JavaScript學習總結【2】JS基礎
1、JS 命名規範
命名規範是很有必要的,可增強程式碼的可讀性,一眼就能看懂要表達的意思,規範就是符合規則,使程式碼有利於後期維護,也能很大程度的提高開發效率。一個正常的網站有很多JS 程式碼,如果在編寫的過程中,不遵循某種規則,那麼寫到後面自己都看不懂自己寫的什麼,這是很麻煩的一件事,所以要在平時的練習過程中,養成良好的編寫程式碼的習慣。
一般都採用匈牙利命名法或駝峰命名法。
匈牙利命名法的原則:變數名稱=屬性+類型+物件描述。他的關鍵是:以一個或多個小寫字母作為前綴,前綴之後是一個或多個首字母大寫的單字組合,該單字指明變數的用途。
駝峰命名法的原則:第一個字以小寫字母開始,之後每一個字的首字母大寫。例如:myFirstName、myLastName,這樣的變數名稱看起來就像駝峰一樣此起彼伏,因此得名。駝峰法的關鍵是:除第一個單字外,其他單字首字母大小,混合使用大小寫字母來構成變數名和函數名,還可以使用底線來形成邏輯斷點,這樣更能增強程式碼的可讀性。
使用什麼樣的命名規範,還要要看個人喜好,或是公司規定。注意:命名時不能使用保留字和太長不容易記憶的名稱,要避免使用兩個相似的變數名稱。以下是一些常用的匈牙利命名法的前綴:

2、註釋很重要
JS中單行註解用「 // 註解內容」 標識,多行註解使用「 /* 註解內容 */ 「註解內容 */ 「。註解的功能是提高程式碼的可讀性,不僅自己以後用著方便,也有助於別人閱讀和理解你所寫的JS程式碼,註解中的內容不會在網頁中顯示。為了方便閱讀,註解一般放在需要解釋的語句結尾處或周圍。在學習的過程中,我們更要養成書寫註釋的良好習慣,有利於我們對於代碼的理解,或者標記出當時比較模糊的概念,回頭再做深入的定向學習,更牢固的掌握該知識點。
3、JS 語句和符號
JS 語句是傳送給瀏覽器的指令。這些命令的作用是告訴瀏覽器要做的事情。 JS 的執行規則是自上往下以行為單位的,一般情況下,每一行就是一個語句。例如:var a = 1+2; 這語句先用 var 關鍵字,宣告了變數 a,再將 1+2 的運算結果賦值給變數 a。這裡要注意 = 符號,在 JS 中並不是等號的意思,而是賦值。再例如:alert('hello'); 這是一條JS 語句,一行的結束被認定為語句的結束,通常在結尾加上一個; 來表示語句的結束,如果有多行JS 語句,每句結束都有;,則按順序執行語句。注意:JS 中的程式碼和符號都必須在英文狀態下輸入,雖然; 也可以不寫,但難免會遇到一些錯誤,瀏覽器會判定前一句和後一句是可以連在一起解釋的,這樣就導致了一些意想不到的錯誤。我們要養成良好的程式設計習慣,記得在必須加分號的地方一定不要忘記加上。
JS 對大小敏感,在編寫JS程式碼時,需要留意是否關閉了大小寫切換鍵。
4、JS 判斷語句和 for 迴圈
if 判斷語句和 for 迴圈在 JS 中使用非常頻繁。
通常在寫程式碼時,總是需要為不同的決定來執行不同的動作,在程式碼中就可以使用 if 條件語句來完成該任務。
在 JS 中,可以使用以下條件語句:
(1)、if 語句:只有當指定條件為 true 時,也就是條件成立時執行的程式碼。
(2)、if... else 語句:當條件成立時執行 if 後程式碼,條件不成立(為 false )時執行 else 後的程式碼。
(3)、if... else if.... else 語句:使用該語句根據判斷條件來選擇多個程式碼區塊之一來執行。
實例:根據不同的時間,提示不同的問候,當時間小於12點,問候早上好,當時間大於或等於12點小於18點,問候下午好,否則都問候晚上好。
<script> var d = new Date();
var time = d.getHours();
if (time < 12){
alert('早上好');
}
else if (time >= 12 && time < 18){
alert('下午好'); }
else{
alert('晚上好'); }
</script>如果希望一遍又一遍的運行相同的程式碼,並且每次的值都不同,那麼使用循環是很方便的,當有一組元素的時候,就可以使用 for 循環為這一組元素添加事件。
for循環的語法:
for (语句 1; 语句 2; 语句 3){ 被执行的代码块 }
语句1用于初始化循环中所有的变量。通常为:var i=0;
语句2用于设置初始变量的条件。通常为:i<object.length;
语句3用于增加初始变量的值。通常为:i++ 也可以为:i--實例:循環遍歷數組中的數據,依次輸出:
//在不使用循环时,我们可以这样输出数组中的值:
var cars=["路虎","宝马","奔驰","奥迪","别克","大众"]; document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
//使用for循环可以很简洁的完成输出:
for (var i=0, i<cars.length; i++){ document.write(cars[i] + "<br>"); }document.write() 可用于直接向 HTML 输出流写内容,可以在平时做练习时用于向页面输出内容测试代码,这里需要注意 document.write() 一定要向文档输出写内容,如果文档已经加载完成后,再来执行该语句,则整个页面将会被覆盖。如果 document.write() 放在事件中,则会先清空页面上所有的内容,然后再写入内容。
5、JS 一些基本概念
(1)、标识符:标识符是 JS 中定义的符号,可以由任意顺序的大小写字母、数字、下划线、和美元符号( $ )组成。标识符就是识别一个具体对象的名称,最常见的标识符就是变量名和函数名,JS对大小写敏感,所以 a 和 A 是两个不同的标识符。标识符不能以数字开头,也不能是JS中的保留关键字,具体可百度参考资料。另外还有三个虽然不是保留字,但是因为他们具有特别的含义,也不能用作标识符:Infinity、NaN、undefined。
(2)、代码块:代码块其实不难理解,先来解释以下 JS 代码,JS 代码就是 JS 语句的序列,浏览器依据编写 JS 语句的顺序依次逐行的执行每个语句,而代码块则是 JS 语句的组合,并且包含在花括号内,代码块的作用是告诉浏览器这些代码一起执行语句序列。JS 函数就是将语句组合在块中的典型例子。
(3)、变量:从字面上来理解,变量就是可以改变的量,但是从编程角度讲,变量是用于存储某种/某些数值信息的“容器”,简单说就是对“值”的引用,使用变量等同于引用一个值,每一个变量都有一个变量名。比如:var x = 1; 先声明一个变量 x,x 就是变量名,然后用 = 赋值,也就是将 1 赋值给 x,以后,在引用 x 的时候,就会得到值 1。在 JS 中创建一个变量通常被称为“声明”一个变量,var 就是用来声明变量的。变量在声明之后是空的,他的值为undefined(未定义),需要给他赋值后使用,= 就是建立这种引用关系。上面的代码可以看作为:var x;x=1;这样写是先声明一个变量,再给其赋值,上面的代码则在声明的同时就进行了赋值。在一条语句中,可以声明多个变量,并使用逗号隔开。注意:在给变量命名的时候不能使用 JS 关键词和 JS 保留词。
(4)、常量:有变量就会有常量,变量可以理解为变化的量,而常量就是不变的量。其实在 JS 中并没有常量这个概念,所谓的常量,只不过是提前赋值的变量而已。常量和变量都属于变量,只不过常量是赋过值后就不能再改变的变量,而普通的变量可以再次进行赋值操作。为了与变量有所区分,增强代码的可读性,所以在声明一个常量时,一般采用常量名全部大写,若有多个单词,可用下划线隔开。
(5)、字面量:所谓的字面量,其实是对象的表示形式,或者说是创建方式,他不是一种值,而是一种表示值的记法,简单说字面量就是如何表达一个对象的值,在给变量赋值时,赋值运算符后面的都可以认为是字面量。字面量也叫直接量,一个字面量,也可以被认为是一个常量,如 100。这里需要注意:变量是一个名称,而字面量是一个值。字面量可分为:数字字面量、字符串字面量和表达式字面量。数字字面量,可以是整数或者是小数,比如:var a=10; var b=3.14; 10 和 3.14 就是数字字面量。字符串字面量,使用引号包含起来的一系列字符,比如:var str='小明'; '小明'就是字符串字面量。表达式字面量又可分为:数组字面量、对象字面量、函数字面量。数组字面量,每个值用逗号隔开,比如:var arr = [1,2,3,4,5,6]; [1,2,3,4,5,6] 就是数组字面量。对象字面量是一个键值对的组合,每个键值对之间用逗号分割,并包含在花括号内,比如:var obj = {a:12, b:5, c:'21'}, {a:12, b:5, c:'21'} 就是对象字面量。函数字面量,function myFunction(a, b) { return a * b;} 函数字面量是用关键字 function 后加可选的函数名、用圆括号括起来的参数和用花括号括起来的执行语句构成。函数字面量是一个表达式,而不是语句。上面的例子可写为:var myFunction = function (a, b) { return a * b;} ,这样就有便于理解了,也可以说函数的字面量就是一个匿名函数,他的指向是归谁使用。
(6)、变量的作用域:变量分为:全局变量和局部变量。全局变量简单说就是在函数外声明的变量,任何地方都可以使用,而局部变量就是在函数内部声明的变量,只能在声明他的函数内部使用。这就是变量的作用域,通俗理解就是他的作用范围。JS 变量的生命期从他们被声明的时候开始,全局变量会在页面被关闭之后删除,局部变量则在函数被运行以后删除。
(7)、表达式:表达式与数学中的定义相似,是指具有一定的值、用运算符把常量和变量连接起来的代数计算式,一个表达式可以包含常量或变量。比如:var a=a+1; a 是变量名称,a+1 就是表达式。在生活中”再见“表达方式有很多种,比如:英语(goodbey),网络语(886),肢体语言(摆摆手)等。JS 中的表达式无处不在,可以表达以下几种内容:字符串的连接,被称为串表达式,var str = "I" + "love" + "you"; 还有这种形式:var str = "hello"; var str1 = str + "World"; 串表达式值为字符串。数值表达式,var num = 10 + 2.5; 也有如下形式:var num = 10 + 2.5; var num1 = num + 10 * 2.5; 数值表达式值为数值。还是有一种是布尔表达式,var num = 2; alert(num == 2); 返回 ture,alert(num > 10); 返回 false。布尔表达式值为 true 或 false。
(8)、函数:一看到函数,很多人可能就头疼,但是编程中函数还是很好理解的,是由事件驱动的或者当它被调用时执行的可重复使用的代码块。简单说就是完成某个特定功能的一组语句,使用function关键字定义包裹在花括号中的代码块,便于反复调用。其基本形式为:function moveStart(){代码} 。声明一个函数只是在告诉浏览器这有一个函数,不会被实际执行,而在函数调用的时候,才真正执行函数内的代码。moveStart 就是函数名,遵循 JS 命名规范,在函数调用的时候使用:moveStart()。若将函数定义在变量后,变量则可作为函数使用。函数存储在变量中,不需要函数名,可以通过变量名调用。我们把没有名称的函数称为匿名函数。函数返回值,函数执行的结果就是函数返回值,return 可以将函数内的结果返回到函数外调用,在使用 return 语句时,函数会停止执行,并返回指定的值,再从调用的地方开始执行,函数调用会被返回值取代,同样一个函数应该只返回一种类型的值,在仅仅是希望退出函数时,也可以使用 return,返回值是可选的,比如下面的代码:如果 a 大于 b,则退出函数,并不会计算 a 和 b 的和。
function myFunction(a, b){
if (a > b){
return;
}
x = a+b;
}(9)、函数传参:在调用函数时,可以向其传递值,这些值被称为参数,这些参数可以在函数中使用,可以传递任意多的参数,并由逗号分割,比如:function myFunction(x, y){return x * y;} ,在调用的时候传入值:myFunction(3 ,4),则返回 x乘y 的运算结果。简单理解,参数就是一个占位符,即先把位置占住,后面再用。传递的值必须与参数以一致的顺序出现,第一个值就是第一个被传递的参数给定的值,依次类推。函数很灵活,可以传递不同的值,来调用该函数。函数参数可分为:显式参数和隐藏参数( arguments )。函数的显式传参,也叫固定参,就是在函数被声明定义的时候列出的参数。隐藏参数也叫可变参,或者不定参,arguments 对象是 JS 内置的对象,对象包含了函数调用的参数数组,通过这一点可以很方便的找到最后一个参数的值,或者计算所有参数的和。当函数里有一部分定不下来的时候可以用函数传参,举一个简单的例子:点击按钮改变 DIV 的样式:
<style> #div1{ width:200px; height:200px; background:red; } </style>
<body>
<div id="div1"></div>
<input type="button" value="变宽" onclick="setWid('width','400px')" />
<input type="button" value="变高" onclick="setWid('height','400px')" />
<input type="button" value="变绿" onclick="setWid('background','green')" />
<script> function setWid(name, value){ //函数传参
var x = document.getElementById('div1'); x.style[name] = value; } </script>
</body> 1 //参数求和:
2 <script>
3 function sumArr() {
4 var result = 0;
5 for(var i = 0; i < arguments.length; i++) {
6 result += arguments[i];
7 }
8 return result;
9 }
10 alert(sumArr(3,5,2,12,8,51,99)); //和为:18011 </script>(10)、对象:在现实生活中,一个人可以被视为一个对象,对象有他的属性,比如性别、身高、年龄,籍贯等,方法有:走、跑、跳等。所有的人都有这些属性,但是每个人的属性又不尽相同,所有的人都有这些方法,但是他们执行的时间都不尽相同。在 JS 中,对象就是拥有属性和方法的数据,JS 中的所有事物都是对象:字符串、日期、数组、数字等等。可以说在 JS 中一切皆对象,属性是与对象相关的值,方法是能够在对象上执行的动作。简单说对象只是带有属性和方法的特殊数据类型。在 JS 中对象是数据(变量),拥有属性和方法,当在声明一个变量时,var txt = "你好"; 实际上已经创建了一个字符串对象,该对象拥有 length 属性,字符串对象同时拥有很多个内置的方法,比如:charAt() 可获取某个字符,返回字符串的某一位的字符。可以说 JS 对象是变量的容器,但是,通常认为 JS对象是键值对的容器,键值对的写法为:name:value,键与值以冒号分隔,键值对又常被称为对象属性,所以 JS 对象就是属性变量的容器。JS支持自定义对象,可以通过 new 关键字创建。
6、JS 数据类型
JS 数据类型可分为基本数据类型和复合数据类型两种,其中基本数据类型有五种:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)。复合数据类型即 Object,Object 本质是一组无序的名值对组成的,严格来说,又被分为三类:对象(Object)、数组(Array)、函数(function)。
(1)、字符串:字符串是存储字符的变量。比如:var a='小明';,字符串可以是引号中的任意文本,可以使用单引号或者双引号。
(2)、数字:数字就是用来存储数字的变量。可以为整数也可以是小数。比如:var a1=314; var a2=3.14;。
(3)、布尔:布尔值是 "ture" 真和 "false" 假两个特定值,布尔常用在条件测试中。
什么是真 ture:非零数字、非空字符串、非空对象
什么是假 false:数字零、空字符串、空对象(null)、undefined
(4)、Null:null 是一个只有一个值的特殊类型,表示一个空对象引用,可以用来清空变量。
(5)、Undefined:表示为定义,有两种情况:1:真的没有定义。2、虽然定义了,但是没有赋值。
(6)、Object:对象由大括号包含。在括号内部,对象的属性以名称和值对的形式{name : value}来定义。属性由逗号分隔,包括了除数字、字符串和布尔值以外的所有类型。比如:var person = {name:"小明", sex:"男", id:5566};,此例子中的对象(person)有三个属性:name, sex,id。
(7)、Array:使用单独的变量名来存储一系列的值。创建一个数组的方法:var arr = new Array();,之后可以给数组添加值:arr[0] = 1; arr[1] = 2; arr[2] = 3;,数组的下标是基于零的,所以从 0 开始算起。在 JS 中,很多时候,要避免使用 new 关键字,所以将数组创建为:var arr = [1,2,3] 的形式。
(8)、function:函数其实是处理数据的方法,JS 将函数视为一种数据类型,可以像其他数据类型一样,进行赋值和传递,这就为编程带来了很大的灵活性。
变量的类型:变量本身是没有类型的,取决于他里边存储的什么数据类型,存的什么类型就是什么类型的变量。当声明新变量时,可以使用 new 来声明其类型,比如:var userName = new String; var x = new Number; var y = new Boolean; var cars = new Array; var person = new Object; 。JS 变量均为对象,当声明一个变量时,就创建了一个新的对象。
typeof运算符:typeof 操作符用来检测变量的数据类型,返回一个字符串。字符串、数字、布尔值分别返回 string、number、boolean。用 typeof 检测 null 返回 object,在 JS 中 null 表示什么都没有,但是他是一个对象。undefined 是没有赋值的变量,所以 typeof 一个没有值的变量会返回 undefined。typeof 一个对象则返回 object。JS 中数组是一种特殊类型的对象,所以也返回 object。函数则返回 function。
undefined 和 null 的区别:typeof undefined,返回 undefined。typeof null,返回 object。(null === undefined),返回 false,(null == undefined),返回true。
7、JS 运算符
(1)、算数运算符:
除了平时常见的加减乘数之外,JS 中还有一些其他的运算符:
取模運算子:%,取模通俗理解就是取餘數,例如:5%2,值為1,5除2,商2餘1。
自增運算子:++,自增運算分為兩種情況,一種是先賦值再運算,一種是先運算再賦值。例:假設 a = 2
先賦值再運算:var b = a++; 運算結果為:b=2,a=3 解析:b = a,a = a+1。
先運算再賦值:var b = ++a;運算結果為:b=3,a=3 解析:a = a+1,b = a。
透過上面的例子,可以看到,先賦值再運算,實質是先把 a 賦值給 b,然後自己再加 1。先運算再賦值,實質是先自己加 1,再把值賦給 b。
他們的相同點都是自增1,a = a+1,都被當作一個整體表達式運算,即(a++)(++a),雖然他們的值都自增1,但是(a++)取a 自增前的值,而(++a) 取a 自增後的值。
自減運算子:--,自減運算子和自增運算子一樣,即每次自減1。也分為兩種情況:實例:假設a=2
先賦值再運算:var b=a--; 運算結果為:b=2,a=1 解析:b=a,a=a-1。
先運算再賦值:var b=--a;運算結果為:a=1,b=1 解析:a=a-1,b=a。
+ 運算子可用於字串變數的連接,若需要把多個字串連接起來,就可以使用 + 運算子。
如果把字串和數字相加,則得到一個字串。例如:var str='hello'+2; 回傳:hello2
(2)、賦值運算子:
賦值運算子用於為變數賦值。有以下幾種:= += -= *= /= %=
實例:假設a=10 b=5
=:a = b 結果:5
〜 = a = a+b 結果:15 -=:a -= b,相當於:a = a-b 結果:5 *=:a *= b,相當於:a = a*b 結果:50 /=:a /= b,相當於:a = a/b 結果:2 %=:a % b,相當於:a = a/b 結果:0 (取模運算是取餘數) ( 3)、比較運算子: 比較運算子在條件語句中使用,用於判斷變數或值的關係,返回ture 或false。 比較運算子有以下幾種:== === != !== > < >= <= 實例:假設 a=2 實例:等於。注意雙等號在JS中才表示等於,一個等號為賦值。比較:a == 2,回傳 ture。 a == 1,回傳false。 ===:絕對等於,數值和型別均相等。比較:a === '2',回傳 false。 a === 2,傳回 true。 !=:不等於。和等於相反。比較:a != 2,回傳 false,a != 1,回傳 ture。 !==:絕對不等於,和絕對等於相反,值和類型均不相等。比較:a !== '2',回傳 ture,a !== 2,回傳 false。 >:大於。比較:a>5,回傳false。 <:小於。比較:a<5,回ture。
>=:大於等於。比較:a>=5,回傳false。
所谓三元运算符,顾名思义就是需要进行三次操作,语法为:条件?结果1:结果2 。条件写在问号之前,后面跟着用冒号分隔的结果1和结果2,当满足条件时为结果1,否则就是结果2。好比你去看演唱会,条件就是需要入场券,若你带了就可以直接进去,如果没带那就请回吧,用三元运算符可表示为:带没带入场券 ? 带了直接进去 : 没带那就请回吧。
所有使用 if 判断语句的地方,都可以使用三元运算符,使用 if 判断语句代码比较繁琐,使用三元运算符,代码则十分简洁,但是对于初学者来说,三元运算符不是那么直观,使用 if 判断语句更容易理解,随着学习的不断深入,以及理解的加深,就可以使用三元运算符代替 if 了。
实例:判断一个数为偶数还是奇数。假设:a=12
先用if判断语句表示:
var a = 12; if(a%2 == 0){
alert('a为偶数');
}
else{
alert('a为奇数');
}用三元运算符可表示为:
var a = 12; a%2===0 ? alert('偶数') : alert('奇数');
(6)、运算符之间的优先级:
从高到低依次为:算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
同级的运算是按从左到右依次进行运算,若有括号,从多层括号由里向外进行运算。
实例:
var numA = 2; var numB = 5; var numC = numA + 40 > 10 $$ numB * 2 < 20; var numD =( ( numA + 40 ) / ( 12 - numB ) ) * 10; alert(numC); //返回:ture alert(numD); //返回:60
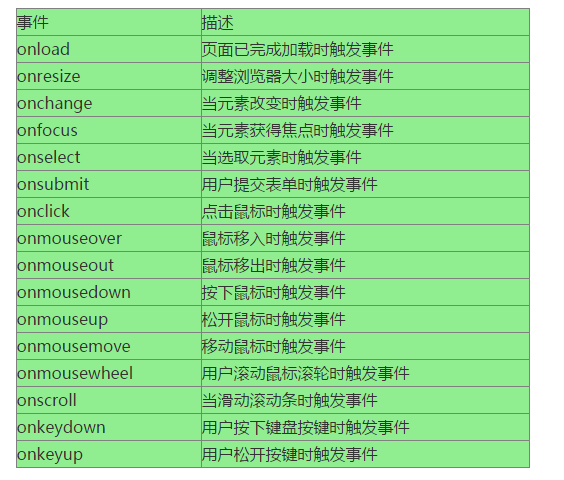
8、JS 事件
HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JS 时,JS 可以触发这些事件。事件可以是浏览器行为,也可以是用户操作行为,用户操作行为可分为鼠标操作和键盘操作。比如:在页面加载完成时触发事件,这属于浏览器行为,用户的操作行为如点击按钮触发事件,鼠标的移入移出,按键提交信息等。
下面是一些常用的事件列表:

9、JS 常用的互动方法
在 JS 中可以创建三种类型的消息框:警告框、确认框、提示框。
(1)、警告框
警告框常用于确保用户可以得到某些信息,平时我们在访问网页的时候,有时突然弹出一个小窗口,上面写这一些提示文字,这就是警告框,在警告框出现之后,用户必须点击确定按钮后才能继续操作,否则就不能对网页做出任何操作。这样的弹出窗口是用”alert“实现的。
语法:alert(str或var);
(2)、确认框
确认框常用于验证用户是否接受操作,允许用户做出选择,当确认框弹出时,用户可以点击”确定“或者”取消“来确定用户操作,当用户点击确定时,返回值为 ture,如果点击取消,则返回值为 false。用户在点击对话框之前不能进行任何操作。这样的弹出窗口是用”confirm“实现的。
语法:confirm(str);
(3)、提示框
提示框也叫提问框,用于提示用户在进入页面前输入某个值,主要是询问一些需要与用户交互的信息,提示框包含一个确定、取消按钮,和一个文本框,当提示框弹出后,用户需要输入某个值,然后点击确定或者取消才能继续操作,当用户点击确认时,返回值为文本框输入的值,如果用户点击取消,则返回值为null。提示框可以和确认框相互配合使用。这样的弹出窗口是用”prompt“实现的。
语法:prompt(str1, str2);
str1 为要显示在对话框的值,也就是与用户交互的内容描述,不可修改。str2 为文本框中提示用户输入的默认内容,可以修改。
一般情况下,在实际的网站中,这些对话框都很少或者说几乎不使用,尤其是警告框,因为用户会反感这种突然弹出来的东西,在弹出对话框后用户不点击按钮之前,浏览器就跟死了一样,不能做任何操作,确认框和提示框相对来说还有一些使用,也是比较有意义的,比如页面中一个跳转按钮,如果不使用确认对话框,则直接跳转到新页面,使用确认对话框之后,用户可以点击确认或者取消来执行对应操作,确认则跳转新页面,取消则继续浏览,有时候这个跳转按钮或者链接是用户不小心点到的,并不希望跳转。大部分网站中,都使用的是一套自定义的对话框,更友好的显示。
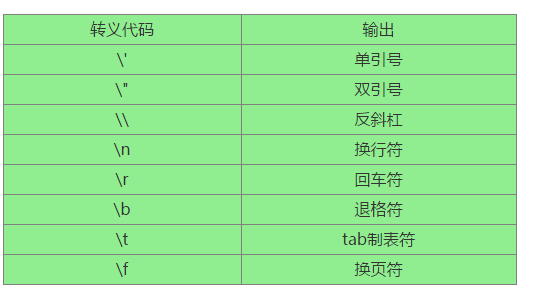
10、JS 转义字符
在JS 中字串通常用單引號或雙引號包含起來,例如:var txt = "誰看到"小明"今天來上課了嗎?"; 所以這個例子會解析錯誤,從"誰看到" 被截斷,瀏覽器報錯提示:語法錯誤,而且這是很嚴重的錯誤,錯誤到程式碼將被終止,後面的程式碼無法執行。其實這個例子還是很好解決的,我們可以將其用單引號括起來,再給小明加上雙引號,OK,跟原來要表達的一樣,但是如果我們需要換行呢?這時候就需要用到轉義字符,轉義字符在JS 中應用十分廣泛,尤其是在正則表達式(RegExp) 中,因此上面的代碼應該寫為: var txt = "誰看到"小明"今天來上課了嗎?
反斜杠()是一個轉義字符,轉義字符可用於將特殊字符轉換為字符串字符,可以用於轉義撇號、引號、換行等其他特殊字符,在編寫代碼時需要注意特殊字元問題,許多運行時出現的問題都是因為特殊字元而引起的,由於反斜杠本身被用作轉義符,因此不能在代碼中只鍵入一個,如果需要顯示一個反斜杠,必須一次鍵入兩個\ 。以下是一些常用的轉義字元:

以上就是 JavaScript學習總結【2】JS基礎的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






