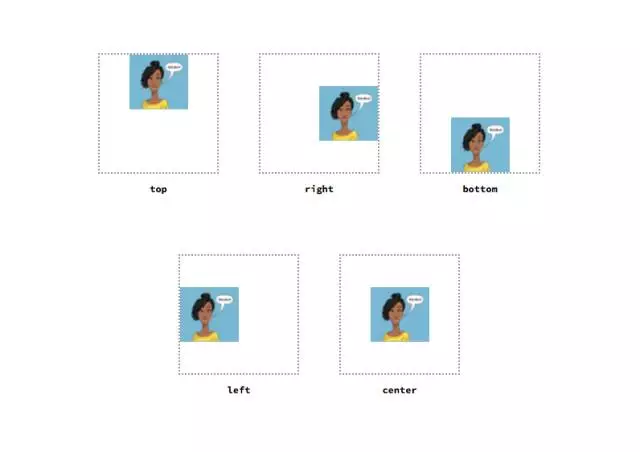
可用于此属性的关键字为top, right, bottom, left, 和center,我们可以任意组合这些关键字,如果只明确指定了一个关键字,那么另外一个默认就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;}.top-middle { background-position: right; /* Other styles same as .top-left */ }.top-right { background-position: bottom; /* Other styles same as .top-left */ }.bottom-left { background-position: left; /* Other styles same as .top-left */ }.bottom-right { background-position: center; /* Other styles same as .top-left */ }
对于长度和百分比,我们也可以指定沿x轴和y轴的位置。百分比值是按元素的大小计算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
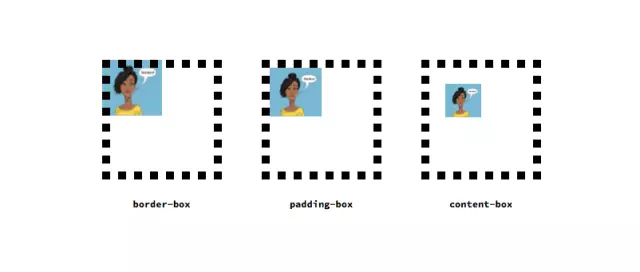
background-origin属性指定背景图片应根据盒模型的哪个区域进行定位。
当值为border-box时,背景图片的位置根据边框区域定位,为padding-box时其位置根据边距区域定位,为content-box时其位置根据内容区域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-origin: padding-box; /* Other styles same as .left*/ }.right { background-origin: content-box; /* Other styles same as .left*/ }
background-clip
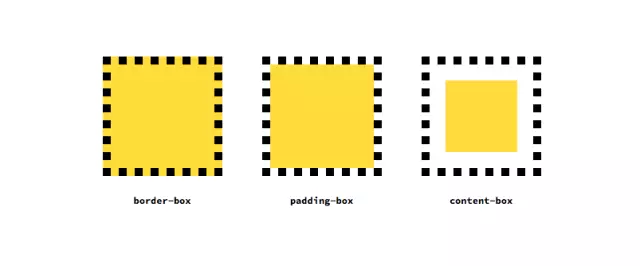
background-clip属性确定背景绘制区域,这是背景可以被绘制的区域。和background-origin属性一样,它也 基于盒子模型的区域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;}.middle { background-clip: padding-box; /* Other styles same as .left*/ }.right { background-clip: content-box; /* Other styles same as .left*/ }
background
最後,background屬性是其他背景相關屬性的簡寫。子屬性的順序無關緊要,因為每個屬性的資料類型不同。然而對於background-origin 和 background-clip,如果只指定了一個盒子模型區域,那麼這兩個屬性都會套用這個值。如果指定了兩個,那麼第一個值將用於background-origin屬性。
更多談談CSS中background的8個屬性相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)











