ESLint 規則詳解(一)

前端界大神 Nicholas C. Zakas 在 2013 年開發的 ESLint,大大方便了大家對 Javascript 程式碼進行程式碼規範檢查。這個工具包含了 200 多個 Javascript 程式碼規格且運作迅速,幾乎是每個前端專案都必備的輔助工具。可是,這麼多規則,每個規則的設計出發點是什麼,我們該如何選擇適合自己專案的規則,又成了新問題。前不久,我所在的專案開始對前端程式碼進行程式碼規範的要求,於是我們詳細整理了 eslint 中的 230 個規則。我摘錄了其中一些比較重要或特別的規則列在這裡,希望能對大家的工作有所幫助。
-
no-debugger
一般來說,我們確實不希望程式碼中出現debugger,但是,debugger 在專案的開發階段還是非常有用的,所以我們並沒有完全停用這個關鍵字,而是採用了這樣的配置:
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
這樣一來,開發人員可以方便地使用debugger 在本地進行各種調試,同時有確保了線上程式碼不會有忘記刪除的debugger
-
no-extra-boolean-cast
很多比較老的script 程式碼裡面可以看到這樣的寫法:
var boolResult = ! ;
這裡面其實是做了一次隱式型別轉換,可是,你真的確切裡面js 隱式轉換的詳細規則麼?事實上,在《javascript高級程式設計》一書裡面,作者就明確警告了大家,盡量不要使用隱式類型轉換,因為這個轉換規則異常複雜,所以我們打開了這個規則,來避免潛在的問題
-
no-inner-declarations
ES6以前,函數宣告只能在程式或另一個函數體的最前面,所以在程式碼區塊內部宣告函數是錯誤的做法。另外,由於javascript 中程式碼聲明會被提升到程式碼目前作用域的最前面,所以在程式碼區塊內宣告變數也是不明智的做法
-
use-isnan
這是很多人都容易忽略的一個點。 javascript 程式碼中 NaN 和任何變數作比較,都會得到 false,甚至和它自己比較都會得到false。所以,要判斷一個變數是否是NaN 的時候,一定要用isNaN 方法
-
eqeqeq
這一條可以說是每個javascript 開發人員都必需遵守的,== 和!= 用禁用== = 和!== 代替。原因和上面的第2 條一樣,== 和!= 會帶來隱式的類型轉換,雖然javascript 運行時並不會轉換出錯,但是後續維護程式碼的人卻很可能理解錯誤,所以這條規則是必備的
-
no-caller
這個規則的來由就比較複雜了,簡單來說,這是ES6 之前的一個API,這個API 雖然幫我們解決了一些特殊場景的問題(匿名遞歸函數),但是,濫用這兩個API 會導致更多的問題,所以這個API 在ES6 已經被棄用了,在ES5 的嚴格模式下也是被禁用的。如果你想詳細了解這個 API 的用法,可以查看 MDN 上的詳細說明
-
no-extend-native
不要擴充原生物件原型。當你在某個物件上用for in 語句遍歷物件屬性,而又忘了用hasOwnProperty 判斷屬性來源的時候,你會發現被你擴充的原型屬性也會被遍歷出來,這往往都不是我們想要的結果
-
no-restricted-properties
這個規則事實上是一個工具,它可以停用指定物件的指定方法。例如我們希望開發人員在發ajax 要求的時候,全部使用我們自己封裝的ajax 方法,而不要使用jQuery 的ajax 方法,我們就可以透過這個配置,即使發現不符合我們規定的程式碼
-
no-sequences
逗號表達式其實是我們比較常用的語法特性,例如在for 迴圈中。不過它也有很多容易讓人犯錯的用法,例如:
var a = 1, b = 1;
a = b += 3, a + b;
你知道這個時候a 和b 值分別是多少麼?啟用此規則之後,你仍然可以在 for 迴圈和其它一些不容易出錯的場景中使用逗號表達式,不過,如果 ESLint 提示你觸犯了規則,說明你就應該修改你的程式碼了。
另外,上面a 和b 的值都是4
-
no-with
with 語句的作用是修改作用域鏈,雖然有時候可以用with 語句來簡化程式碼,例如:例如:
with(frames[0].document.forms[1]){ console.log(name.value); // 可直接访问 form 里面的 name 属性 }登入後複製
-
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }登入後複製
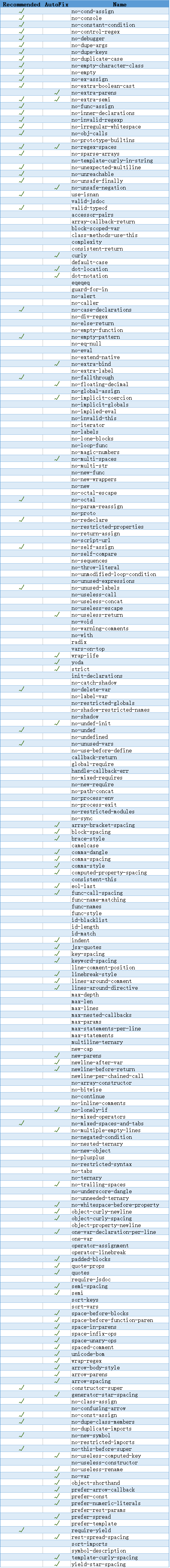
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






