在上一篇部落格中已經介紹瞭如何搭建ArcGIS API for JavaScript開發環境,如果您還沒有搭建好開發環境的話,

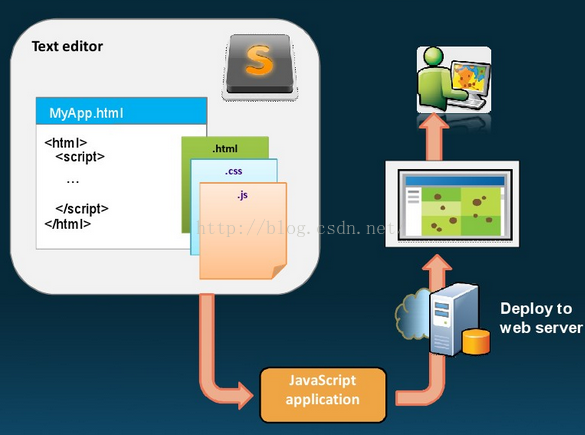
如果開發環境搭建好了的話,那麼今天我們繼續來搭建我們的第一個ArcGIS API for JavaScript應用程式。
以下先將程式碼貼出來,複製到VS2012中新建的html頁。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS GIS地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<style type="text/css">
html, body, #map
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body
{
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
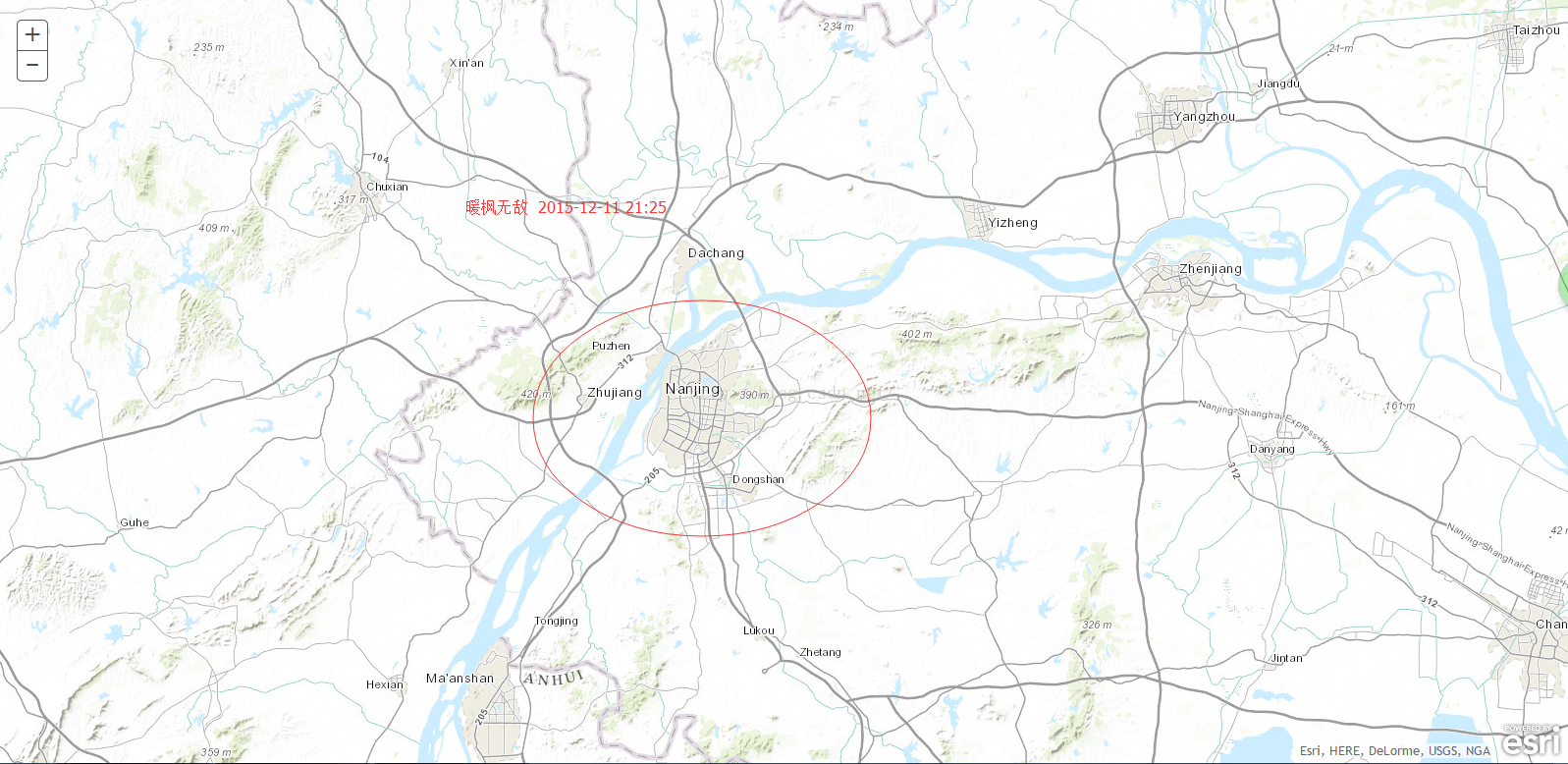
</html>運行效果圖如下:

接下來我們將重點放在如下js程式碼,該程式碼採用的是AMD方式:
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>在該require回呼函數中命名參數的首選,使用Esri的首選參數。上面程式碼中,提供了esri/map資源的引用,然後在內部的匿名函數中,又提供了一個Map首選參數,在require函數中引用的每一個資源都有一個對應的參數用於提供存取該資源對象。
過時的寫法如下:
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
}
dojo.ready(init);
</script>dojo.require已經不建議使用了,官方文件上推薦用require,至於模組名的分隔符也只是語法要求而已。
以上就是 創建ArcGIS API for JavaScript的第一個範例程式的內容,更多相關內容請關注PHP中文網(www.php.cn)!




