使用Html5實現非同步上傳檔案,支援跨域,帶有上傳進度條
html5
上傳文件
非同步
跨域
進度條
下面小編就為大家帶來一篇使用Html5實現非同步上傳檔案,支援跨域,帶有上傳進度條。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
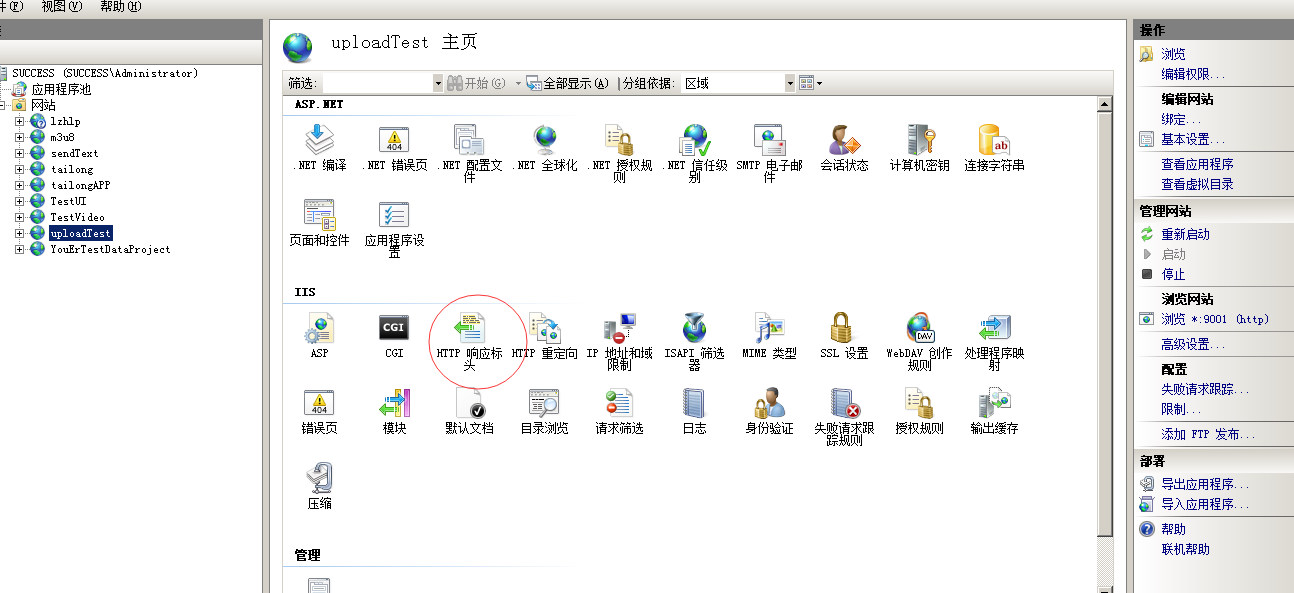
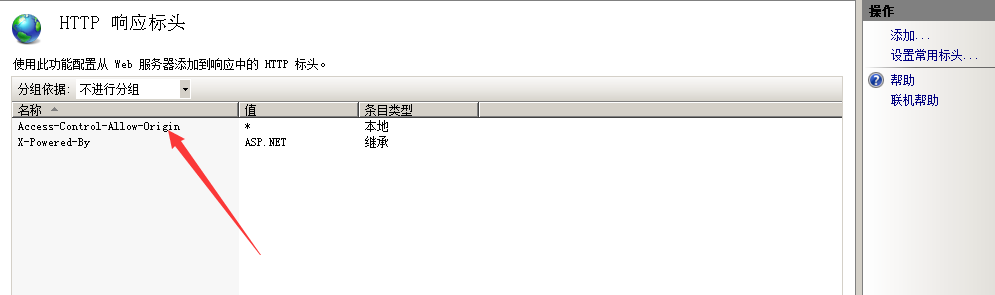
伺服器準備IIS
需要設定IIS裡面的HTTP回應標頭,如圖新增如下設置,加入這項「Access-Control-Allow-Origin」,只有新增了這行才能支持跨域,不然像Chrome瀏覽器會報錯


頁面代碼:
XML/HTML Code複製內容到剪貼板
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Html5上传文件</title>
</head>
<body>
<p class="app">
<h1 id="Html-上传文件测试-带进度条">Html5上传文件测试,带进度条</h1>
<p>
<input type="file" value="" id="fileInput" name="files" onchange="fileSelected()" />
<p style="margin:30px;">
<input type="button" value="上传" onclick="uploadFile()" />
</p>
<p style="margin:30px;">
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
</p>
<p style="margin:30px;width:500px;height:15px;border:1px solid #aeaeae;">
<p id="progress" style="background:#4cff00;height:15px;width:0%;"></p>
<p id="percentNumber"></p>
</p>
<p style="margin:30px;">
<p id="msg"></p>
</p>
</p>
</p>
<script type="text/javascript">
function fileSelected() {
//重置状态显示
document.getElementById("msg").innerHTML = "";
document.getElementById('percentNumber').innerHTML = '';
document.getElementById("progress").style.width = "0%";
var file = document.getElementById('fileInput').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileInput", document.getElementById('fileInput').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "http://10.0.0.200:9001/Home/Upload");//修改为自己服务器接口地址
//xhr.setRequestHeader("Access-Control-Allow-Origin", "*");//需要在IIS里面配置,就可以跨域请求了
//xhr.setRequestHeader("Content-Type", "multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('percentNumber').innerHTML = percentComplete + '%';
var jindutiao = document.getElementById("progress");
jindutiao.style.width = percentComplete + "%";
}
else {
document.getElementById('percentNumber').innerHTML = '不支持进度计算';
}
}
function uploadComplete(evt) {
//evt.target.responseText
document.getElementById("msg").innerHTML = "上传成功";
}
function uploadFailed(evt) {
document.getElementById("msg").innerHTML = "上传过程中有一个错误";
}
function uploadCanceled(evt) {
document.getElementById("msg").innerHTML = "用户取消了上传或者浏览器删除了连接";
}
</script>
</body>
</html>登入後複製
以上這篇使用Html5實現非同步上傳檔案,支援跨域,帶有上傳進度條就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多使用Html5實現非同步上傳檔案,支援跨域,帶有上傳進度條相關文章請關注PHP中文網!
相關文章:
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














