1、DOM 簡介
當頁面載入時,瀏覽器會建立頁面的文件物件模型(Document Object Model)。文件物件模型定義存取和處理 HTML 文件的標準方法。 DOM 將 HTML 文件呈現為具有元素、屬性和文字的樹狀結構,即節點樹。透過 DOM,JS 可建立動態的 HTML,可使網頁顯示動態效果並實現與使用者的互動功能。 JS 能夠改變頁面中所有的 HTML 元素、屬性和 CSS 樣式,並對頁面中所有事件做出回應。所以學習 JS 的起點就是處理網頁,處理網頁就需要使用 DOM 來運作。
2、DOM 取得元素
JS 想要操作 HTML 元素,那麼首先就必須先找到該元素。通常使用以下幾種方法完成:
透過元素設定的 id 找到 HTML 元素。
透過標籤名稱找到 HTML 元素。
透過元素設定的名稱 (name) 找到 HTML 元素。
所謂的 DOM,其實就是 document,取得元素就是操作 document。
(1)、透過id 找到元素
方法:document.getElementById('id');
方法:document.getElementById('id');
身分證可以找到相對應的人,所以透過該方法,可以取得到與之相對應的標籤,而取得的元素在JS 中是一個對象,若想對元素進行操作,則需要透過他的屬性或方法。
(2)、透過標籤名稱找到元素
方法:document.getElementsByTagName('Tagname');
透過此方法,傳回的是帶有指定標籤名稱的物件的集合,也就是以陣列的物件形式傳回,返回的順序是他們在文檔中的順序。
(3)、透過name 找到元素
方法:document.getElementsByName('name');
該方法與getElementById() 有點相似,都是透過設定的屬性值,不過該方法與getElementById() 有點相似,都是透過設定的屬性值,不過該方法是找到元素透過設定的name 屬性值來尋找元素。 name 屬性在文件中可能不唯一,所以該方法傳回的也是元素的數組,而不是一個元素。
<body>
<input name="txt" type="text" value="1">
<input name="txt" type="text" value="2"><br>
<input name="txt" type="text" value="3">
<input name="txt" type="text" value="4"><br>
<input name="txt" type="text" value="5">
<input name="aaa" type="text" value="6">
<script> //获取所有name值为txt的元素
var oTxt = document.getElementsByName("txt");
//获取元素的个数
alert(oTxt.length); //返回:5
//获取第二个元素的值
alert(oTxt[1].value); //返回:2
</script>既然可以透過 id 找到元素,那麼也就可以透過 class 找到元素。 className 屬性用於設定或傳回元素的 class 類別名稱。
語法:object.className = 'className'
此方法可以控制 class 類別名,傳回元素的 class 屬性,作用是可以為網頁中某個元素指定一個 className 來變更該元素的外觀。
實例:簡單的網頁換膚效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页换肤</title>
<style>
body{
background:lightgreen;
}
.col1{
background:lightgray;
}
.col2{
background:lightblue;
}
.col3{
background:violet;
}
.col4{
background:pink;
}
.col5{
background:#f93;
}
</style>
</head>
<body id="boy">
点击切换:<input type="button" value="灰色" onclick="gr()">
<input type="button" value="蓝色" onclick="bl()">
<input type="button" value="紫色" onclick="vi()">
<input type="button" value="粉色" onclick="pi()">
<input type="button" value="橘色" onclick="or()">
<script>
var x = document.getElementById('boy'); function gr(){ x.className = 'col1'; }
function bl(){ x.className = 'col2'; }
function vi(){ x.className = 'col3'; }
function pi(){ x.className = 'col4'; }
function or(){ x.className = 'col5'; } </script>
</body>
</html>這只是一個簡單的切換背景色效果,如果想切換網頁的整體樣式,可以使用外部 CSS 文件,透過 JS 改變 link 標籤的 href 屬性來完成。
如果想設定多個class 類別名稱相同的元素的樣式,就需要藉助數組的方法來完成,其實現原理也很簡單,首先透過id 取得其父元素,再取得父元素下所有子元素的標籤名,取得標籤名稱回傳的是元素的數組,所以就可以和存取數組一樣的方法來存取元素的數組,那麼先使用循環遍歷該元素數組,再做判斷,如果這個元素的className 等於我們設定的class屬性值,就說明這是我們要找的元素。
實例:將有序列表中所有 class 屬性值為"col"的元素背景顏色設定為綠色
<body>
<ol id="o1">
<li>热点</li>
<li class="col">美食</li>
<li>数码</li>
<li class="col">科技</li>
<li>社会</li>
<li class="col">养生</li>
</ol>
<script> //通过id获取父元素
var aOl = document.getElementById('o1'); //通过标签名获取父元素下所有子元素
var oLi = aOl.getElementsByTagName('li'); //循环遍历返回的子元素数组
for(var i=0; i<oLi.length; i++){ //如果当前子元素的className等于设置的class属性值,则将其背景设置为绿色
if(oLi[i].className == 'col') oLi[i].style.background = 'green'; } </script>
</body>下面是一個透過 class 屬性值取得元素的封裝函數,方便以後使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>封装getByClass函数</title>
<script>
//第一个参数为获取的父元素,第二个参数为class属性值。
function getByClass(oParent,aClass){ //空数组可以把找到的所有className都存放在里边,最后返回。
var aResult = []; //通过标签名获取父元素下所有子元素。标签名不固定,所以设置为*,便于传入。
var aEle = oParent.getElementsByTagName('*'); //循环遍历返回的子元素数组
for(var i=0; i<aEle.length; i++){ //如果当前子元素的className等于传入的class属性值,则将其添加到数值中。
if(aEle[i].className == aClass) aResult.push(aEle[i]); } //最后将这个数组返回
return aResult; } </script>
</head>
<body>
<ol id="o1">
<li>热点</li>
<li class="col">美食</li>
<li>数码</li>
<li class="col">科技</li>
<li>社会</li>
<li class="col">养生</li>
</ol>
<script>
//封装函数的使用:
//先通过id获取父元素
var aOl = document.getElementById('o1'); //再调用封装好的函数传入参数,获取的父元素,子元素的class属性值
var oCol = getByClass(aOl,'col'); //最后循环遍历,设置样式
for(var i=0; i<oCol.length; i++){ oCol[i].style.background = 'green'; } </script>
</body>
</html>3、DOM操作
取得 HTML 元素之後,就可以進行對應的操作。
(1)、改變HTML
修改 HTML 內容的最簡單的方法時使用 innerHTML 屬性。 innerHTML 顧名思義,inner 是內部的,既然是 HTML,那就可以放 HTML。此屬性可用於取得和替換 HTML 元素的內容。
語法:document.getElementById(id).innerHTML = new HTML
<body> <h1 id="tit">原标题</h1> <script> //改变原有标题 var aH = document.getElementById('tit'); aH.innerHTML = '新标题'; </script> <div id="div1" style="width:500px;height:200px;border:1px solid black;"></div> <script> //创建HTML内容 var oDiv = document.getElementById('div1'); oDiv.innerHTML = '<h2>我是h2标题</h2><p>我是一个段落</p>'; </script> </body>
(2)、操作元素屬性
修改元素屬性最簡單的方法就是直接修改術語,語法:docm. new value 例如修改圖片src屬性的指向路徑。
此外還可以透過DOM方法取得、新增、刪除元素的屬性。
①、getAttribute()
getAttribute() 方法透過元素節點的屬性名稱取得屬性的值。
語法:elementNode.getAttribute(name) name是想要取得的元素節點的屬性名稱
②、setAttribute()
定為指定的值。
語法:elementNode.setAttribute(name,value) name是屬性名,value是屬性值。
③、removeAttribute()
removeAttribute() 方法可刪除元素的屬性。
語法:elementNode.removeAttribute(name) name是屬性名稱。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<input id="txt1" type="text">
<input id="btn1" type="button" value="按钮">
<script>
var oTxt = document.getElementById('txt1'); var oBtn = document.getElementById('btn1');
//获取按钮value属性的值
var a = oBtn.getAttribute('value'); alert(a); //返回:按钮
oBtn.onclick = function (){ //操作元素属性有三种方法:
//第一种方法
//oTxt.value='请输入文字';
//第二种方法
//oTxt['value']='请输入文字';
//第三种方法
//修改文本框value属性的值
oTxt.setAttribute('value','请输入文字');
//删除按钮type属性
oBtn.removeAttribute('type'); //删除后默认为文本框
}; </script>
</body>
</html>改变 HTML 元素的 CSS 样式可直接使用该语法:document.getElementById(id).style.样式名 = new style
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<style>
#div1{
height:400px;
width:600px;
border:1px solid black;
padding:5px;
}
p{
line-height:18px;
text-indent:2em;
}
</style>
</head>
<body>
<h2>HTML DOM</h2>
<div id="div1">
<h3>JS可以使网页添加动态效果并实现与用户交互的功能。</h3>
<p>1. JS能够改变页面中所有的 HTML 元素。</p>
<p>2. JS能够改变页面中所有的 HTML 属性。</p>
<p>3. JS能够改变页面中所有的 HTML 元素的CSS样式。</p>
</div>
<input type="button" value="改变颜色" onclick="color()">
<input type="button" value="改变宽高" onclick="hig()">
<input type="button" value="隐藏内容" onclick="none()">
<input type="button" value="显示内容" onclick="block()">
<input type="button" value="取消设置" onclick="cancel()">
<script>
var oDiv = document.getElementById('div1');
function color(){
oDiv.style.color = 'white';
oDiv.style.fontFamily = 'Microsoft YaHei';
oDiv.style.backgroundColor = 'green'; }
function hig(){ oDiv.style.width = '400px';
oDiv.style.height = '300px';
oDiv.style.border = '5px solid #ccc'; }
function none(){ oDiv.style.display = 'none'; }
function block(){ oDiv.style.display = 'block'; }
//取消设置
function cancel(){ var clean = confirm('确定取消所有设置?');
if(clean == true){ oDiv.removeAttribute('style'); } } </script>
</body>
</html>上面的代码,通过 style 设置的样式,都是行间样式,可以使用火狐的 Firebug 点击相应的按钮,就能看到所有设置的 CSS 样式都出现在了行间。
可以直接通过 style 获取和设置 CSS 样式,那么有没有更简洁的方法呢?可以借助于函数使用 JS 的内置对象 arguments 完成,所谓 arguments,就是可变参,不定参,参数的个数可变,是一个参数数组,无需指出参数名,就可访问他们,但是为了增强可读性,给参数取名,还是很有必要的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<div id="div1" style="width:200px;height:200px;background:red"></div>
<script>
//获取行间样式
function css(){ //如果传入参数的个数等于2
if(arguments.length == 2){ //则返回第二个参数样式名的值
return arguments[0].style[arguments[1]]; } else{ //否则就是设置CSS样式
//第二个参数样式名的值就等于传入的第三个参数
arguments[0].style[arguments[1]] = arguments[2]; } }
var oDiv = document.getElementById('div1'); alert(css(oDiv,'width')); //获取对象的宽 返回:200px
css(oDiv,'background','green'); //将对象的背景颜色改为绿色
</script>
</body>
</html>下面是一个获取和设置行间样式的封装函数,以便以后使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取行间样式</title>
<script>
function css(obj, name, value){ if(arguments.length == 2){ return obj.style[name]; } else{ obj.style[name] = value; } } </script>
</head>
<body>
<div id="div1" style="width:200px;height:200px;background:red"></div>
<script>
var oDiv = document.getElementById('div1'); alert(css(oDiv,'width')); //获取div的宽
css(oDiv,'background','green'); //设置div的背景颜色
</script>
</body>
</html>我们都知道,在实际的 Web 项目开发中,要遵循结果、表现、行为相分离的原则,以增强可读性,优化代码,便于后期维护。所以通常我们设置元素的样式,并非都是在行间设置。使用 style 方法获取的只是 DOM 元素 style 属性里的样式规则,对于通过 class 属性设置的外部样式表,style 就显得力不从心了。那要如何获取元素的非行间样式呢?DOM 标准中有个全局方法 getComputedStyle,通过该方法可以获取当前对象的样式信息。比如:getComputedStyle(obj, false).paddingLeft,可以获取到对象的左内边距。这里需要注意:在获取元素的复合样式时,一定要使用精确的值,复合样式比如 background、border,如果要获取元素的背景颜色,只使用 background 会出错,一定要写成 backgroundColor。
JS 只能修改元素的行间样式,并不能修改获取到的非行间样式。那么很多人可能会产生疑问,既然可以获取到又不能修改,那还获取有什么用。其实获取非行间样式是非常有必要的,如果是外部样式表,样式都是密密麻麻一片英文的存在,不可能一个个去找,到底该元素设置的什么样子,再回头修改,那岂不是太浪费精力了,所以该方法就显得尤为重要,而且返回的值都是精确值,通过获取的非行间样式信息,也有利于更精细的修改元素的当前样式,这是多么美妙的一件事,直接使用 style 设置元素的行间样式,因为行间样式的优先级最高,所以就覆盖掉了非行间样式,其实也就相当于跟修改了非行间样式一样,只是显示在了行间,我们目的反着是已经达到了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取非行间样式</title>
<style>
#div1{
width:200px;
height:200px;
background:red;
margin-top:10px;
}
</style>
<script>
window.onload = function (){ var oDiv = document.getElementById('div1');
alert(getComputedStyle(oDiv,false).width); oDiv.style.width = '400px';
alert(getComputedStyle(oDiv,false).height); oDiv.style.height = '400px';
//注意这里修改复合样式时,使用的background,可在FF下用Firebug查看具体的行间样式。
alert(getComputedStyle(oDiv,false).backgroundColor); oDiv.style.background = 'green'; }; </script>
</head>
<body>
<div id="div1"></div>
</body>
</html>(4)、对事件做出响应
实例:全选和反选,输入对应的序号选中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<form id="list">
请选择你的业余爱好:<br>
1. 音乐<input type="checkbox" name="love" id="like1">
2. 阅读<input type="checkbox" name="love" id="like2">
3. 游泳<input type="checkbox" name="love" id="like3">
4. 篮球<input type="checkbox" name="love" id="like4">
5. 足球<input type="checkbox" name="love" id="like5">
6. 散步<input type="checkbox" name="love" id="like6">
7. 泡吧<input type="checkbox" name="love" id="like7">
8. 逛街<input type="checkbox" name="love" id="like8"><br>
<input type="button" value = "全选" onclick="optAll()">
<input type="button" value = "反选" onclick="noAll()">
<p>输入1-8序号选择,每次只可以选择一项:</p>
<input id="txt1" type="text">
<input id="btn1" type="button" value="确定">
</form>
<script>
function optAll(){ //通过获取标签名设置全选
var oList = document.getElementById('list');
var aCheck = oList.getElementsByTagName('input');
for(var i=0; i<aCheck.length; i++){
if(aCheck[i].type == 'checkbox'){
aCheck[i].checked = true; } } }
function noAll(){ //通过获取设置的name属性值设置反选
var aLove = document.getElementsByName('love');
for(var i=0; i<aLove.length; i++){
if(aLove[i].type == 'checkbox'){
aLove[i].checked = false; } } }
var oBtn = document.getElementById('btn1'); //给获取的按钮添加点击事件
oBtn.onclick = function (){ //获取文本框输入的值
var oTxt = document.getElementById("txt1").value; //定义的复选框id值为like1-8。括号中进行的是字符串连接,id+输入到文本框的值=该元素的id值
var oLike = document.getElementById('like' + oTxt);
oLike.checked = true; } </script>
</body>
</html>3、DOM节点
HTML 文档可以说是由节点构成的集合,常见的 DOM 节点有三种,即元素节点、属性节点和文本节点。元素节点就是 HTML 标签,标签的属性就是属性节点,文本节点就是页面可以浏览的内容。
在文档对象模型中,每一个节点都是一个对象,DOM 节点有三个重要的属性:节点的名称,节点的值和节点的类型。
(1)、nodeName:节点的名称
nodeName 属性返回节点的名称。元素节点的名称与标签名相同(大写),属性节点的名称是属性的名称,文本节点的名称永远都是 #text,文档节点的名称永远都是 #document。
(2)、nodeValue:节点的值
nodeValue 属性返回节点的值。元素节点的值是 undegined 或 null,属性节点的值是属性的值,文本节点的值是文本自身。
(3)、nodeType:节点的类型
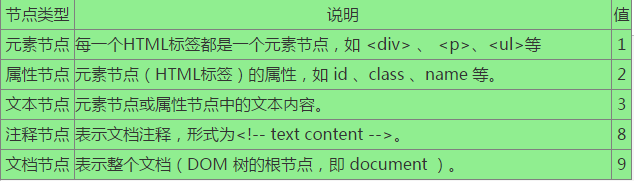
nodeType 属性返回节点的类型。以下是常见的节点类型:

<body>
<ul>
<li>JS</li>
<li>DOM</li>
</ul>
<script>
var nodes = document.getElementsByTagName('li');
for(var i=0; i<nodes.length; i++){
document.write('第' + (i+1) + '个节点的名称是' + nodes[i].nodeName + '<br>');
document.write('第' + (i+1) + '个节点的值是' + nodes[i].nodeValue + '<br>');
document.write('第' + (i+1) + '个节点的类型是' + nodes[i].nodeType + '<br>');
document.write('<br>'); }
/*
返回: 第1个节点的名称是LI 第1个节点的值是null 第1个节点的类型是1
第2个节点的名称是LI 第2个节点的值是null 第2个节点的类型是1 */
</script>
</body>JS 中函数可以嵌套使用,有父函数有子函数,HTML 标签也可以嵌套使用,那么就说明存在着各种不同的节点关系,比如父节点、子节点和兄弟节点。为了方便操作,DOM定义了一些节点的公共属性。
(1)、子节点
childNodes 属性返回节点的子节点集合,可使用length属性返回子节点的数量,然后就可以和数组一样获取需要的信息。
<body>
<ul id="u1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script>
var oUl = document.getElementById('u1'); alert(oUl.childNodes.length); //返回:11
</script>
</body>通过上面的代码,可以看到返回的是 11。ul 下明明只有 5 个 li 元素,怎么会返回 11 呢?其实是这么回事:
<ul id="u1"> 第1个节点(文本节点) <li>第2个节点(元素节点)</li> 第3个节点(文本节点) <li>第4个节点(元素节点)</li> 第5个节点(文本节点) <li>第6个节点(元素节点)</li> 第7个节点(文本节点) <li>第8个节点(元素节点)</li> 第9个节点(文本节点) <li>第10个节点(元素节点)</li> 第11个节点(文本节点) </ul>
因为通过 childNodes 属性返回的子节点集合,不仅包括元素节点,而且还包括文本节点,浏览器会将标签之间的空白默认为文本节点,如果在空白处输入文字,就会显示在页面上,这就造成了不必要的麻烦,所以建议使用 children 属性,该属性只返回元素节点,不包括文本节点,并且不包括注释节点。
<body>
<ul id="u1">
<li>
我是个文本节点 <span>我是span元素。</span>
</li>
<li></li> <!-- 注释 -->
<li></li>
<li></li>
<li></li>
</ul>
<script>
var oUl = document.getElementById('u1'); alert(oUl.children.length); //返回:5
</script>
</body>上面的代码,ul 下有 5 个 li 元素,返回子节点个数为 5。children 属性要比 childNodes 属性好用太多了,只返回元素的子节点,还不包括孙子辈节点。
(2)、首尾子节点
firstElementChild 属性返回 children 数组的第一个节点。
语法:node.firstElementChild 该方法相当于:element.children[0]
lastElementChild 属性返回 children 数组的最后一个节点。
语法:node.lastElementChild 该方法相当于:element.children[element.children.length-1]
<body>
<div style="border:2px solid green" id="div1">
空白节点 <p>JS</p>
<div>DOM</div>
<h3>jQuery</h3>
</div>
<script>
var x = document.getElementById('div1');
document.write('第一个节点的名称:' + x.firstElementChild.nodeName + '<br>'); //返回:第一个子节点的名称:P
document.write('最后一个节点的名称:' + x.lastElementChild.nodeName) //返回:最后一个子节点的名称:H3
</script>
</body>(3)、父节点
parentNode 属性用于获取指定节点的父节点。注意:父节点只能有一个。通过使用两个获取父节点,可获取祖节点。
实例:点击子节点,隐藏父节点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
</head>
<body>
<ul id="u1">
<li>aaa <a href="javascript:;">点击隐藏</a></li>
<li>bbb <a href="javascript:;">点击隐藏</a></li>
<li>ccc <a href="javascript:;">点击隐藏</a></li>
<li>ddd <a href="javascript:;">点击隐藏</a></li>
<li>eee <a href="javascript:;">点击隐藏</a></li>
</ul>
<script>
var oUl = document.getElementById('u1'); //查看ul元素的父节点
alert(oUl.parentNode); //返回:[object HTMLBodyElement]
//通过标签名获取所有的a元素
var aA = document.getElementsByTagName('a'); for(var i=0; i<aA.length; i++){ aA[i].onclick = function (){ //设置当前节点的父节点为隐藏
this.parentNode.style.display = 'none'; }; } </script>
</body>
</html>offsetParent 属性可返回一个元素用于定位的父级。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<style>
#div1{
width:200px;
height:200px;
background:green;
margin:100px;
/*position:relative;*/
}
#div2{
width:100px;
height:100px;
background:red;
position:absolute;
left:50px;
top:50px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
<script>
var oDiv2 = document.getElementById('div2'); alert(oDiv2.offsetParent); //返回:[object HTMLBodyElement]
//div2的父级是div1,如果取消div1相对定位的注释。则返回:[object HTMLDivElement]
</script>
</body>
</html>(3)、兄弟节点
nextElementSibling 属性返回同一树层级中某个节点之后紧跟的节点。
语法:element.nextElementSibling
previousElementSibling 属性返回同一树层级中某个节点之前紧跟的节点。
语法:element.previousElementSibling
实例:获取 li 元素节点的兄弟节点
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<script>
var aLi = document.getElementsByTagName('li'); //获取第二个子节点之后紧跟的节点
var x = aLi[1].nextElementSibling; alert(x.innerHTML); //返回:JS
//获取第二个子节点之前紧跟的节点
var y = aLi[1].previousElementSibling; alert(y.innerHTML); //返回:HTML
</script>
</body>4、DOM 应用
DOM 最实际的应用就是可以通过 JS 创建、插入和删除节点。
(1)、创建节点
createElement() 方法可创建元素节点。
语法:document.createElement(tagName)
appendChild()方法可在指定节点的末尾插入一个新的子节点,每次都向末尾添加。
语法:父级.appendChild(new node)
实例:创建并添加 li 元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<script>
window.onload = function (){
var oBtn = document.getElementById('btn1');
var oUl = document.getElementById('u1');
var oTxt = document.getElementById('txt1');
//文本框输入提示
oTxt.placeholder = '请输入文字创建li元素';
oBtn.onclick = function (){ //创建li元素
var oLi = document.createElement('li');
//创建的li元素的HTML=文本框输入的值
oLi.innerHTML = oTxt.value;
//插入到oUl父级下,作为子节点,在每个创建的li末尾插入新创建的li元素
oUl.appendChild(oLi); //父级.appendCild(子节点);
}; }; </script>
</head>
<body>
<input id="txt1" type="text"value="">
<input id="btn1" type="button"value="创建li">
<ul id="u1"></ul>
</body>
</html>(2)、插入节点
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:父级.insertBefore(new node, node) 第一个参数为要插入的新子节点。第二个参数是原有节点,也就是在谁之前插入。
实例:创建并添加 li 元素,每个新创建的 li 元素都插入到之前插入的 li 元素之前
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<script>
window.onload = function (){
var oBtn = document.getElementById('btn1');
var oUl = document.getElementById('u1');
var oTxt = document.getElementById('txt1');
oBtn.onclick = function (){ //创建li元素
var oLi = document.createElement('li'); //获取所有li元素
var aLi = oUl.getElementsByTagName('li'); oLi.innerHTML = oTxt.value;
//这里需要注意:页面中本没有li元素,li元素是通过JS创建的
//所以第一个li元素应该添加到父级下最后一个子节点
//然后基于这个节点,将之后再插入的子节点插入到上一个节点之前
//如果li元素本来不存在,则执行else,在父级插入一个子节点。
//如果li元素的个数>0,说明已经创建了,则插入到这个子节点之前。
if(aLi.length>0){
oUl.insertBefore(oLi,aLi[0]);
}
else{
oUl.appendChild(oLi);
}
}; };
</script>
</head>
<body>
<input id="txt1" type="text" value="">
<input id="btn1" type="button" value="创建li">
<ul id="u1"></ul>
</body>
</html>(4)、删除节点
removeChild() 方法用于删除一个节点
语法:父级.removeChild(node) 参数为要删除的子节点。
实例:简单的表格添加和删除
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<script>
window.onload = function (){
var oTab = document.getElementById('tab1');
var oName = document.getElementById('user');
var oAge = document.getElementById('age');
var oBtn = document.getElementById('btn1');
//设置添加的ID项的值
var id = oTab.tBodies[0].rows.length+1;
oBtn.onclick = function (){ //创建一个tr
var oTr = document.createElement('tr'); //创建第一个td(ID项)
var oTd = document.createElement('td'); //获取ID,已经删除的ID号,不能再重用。
oTd.innerHTML = id++; //将创建的td放入创建的tr中
oTr.appendChild(oTd);
//创建第二个td(姓名项)
var oTd = document.createElement('td');
oTd.innerHTML = oName.value;
oTr.appendChild(oTd);
//创建第三个td(年龄项)
var oTd = document.createElement('td');
oTd.innerHTML = oAge.value;
oTr.appendChild(oTd);
//创建第四个td(操作项)
var oTd = document.createElement('td');
oTd.innerHTML = '<a href="javascript:;">删除</a>';
oTr.appendChild(oTd);
oTd.getElementsByTagName('a')[0].onclick = function (){ //删除整行
oTab.tBodies[0].removeChild(this.parentNode.parentNode); };
//将创建好的tr放入tbody中
oTab.tBodies[0].appendChild(oTr); }; }; </script>
</head>
<body>
姓名:<input id="user"type="text">
年龄:<input id="age"type="text">
<input id="btn1" type="button" value="添加">
<table id="tab1" border="1" width="500px">
<caption>员工表</caption>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小白</td>
<td>27</td>
<td></td>
</tr>
<tr>
<td>2</td>
<td>小明</td>
<td>25</td>
<td></td>
</tr>
<tr>
<td>3</td>
<td>小红</td>
<td>21</td>
<td></td>
</tr>
<tr>
<td>4</td>
<td>张三</td>
<td>29</td>
<td></td>
</tr>
<tr>
<td>5</td>
<td>李四</td>
<td>35</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>这个实例只能很简单的完成添加和删除,并不对输入进行判断,如果想要做的完美,还需要做很多工作,可以对表格进行美化,设置背景色,鼠标移入高亮显示,鼠标移出恢复背景色,最关键的就是要对表单输入内容进行判断,以确保每次提交的信息都是有效信息,如果表格信息量大,还可以添加支持模糊搜素,多关键字搜索,以提高用户体验度,当然在实际的项目中,这样的情况几乎不会出现,但可以作为自己的实践,检验学习成果。
(5)、替换节点和创建文本节点
replaceChild() 方法可用于替换元素节点。
语法:node.replaceChild (new node, node) 第一个参数为用于替换的节点。第二个参数为原有节点。
createTextNode() 方法可创建新的文本节点,返回新创建的 Text 节点。
语法:document.createTextNode(txt)
这两种方法平时几乎用不到,但还是需要了解。
实例:点击按钮将 span 标签替换为 b 标签。再创建一个文本节点插入到创建的 p 元素下,并设置 className
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript实例</title>
<style>
.p1{
width:300px;
height:100px;
background-color:#ccc;
}
</style>
</head>
<body>
<p>创建一个P标签,设置<span id="s">className</span>属性,创建文本节点。</p>
<input type="button" value="点击替换" onclick="change()">
<script>
function change(){ //获取span元素
var oS = document.getElementById('s'); //创建一个b元素
var newNode = document.createElement('b'); //要替换的文本节点
var txt = document.createTextNode('className'); //将文本节点插入到创建的b元素下
newNode.appendChild(txt); //在span元素的父级下将span元素替换成新创建的b元素
oS.parentNode.replaceChild(newNode,oS); }
//创建一个p元素
var oP = document.createElement('p'); //设置className
oP.className = 'p1'; //创建文本节点
var txtNode = document.createTextNode('createTextNode用于创建文本节点!'); //将创建的文本节点插入到p元素下
oP.appendChild(txtNode); //再将p元素插入到父级body下
document.body.appendChild(oP); </script>
</body>
</html>以上就是 JavaScript学习总结【5】JS DOM的内容,更多相关内容请关注PHP中文网(www.php.cn)!




