微信小程式開發(1):開發環境安裝與配置
騰訊推出微信小程式的同時,也推出了自己的開發工具,讀者可以在下面的地址下載開發工具的最新版本。
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
這套開發工具目前支持Windows32位、Windows64位以及Mac OS X系統,讀者需要根據自己使用的OS下載合適的版本。本文主要使用Mac OS X版本來解說,Windows版本和Mac OS X大同小異,並不影響讀者閱讀本文的內容。
運行微信小程式IDE後,會看到如圖1所示的視窗。

圖1 掃描二維碼進入IDE
進入手機微信,掃描該二維碼,就會自動登錄,並進入如圖2所示的視窗。

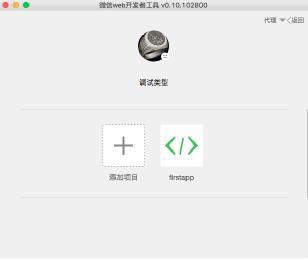
圖2 微信開發者工具
目前,該工具同時支持開發小程序和公眾號網頁開發,由於本文主要講解小程序開發,所以讀者要選擇第一項“本地小程序項目”,進入如圖3所示的視窗。

圖3 微信小程式IDE建立專案視窗
讀者如果第一次使用該IDE,可以點擊“新增專案”,新建一個小程式項目,其中firstapp是已經建立的小程式專案。

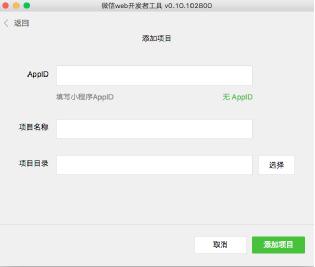
圖4 新建小程式專案
進入如圖4所示的新建專案視窗後,如果讀者有小程式的測試ID,可以直接在AppID中輸入,如果沒有,點選“無AppID”,也可以開發小程序,只是無法發佈到微信中,但可以在本地運行。然後,按圖5所示輸入項目名稱和項目目錄。

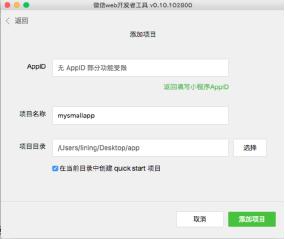
圖5 輸入小程式工程資訊
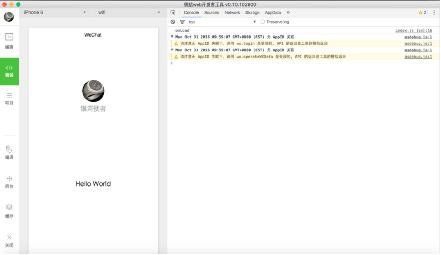
點選「新增項目」按鈕後,會建立新的小程式項目,開發主介面如圖6所示。

圖6 微信小程式開發主介面
到現在為止,微信小程式的IDE已經下載並安裝完成,同時創建了一個未使用AppID的小程式工程,那麼,我們應該如何開發小程式呢?如何在真機上測試,如果發佈到微信中呢?且聽下回分解!
更多微信小程式開發(1):開發環境安裝與設定相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




