前兩天在開發在微信訪問的HTML5頁面,裡面有個訂單查詢要選擇時間,剛開始使用的輸入框,沒加任何的樣式,效果是白色的背景再加上邊框很醜,完全與整個背景不協調。
剛開始設定了輸入框背景色透明(background-color:transparent;),在iOS上面背景色和邊框都沒有了,但是在andriod上邊框和背景色還是存在。後來加上樣式FILTER: alpha(opacity=0),在andriod中就去掉了邊框和背景。
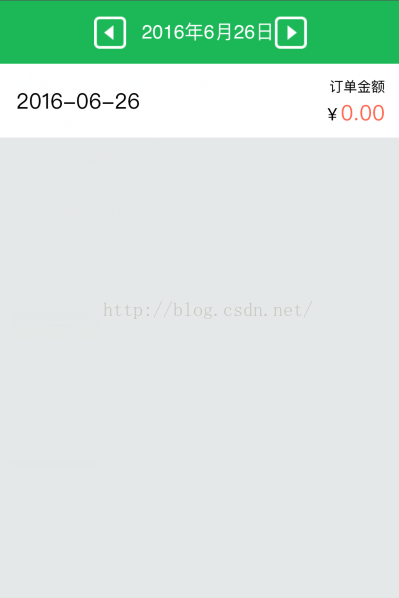
去掉背景和邊框比以前好看多了,但是因為類型是date,所以右邊有個圖標,感覺不協調,加上appearance:none;樣式圖標沒了,比以前更好看了。下圖是效果:

jsp 部分程式碼:
<p>
<img src="/static/imghw/default1.png" data-src="<c:url value=" class="lazy" /images/weixin/timeQ.png"/ alt="行動端HTML5頁面端去掉input輸入框的白色背景和邊框(相容於Android和ios)" >" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="/static/imghw/default1.png" data-src="<c:url value=" class="lazy" /images/weixin/timeH.png"/ alt="行動端HTML5頁面端去掉input輸入框的白色背景和邊框(相容於Android和ios)" >" class="imgCen" onclick="updateDate(1);" style="max-width:90%"/>
</p>輸入框樣式代碼:
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}以上就是 手機端HTML5頁端去掉input輸入框的白色背景和邊框(相容於Android和ios)的內容,相容於Android和ios)的內容,相容於Android和ios)的內容,相容於Android和ios)的內容,相容於Android和ios更多相關內容請關注PHP中文網(www.php.cn)!
相關文章:




