SVG基础|SVG TEXTPATH 元素
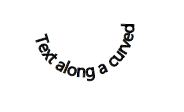
Mar 30, 2017 pm 04:02 PMSVG 元素用于将一串文本放置到一条指定的路径上。例如可以将文本串放置到一个圆上,做出非常酷的效果。对于不同的浏览器,路径文字的效果也略有不同。下面是一个简单的路径文字的例子:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="myTextPath"
d="M75,20
a1,1 0 0,0 100,0
"
/>
</defs>
<text x="10" y="100" style="stroke: #000000;">
<textPath xlink:href="#myTextPath" >
Text along a curved path...
</textPath>
</text>
</svg>登入後複製
下面是上面代码的返回结果:
元素中的路径有一个ID属性。这个ID属性被元素的xlink:href属性引用,作为文字的路径。
注意如果路径的长度小于文本的长度,那么只有在路径内的文字会被绘制。
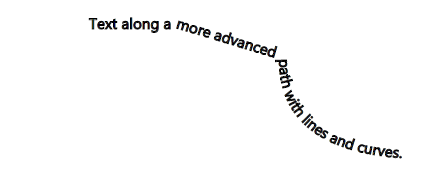
你也可以使用更复杂的路径,下面是一个比较复杂的路径制作路径文字的例子:
<defs>
<path id="myTextPath2"
d="M75,20 l100,0 l100,30 q0,100 150,100"/>
</defs>
<text x="10" y="100" style="stroke: #000000;">
<textPath xlink:href="#myTextPath2">
Text along a more advanced path with lines and curves.
</textPath>
</text>登入後複製
这个例子中。路径包括一条直线,一条斜线和一条曲线,得到的结果如下所示:
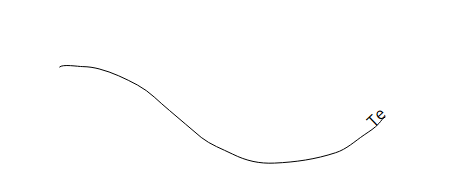
我们还可以制作路径文字动画,这要使用到元素,这个内容将在后面的文章中介绍,这里先来看一下它的效果:

以上就是SVG基础|SVG TEXTPATH 元素的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML5 Websockets API進行客戶端和服務器之間的雙向通信?
Mar 12, 2025 pm 03:20 PM
如何使用HTML5 Websockets API進行客戶端和服務器之間的雙向通信?
Mar 12, 2025 pm 03:20 PM
如何使用HTML5 Websockets API進行客戶端和服務器之間的雙向通信?















