微信H5頁面遇到的一些問題
html5
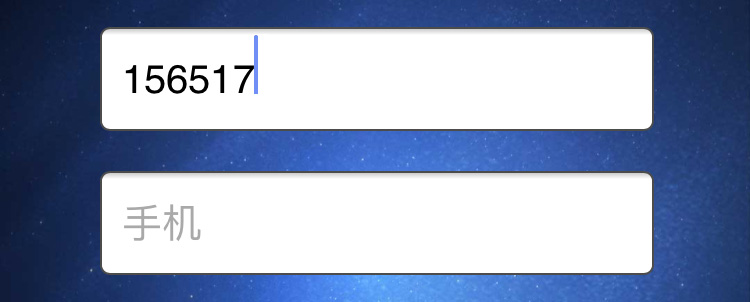
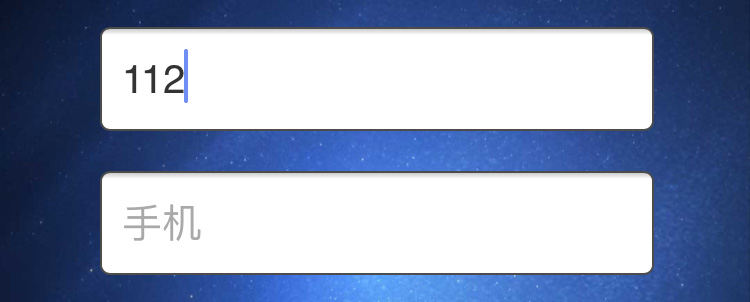
1.input框遊標不居中,用height為定值,設定了line-height也無效,
解決方法,不給定高,用line-height設定行高後,用padding撐起高度


2.微信內添加音訊文件,但不會自動播放,
解決方法:
function audioAutoPlay(id){ //解决微信内部无法播放音频的问题
var audio = document.getElementById(id);
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
document.addEventListener("YixinJSBridgeReady", function() {
audio.play();
}, false);
}
audioAutoPlay("music");登入後複製
3.微信內h5頁面,不支援JS刷新或跳轉,採用
var a= Math. random() * 100;
window.location.href = window.location.href+"?id="+a;
4.安卓手機軟鍵盤導致佈局上移
解決方法:
①最底部輸入框導致的bug,將按鈕往上移
②透過JS來修正
function fixfixed(obj) {
if(document.activeElement.nodeName == 'INPUT'){
obj.css('position', 'static');
} else {
obj.css('position', 'fixed');
}
}登入後複製
暫時現有這些,遇到新的後,繼續添加
更多微信H5頁面遇到的一些問題相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
4 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
4 週前
By DDD
<🎜>:死鐵路 - 如何完成所有挑戰
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














