css3 UI 修飾-回顧
1.box-shadow 屬性為框添加一個或多個陰影。
語法: box-shadow: h-shadow v-shadow blur spread color inset
h-shadow 必須,水平陰影的位置,允許負值。
v-shadow 必須,垂直陰影的位置,允許負值。
blur 可選 模糊距離。
spread 可選,陰影的尺寸。
color 可選,陰影的顏色。
inset 可選,將外部陰影(outset) 改為內容步陰影。
範例:

範例:
background: yellow; box-shadow: 4px 4px 3px #000 inset;}
結果:如圖
2.border-radius
 元素添加圓角邊框。
元素添加圓角邊框。
:四個值的順序為右下角,右上角,右上角,右上角,左下角。 border-radius: 2em 1em 4em / 0.5em 3em; 〜 border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; - - -bbot-Hbot-6-6-6-Tbot-Tbot-Tbot-Tbot-Tbot-Hbot-6-Tbot-THbot-Hbot-Hbot-6-Tbot-Hbot-Hbot-Hbot-6-B-Tbot-Hbot-色-Hbot-Hbot-Hbot-Hbot-f-色-Tbot-Hbot-色” 。
〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〜〟〜〜〜〜〜〟
3.border-image
元素邊框背景
用於設定屬性:
border-image-source 〠用在邊框的圖片『 border-image-width 圖片邊框的寬度
border-image-outset 邊框圖像區域超出邊框的量
border-image-repeat 圖像邊框是否平鋪(repeated)
鋪滿(rounded )或者拉伸(stretched)默認。
邊框將border-image 分成了9部分: border-top-image,border-right-image
border-bottom-image , border-left border-bottom-image [ -right-image , border-bottom-left-image,
border-bottom-right-image 位於四個正方向的沒有展示效果,不會平鋪...
例: .border_image{width:400px; height :100px;border:1em double orange;border-image:url(1.png) 27;}
範例:(平鋪round)
結果:如圖

『 .border_image{width:400px; height:100px;border:1em double orange;border-image:url(1.png) 27 repeat;}
『
4.
gradient漸變
 分為linear-gradient(線性漸變) 和radial-gradient (徑向漸變)
分為linear-gradient(線性漸變) 和radial-gradient (徑向漸變)
linear-gradientc,c找到〜〜。、、-grada)d 00); 參數: 共三個參數 第一個參數表示為線性漸變的方向,top是從上往下, left 是從左到右如果定義成left top,那就是從左上角到右下角。 第二個和第三個參數分別是起點顏色和終點顏色。 範例:
結果:如圖
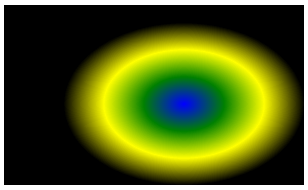
radial-gradient 徑向漸變。 漸變的形狀是ellipse(表示橢圓形) farthest-cormer(表示到最遠的角落)
語法:radial-
background:-webkit-radial-gradient🎀 background:-webkit-radial-gradient🀀 red, yellow, green);}
『]>結果
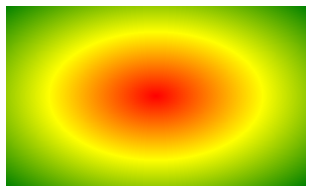
範例:ellipse橢圓
.gradient{width:300px; height: 180px;
腳 ellipse, red, yellow, green);}
 結果:如圖
結果:如圖 
範例: 不同尺寸大小關鍵字的使用。
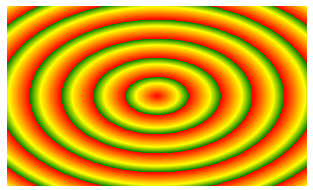
結果:如圖🎀『〜 〜 『 〜〜 〜 〜 〜〜 〜 〜 〜〜 〜 〜 〜〜 重複的徑向漸變 repeating-radial-gradient() 函數用於重複徑向漸變
範例: 範例> .gradient{width:300px; height: 180px;
.gradient{width:300px; height: 180px;
ient 15%);}
styleHy]style
結果:如圖
進度* .wrap{width:300px;height:25px;
solid #000;}
.box{width:400px;height:30px; 行 『 linear- gradient(15deg,green 0,
green 101, , 20px); transition:3s;} .wrap:hover .box{ margin-
.wrap:hover .box{ margin-
:如圖
5
.background-origin
福 content-box;
padding -box 背景影像相對於內邊距框來定位。
border-box 背景影像嫌貴對於
『content-box 背景影像相對應來定位style>
.background_origin{width: 300px;height: 150px;border:1px solid black;padding:35px; background-image:url('1.png'); :url('1.png');
background-repeat: -repeat background-repeat: -repeat]ground-position:left; style>
6.background-clip
規定背景的繪製區域
值: border-box 〠 被裁減到邊框盒內被裁剪到邊框盒中框
content-box 背景被裁切到內容框
no-clip:從border區域向外裁切背景。
範例:
結果:如圖
〜〠 〜〠〟網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...












