WebStorm設定顏色提示的方法
使用WebStorm學習前端的時候,在2016-02-01被人問到如何設定WebStorm的顏色提示。據說度娘沒有設定方法,我找了一下設定後發現了位置,今天寫了這篇設定方法來說明一下。
軟件版本號:JetBrains WebStorm 8.0.4
開啟步驟
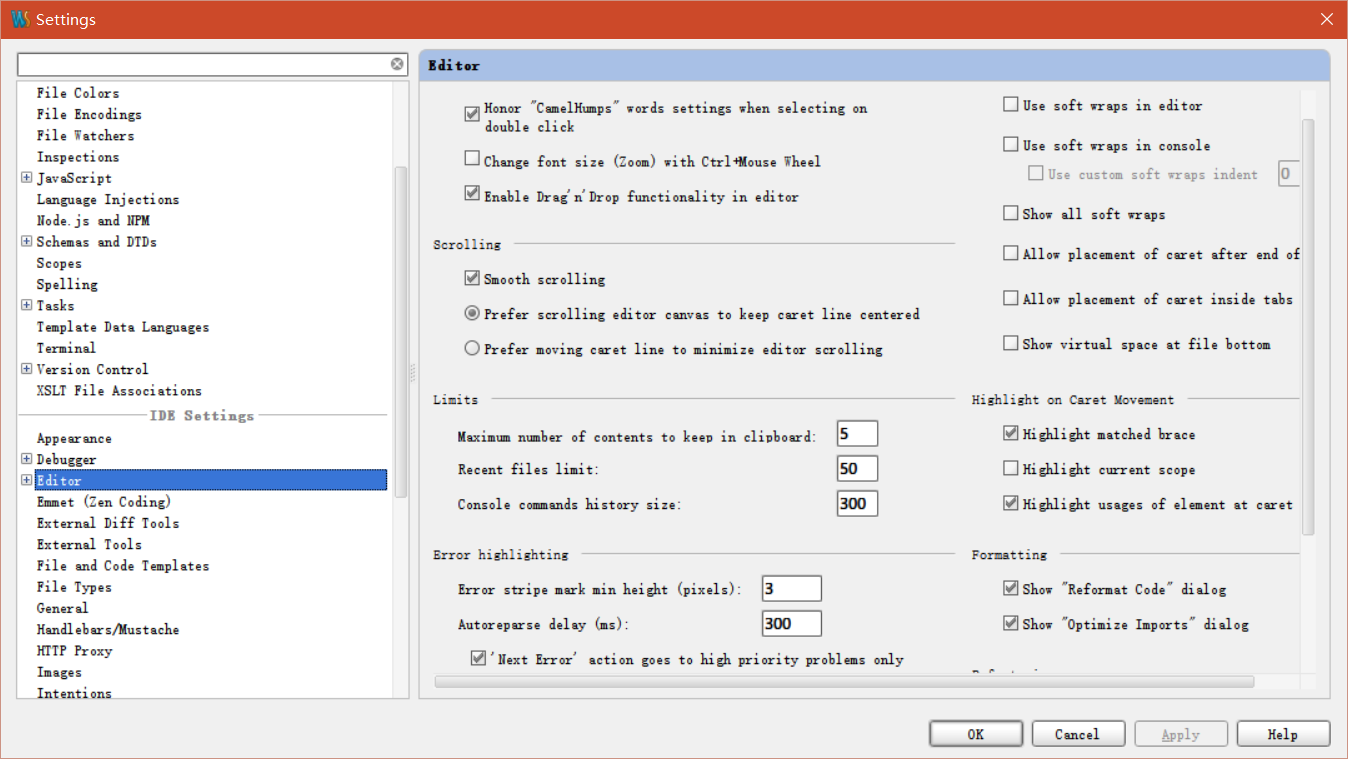
1 File-Settings

2 IDE Settings-Editor

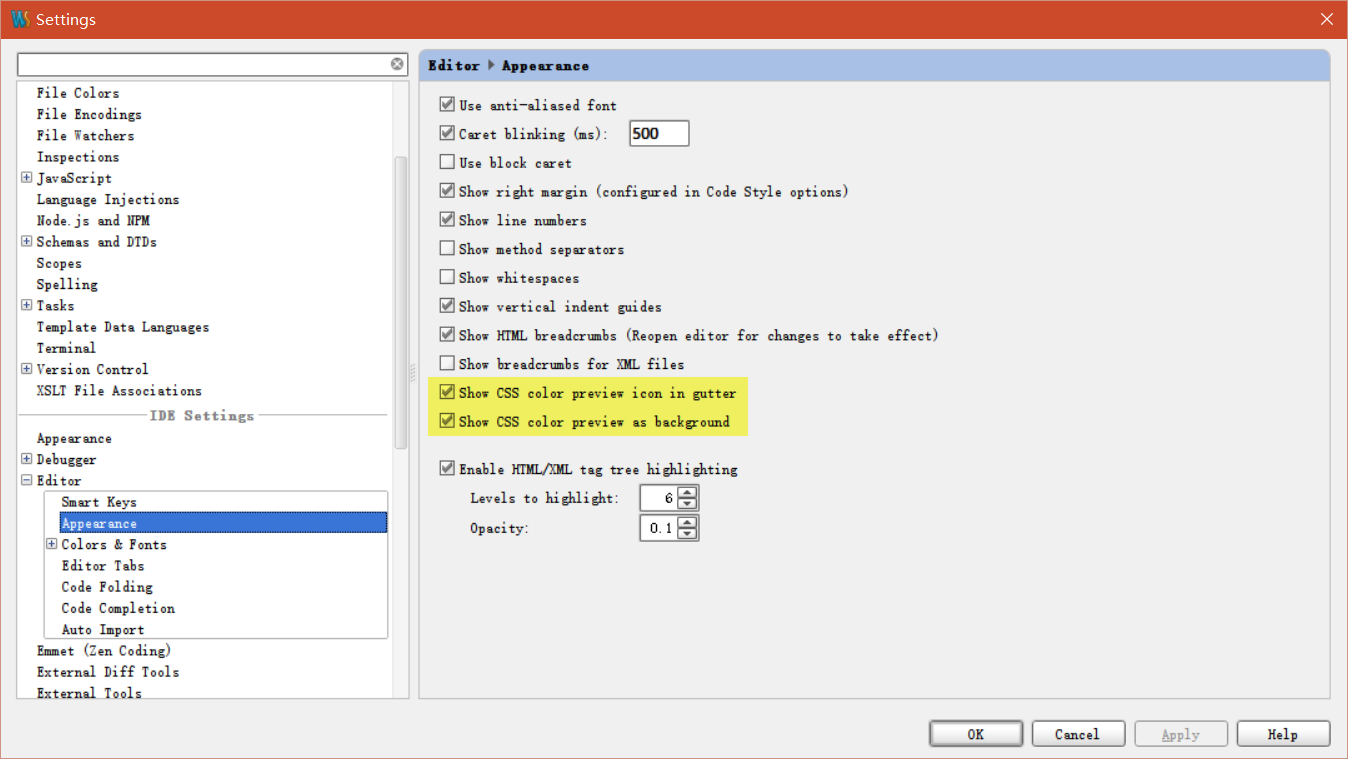
3 Appearance-Show CSS color preview icon in gutter & Show CSS color preview as background

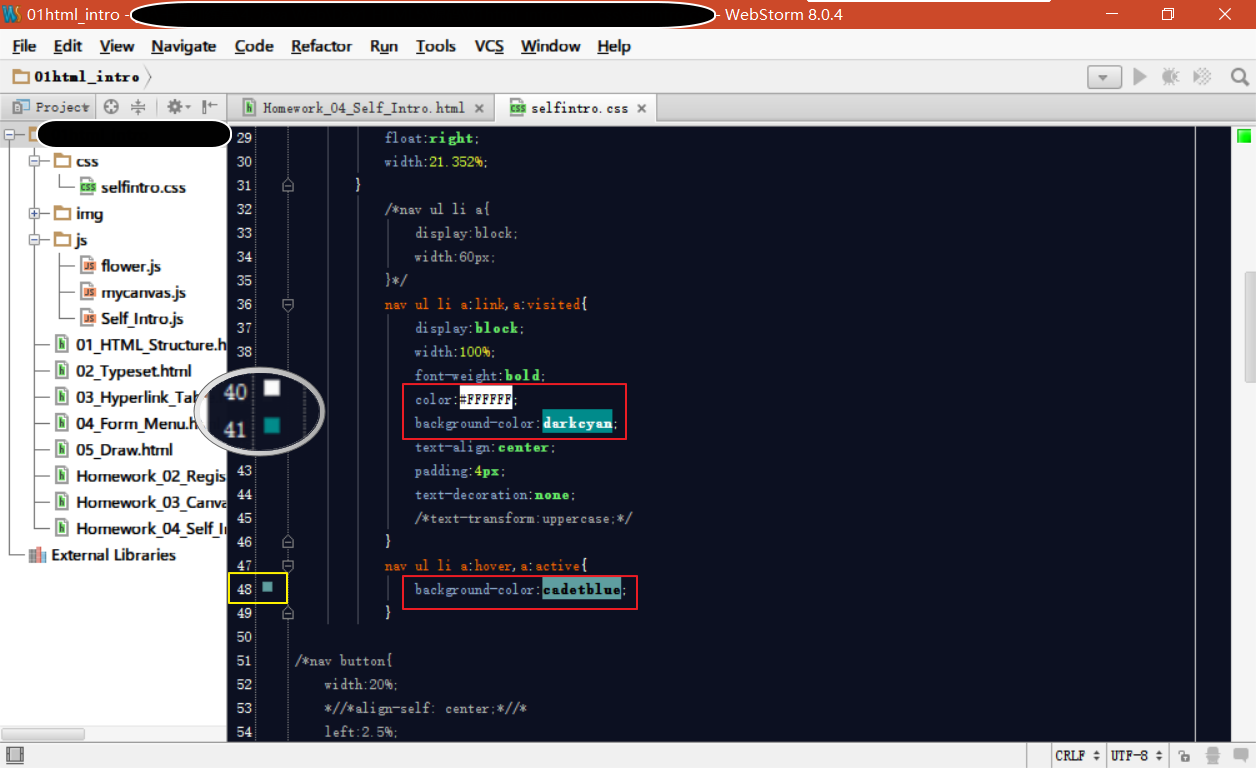
實際效果

放大的部分和黃色矩形圈起來的部分就是Show CSS color preview icon in gutter的效果:在行號標識旁邊用有顏色的小方塊標識選擇的顏色。
紅色矩形圈起來的部分就是Show CSS color preview as background的效果:顏色值的背景色是選擇的顏色。
更多WebStorm設定顏色提示的方法相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
webstorm閃退怎麼解決
Apr 08, 2024 pm 02:24 PM
解決 WebStorm 閃退問題的步驟:檢查更新;重新啟動電腦;停用外掛程式;重設設定;清除快取;檢查防火牆和防毒軟體;重新安裝 WebStorm;聯絡支援團隊。
 webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
webstorm怎麼運行jsp項目
Apr 08, 2024 pm 03:39 PM
可以透過以下步驟在 WebStorm 中執行 JSP 專案:建立一個 Java Web 專案。配置項目,新增 Web 和 Java EE facet。在 "src/main/webapp" 目錄中建立 JSP 檔案。編寫 JSP 程式碼,包括 HTML、Java 和 JSP 標籤。部署並運行專案。在瀏覽器中輸入應用程式上下文根目錄以存取 JSP 頁面。
 webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
webstorm怎麼連接資料庫
Apr 08, 2024 pm 03:42 PM
可透過以下步驟使用WebStorm 連線資料庫:1. 開啟資料庫工具視窗;2. 建立資料來源;3. 連線到資料來源;4. 查詢資料庫;5.瀏覽表與資料;6. 編輯資料庫物件;7.管理使用者和權限。
 如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
如何重啟webstorm
Apr 08, 2024 pm 07:15 PM
若要重新啟動 WebStorm,請依照下列步驟操作:使用快速鍵:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜尋欄位中輸入“重新啟動”,然後選擇“重新啟動”。使用選單:點選「檔案」選單,選擇「重新載入」下的「重新啟動」。使用工作管理員:在工作管理員或強制退出應用程式視窗中,選擇 WebStorm 進程,然後點擊「重新啟動」或「重新啟動」。
 webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
webstorm怎麼自動換行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自動換行功能,可將程式碼分行提高可讀性。其規則包括:1. 分行長表達式和語句;2. 分行方法呼叫;3. 分行函數和類別定義。使用者可自訂設置,例如最大行長、縮排類型和快捷鍵。不過,自動換行可能不適用於單行註解或字串字面值,且會影響程式碼格式,建議在應用前仔細審查。
 webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自動換行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以透過下列步驟設定自動換行:勾選 "Wrap lines" 複選框並設定最大行寬。選擇自動換行規則:無、任意位置換行、關鍵字後換行。可選設定:保留手動換行、回車後自動換行。應用設定並關閉設定視窗。注意:此設定適用於所有文件類型,特定文件類型可單獨設定。
 webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪個好用
Apr 08, 2024 pm 07:33 PM
對於專注於 Web 開發,追求深度功能的開發者,WebStorm 是更佳選擇;而重視可自訂性、輕量級和多語言支援的使用者則更適合 VSCode。
 webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
webstorm怎麼登入
Apr 08, 2024 pm 04:45 PM
登入 WebStorm 的步驟:1. 開啟 WebStorm;2. 選擇 GitHub 或 JetBrains 帳戶登入;3. 輸入憑證;4. 授權存取帳戶;5. 完成登入。






