css深入理解之absolute
一、absolute和float有相同的特性,包裹性和破壞性
1、absolute和float的相似(看下面的demo,如果圖片在左上角,那麼用float和absolute都一樣)
reee
View Code
2、破壞性
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>absolute和float高尔基</title> 7 <style> 8 body { 9 background-color: #B0DEF5; 10 font-size: 14px; font-family: arial; 11 color: #444; 12 } 13 a { 14 color: #0078b6; 15 text-decoration: none; 16 } 17 a:hover { 18 text-decoration: underline; 19 } 20 em { 21 font-style: normal; 22 color: #aeaeae; 23 margin: 0 5px; 24 } 25 svg { 26 position: absolute; 27 } 28 .container { 29 width: 560px; height: -webkit-calc(100vh - 16px); height: calc(100vh - 16px); 30 margin-left: auto; margin-right: auto; 31 background-color: #fff; 32 } 33 .list { 34 padding: 20px; 35 position: relative; 36 } 37 .space { 38 padding-left: 60px; 39 line-height: 22px; 40 } 41 .space img { 42 vertical-align: text-bottom; 43 } 44 .info { 45 font-size: 12px; 46 overflow: hidden; 47 color: #808080; 48 } 49 .from { 50 float: left; 51 } 52 .from a { 53 color: #9abbc8; 54 } 55 p { 56 margin: 6px 0; 57 } 58 .operate { 59 float: right; 60 } 61 .operate img { 62 vertical-align: text-bottom; 63 margin-right: 3px; 64 } 65 .test { 66 position: relative; 67 font-size: 18px; font-family: 'microsoft yahei'; 68 } 69 .test p { 70 width: 200px; 71 margin-left: auto; margin-right: auto; 72 padding: 5px; 73 background-color: #f0f0f0; 74 } 75 .test input { 76 width: 20px; height: 20px; 77 vertical-align: -4px; 78 } 79 </style> 80 </head> 81 82 <body> 83 <p class="container"> 84 <svg xmlns="http://www.w3.org/2000/svg" width="520" height="360"> 85 <path d="M45 80C45 280,45 320,165 300" stroke-width="1" stroke="#444" fill="none"></path> 86 </svg> 87 <p class="list"> 88 <a href="#" id="avatar" class="avatar" style="float: left;"><img src="http://img.mukewang.com/54447ac70001f5cc00500050.jpg"></a> 89 <p class="space"> 90 <a href="//weibo.com/mukewang" target="_blank" title="慕课网">慕课网</a> 91 <img src="http://img.mukewang.com/54447b1a0001750000160013.png"> 92 <a href="http://huati.weibo.com/k/%E6%85%95%E8%AF%BE%E7%BD%91%E6%B4%BB%E5%8A%A8?from=501">#慕课网活动#</a>【全民晒课ing,火速赢取IT图书】无论你是慕课网的“资深粉丝”,还是刚加入的新同学,在慕课网活动帖:<a href="http://www.imooc.com/wenda/detail/30394">http://www.php.cn/</a> 写下你在慕课网所学习的任意一门课程,并附上课程的学习心得,就有机会赢得精品IT好书。<img src="http://img.mukewang.com/54447cc700010dbf00220022.gif">这事很急哒,仅有2天呦。在<a href="http://huati.weibo.com/k/%E7%A8%8B%E5%BA%8F%E5%91%98%E8%8A%82?from=501">#程序员节#</a>送给自己一份礼物吧!<img src="http://img.mukewang.com/54447af90001ab1c00010001.gif"> 93 <p><img src="http://img.mukewang.com/54447aea0001f43301200084.jpg"></p> 94 <p class="info"> 95 <span class="from"> 96 <a href="#">9月13日 10:27</a> 97 <em>来自</em><a href="#">微博 weibo.com</a> 98 </span> 99 <span class="operate">100 <a href="javascript:" title="赞"><img src="http://img.mukewang.com/54447c350001055b00120013.png">(4)</a><em>|</em>101 <a href="javascript:">转发(5)</a><em>|</em>102 <a href="javascript:">收藏</a><em>|</em>103 <a href="javascript:">评论(2)</a>104 </span>105 </p>106 </p>107 </p>108 <p class="test">109 <p><input type="radio" name="layout" id="float" checked><label for="float">float: left;</label></p>110 <p><input type="radio" name="layout" id="absolute"><label for="absolute">position: absolute;</label></p>111 </p>112 </p>113 <script>114 var eleAvatar = document.getElementById("avatar"),115 eleFloat = document.getElementById("float"),116 eleAbsolute = document.getElementById("absolute");117 118 // SVG路径以及相关动画119 var elePath = document.querySelector("path"), timerPath = null;
120 var funPathMove = function(end) {121 clearTimeout(timerPath);122 var d = elePath.getAttribute("d"), arrD = d.split(" ");123 // 动画起始值124 var start = arrD.slice(-1) * 1;125 if (start == end) return;126 // 速率127 var rate = 5, current = start;128 console.log(arrD);129 var step = function() {130 if (Math.abs(end - current) < 1) {131 current = end;132 } else {133 current += (end - current) / 5;134 timerPath = setTimeout(step, 30);135 }136 // 替换最后一个值137 arrD.splice(-1, 1, current);138 // 曲线走起139 elePath.setAttribute("d", arrD.join(" "));140 };141 step();142 };143 144 if (eleAvatar && eleFloat && eleAbsolute) {145 var attrFloat = eleAvatar.style.cssFloat != undefined? "cssFloat": "styleFloat";146 eleFloat.onclick = function() {147 eleAvatar.style.position = "";148 eleAvatar.style[attrFloat] = "left";149 elePath && funPathMove(300);150 };151 eleAbsolute.onclick = function() {152 eleAvatar.style[attrFloat] = "";153 eleAvatar.style.position = "absolute";154 elePath && funPathMove(340);155 };156 }157 </script>158 </body>159 </html>View Code
3、包裹性
View Code
二、absolute的獨立性
absolute使用的時候,不一定要跟relative在一起,可以獨立使用,而且它越獨立,能力越大
三、absolute特性1、去浮動
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>absolute的破坏性</title> 7 <style> 8 .box { 9 padding: 10px;10 background-color: #f0f0f0; 11 }12 input {13 position: absolute; top: 234px; 14 width: 160px; height: 32px;15 font-size: 100%;16 }17 </style>18 </head>19 20 <body>21 <p class="box"><img id="image" src="http://img.mukewang.com/54447b06000171a002560191.jpg" width="256" height="191"></p>22 <input id="button" type="button" value="图片absolute化">23 <script>24 var eleImg = document.getElementById("image"), eleBtn = document.getElementById("button");25 if (eleImg != null && eleBtn != null) {26 eleBtn.onclick = function() {27 if (this.absolute) {28 eleImg.style.position = "";29 this.value = "图片absolute化";30 this.absolute = false;31 } else {32 eleImg.style.position = "absolute";33 this.value = "图片去absolute";34 this.absolute = true;35 }36 };37 }38 </script>39 </body>40 </html> 1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>absolute的包裹性</title> 7 <style> 8 .box { 9 padding: 10px;10 background-color: #f0f0f0; 11 }12 input {13 position: absolute; top: 234px; 14 width: 160px; height: 32px;15 font-size: 100%;16 }17 </style>18 </head>19 20 <body>21 <p id="box" class="box"><img src="http://img.mukewang.com/54447b06000171a002560191.jpg" width="256" height="191"></p>22 <input id="button" type="button" value="容器absolute化">23 <script>24 var eleBox = document.getElementById("box"), eleBtn = document.getElementById("button");25 if (eleBox != null && eleBtn != null) {26 eleBtn.onclick = function() {27 if (this.absolute) {28 eleBox.style.position = "";29 this.value = "容器absolute化";30 this.absolute = false;31 } else {32 eleBox.style.position = "absolute";33 this.value = "容器去absolute";34 this.absolute = true;35 }36 };37 }38 </script>39 </body>40 </html>2、位置跟隨
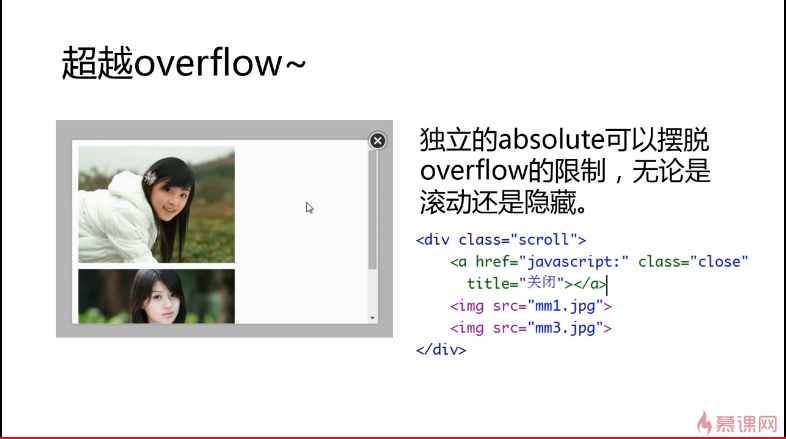
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>折翼天使表现特性一:去浮动</title> 6 <style> 7 input[type=button] { 8 height: 32px; 9 font-size: 100%; 10 }11 </style>12 </head>13 14 <body>15 <img src="http://img.mukewang.com/54447b06000171a002560191.jpg">16 <img src="http://img.mukewang.com/54447f4a0001eb7d01910256.jpg">17 <img src="http://img.mukewang.com/54447f550001ccb002560191.jpg">18 <p><input type="button" id="float" value="点击第2张图片应用float:left"></p>19 <p><input type="button" id="button" value="点击第2张图片应用position:absolute"></p>20 <script>21 var flbtn = document.getElementById("float"),22 button = document.getElementById("button"),23 image2 = document.getElementsByTagName("img")[1];24 if (flbtn && button && image2) {25 var value_init = button.value;26 button.onclick = function() {27 if (this.value == value_init) {28 image2.style.position = "absolute";29 this.value = "撤销";30 } else {31 image2.style.position = "";32 this.value = value_init;33 }34 };35 36 flbtn.onclick = function() {37 image2.style["cssFloat" in this.style? "cssFloat": "styleFloat"] = "left";38 };39 }40 </script>41 </body>42 </html>3.超越overflow不移動,因為設定了absolute
四、absolute實際使用
1、圖片圖示絕對定位覆蓋
上面圖片裡面的Hot、推薦、vip都是用absolute實現的,而且沒有用relative
View Code
2、下拉框定位
實現圖片居中和邊緣定位的一種思路,可以用無限制的absolute,裡面用了 和absolute的跟隨性,注意代碼中的 ,這個很重要

4、文件圖片對其與定位
實際項目中,有的地方有星星,有的沒有,想要對其文字比較麻煩,就可以用無依賴的absolute
郵箱前面的圖標,以及超出框的文字,都可以用無依賴的absolute它給頁面的佈局提供了一種新的思路
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>折翼天使表现特性二:位置跟随</title> 6 <style> 7 input[type=button] { 8 height: 32px; 9 font-size: 100%;10 }11 p { margin-left: 260px; }12 img + p { margin-top: 60px; }13 </style>14 </head>15 16 <body>17 <img src="http://img.mukewang.com/54447b06000171a002560191.jpg">18 <p><img src="http://img.mukewang.com/54447f4a0001eb7d01910256.jpg"></p>19 <img src="http://img.mukewang.com/54447f550001ccb002560191.jpg">20 <p><input type="button" id="block" value="点击第2张图片应用display:block"></p>21 <p><input type="button" id="button" value="点击第2张图片应用position:absolute变天使"></p>22 <script>23 var block = document.getElementById("block"),24 button = document.getElementById("button"),25 image2 = document.getElementsByTagName("img")[1];26 if (block && button && image2) {27 var value_init_button = button.value;28 button.onclick = function() {29 if (this.value == value_init_button) {30 image2.style.position = "absolute";31 this.value = "撤销";32 } else {33 image2.style.position = "";34 this.value = value_init_button;35 }36 };37 38 var value_init_block = block.value;39 block.onclick = function() {40 if (this.value == value_init_block) {41 image2.style.display = "block";42 this.value = "撤销";43 } else {44 image2.style.display = "";45 this.value = value_init_block;46 }
47 };48 }49 </script>50 </body>51 </html>
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>超越overflow</title> 6 <style> 7 body { 8 background-color: #bbb; 9 }10 .scroll {11 width: 500px; height: 300px;12 margin: 200px auto 0;13 margin-top: -webkit-calc(50vh - 150px);14 margin-top: calc(50vh - 150px);15 border: 1px solid #ccc;16 border-radius: 3px;17 box-shadow: 0 0 3px rgba(0,0,0,.35);18 background-color: #fff;19 overflow: auto;20 }21 .close {22 position: absolute;23 width: 34px; height: 34px; 24 margin: -17px 0 0 483px;25 background: url(http://www.php.cn/) no-repeat;26 }27 .close:hover {28 background-position: 0 -41px; 29 }30 img {31 display: block;32 margin: 10px;33 }34 </style>35 </head>36 37 <body>38 <p class="scroll">39 <a href="javascript:" class="close" title="关闭"></a>40 <img src="http://img.mukewang.com/54447b06000171a002560191.jpg">41 <img src="http://img.mukewang.com/54447f550001ccb002560191.jpg">42 </p>43 </body>44 </html>的脫離文件流 動畫盡量作用在absolute上,因為absolute是脫離文檔流的,這樣動畫的時候就不會影響其他元素
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>图标定位二三事</title> 6 <style> 7 body { font: 14px/1.4 "Microsoft YaHei"; background-color: #EDEFF0; } 8 body, h3, h5 { margin: 0; } 9 img { border: 0 none; vertical-align: bottom; }10 .l { float: left; }.r { float: right; }11 .constr { width: 1200px; margin-left: auto; margin-right: auto; }12 .header { background-color: #2A2C2E; }13 .nav { height: 60px; }14 .nav-list { float: left; font-size: 14px; font-weight: 400; }15 .nav-a { display: inline-block; line-height: 20px; padding: 20px 35px; color: #B5BDC0; text-decoration: none; }16 .nav-a:hover { color: #fff; }17 18 .course { padding-top: 10px; }19 .course-list { float: left; width: 280px; height: 240px; margin: 5px 10px 15px; border-radius: 0 0 1px 1px; background-color: #F7FAF9; background-color: rgba(255,255,255,1); box-shadow: 0 1px 2px #c5c5c5; text-decoration: none; }20 .course-list-img { background-color: #6396F1; }21 .course-list-h { line-height: 50px; font-size: 14px; font-weight: 400; color: #363d40; text-align: center; }22 .course-list-tips { margin: 0 14px; font-size: 12px; color: #b4bbbf; overflow: hidden; }23 24 .icon-hot { position: absolute; width: 28px; height: 11px; margin: -6px 0 0 2px; background: url(http://www.php.cn/); }25 .icon-recom { position: absolute; line-height: 20px; padding: 0 5px; background-color: #f60; color: #fff; font-size: 12px; }26 .icon-vip { position: absolute; width: 36px; height: 36px; margin-left: -36px; background: url(http://www.php.cn/); text-indent: -9em; overflow: hidden; }27 </style>28 </head>29 30 <body>31 <p class="header">32 <p class="constr">33 <p class="nav">34 <h3 class="nav-list">35 <a href="http://www.imooc.com/course/list" class="nav-a">课程</a>36 </h3>37 <h3 class="nav-list">38 <a href="http://www.imooc.com/wenda" class="nav-a">问答</a>39 </h3>40 <h3 class="nav-list">41 <a href="http://www.imooc.com/seek/index" class="nav-a">42 求课<i class="icon-hot"></i>43 </a>44 </h3>45 </p>46 </p>47 </p>48 49 <p class="main">50 <p class="constr">51 <p class="course">52 <a href="http://www.imooc.com/view/121" class="course-list">53 <p class="course-list-img">54 <span class="icon-recom">推荐</span>55 <img width="280" height="160" alt="分享:CSS深入理解之float浮动" src="http://img.mukewang.com/53d74f960001ae9d06000338-300-170.jpg"><!--56 --><i class="icon-vip">vip</i>57 </p>58 <h5 class="course-list-h">分享:CSS深入理解之float浮动</h5>59 <p class="course-list-tips">60 <span class="l">已完结</span>61 <span class="r">3514人学习</span>62 </p>63 </a>64 </p>65 </p>66 </p>67 </body>68 </html>更多css深入理解之absolute 相關文章請關注PHP中網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






