MINA的目標是透過盡可能簡單,高效的方式讓開發者可以在微信中開發具有原生APP體驗的服務。運行MINA的專案必須要有微信web開發者工具和微信小程式的AppID,因為現在還處於內測階段的原因,因此大部分數人還沒有AppID,還好有大神已經破解了IDE,可以先體驗下。
MINA是微信開發小程式的框架:
MINA的目標是透過盡可能簡單,高效的方式讓開發者可以在微信中開發具有原生APP體驗的服務。
運行MINA的專案必須要有微信web開發者工具和微信小程式的AppID,因為現在還處於內測階段的原因,因此大部分數人還沒有AppID,還好有大神已經破解了IDE,可以先體驗下,詳情請參考微信小程式開發資料收集
MINA框架中有四種類型的文件:
.js文件基於JavaScript的邏輯層框架
.wjs 視圖層文件,是MINA設計的一套標籤語言
.wxss 樣式文件,用於描述WXML的組件樣式
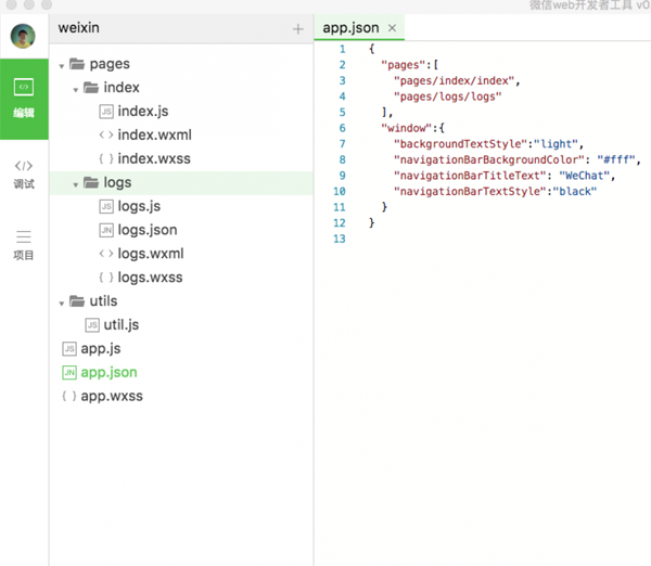
.json 文件,配置文件,用於單一頁面的配置和整個專案的配置。結構
其中app.js是程式的入口,app.json是專案的設定檔,app.wxss是全域設定的樣式檔案,logs和index資料夾是單一頁面的文件,utils用來存放常用的工具類資料夾。
 app.js
app.js
小程序的App()生命週期中三個事件可以監聽:onLaunch,onShow, onHide。
onLaunch:小程式載入完成之後呼叫,全域只觸發一次App({ onLaunch: function () { console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') }, globalData: { hasLogin: false } })app.json
app.json是小程式的全域設定包含:頁的路徑,視窗表現,設定網路逾時,開發模式等...頁設定pages:設定頁的路徑
"pages":[ "pages/index/index", "pages/logs/logs" ]
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffffff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }注意:
其中navigationBarTextStyle,導覽列的顏色僅支援black/white。
而backgroundTextStyle,下拉背景的樣式僅支援dark/light。
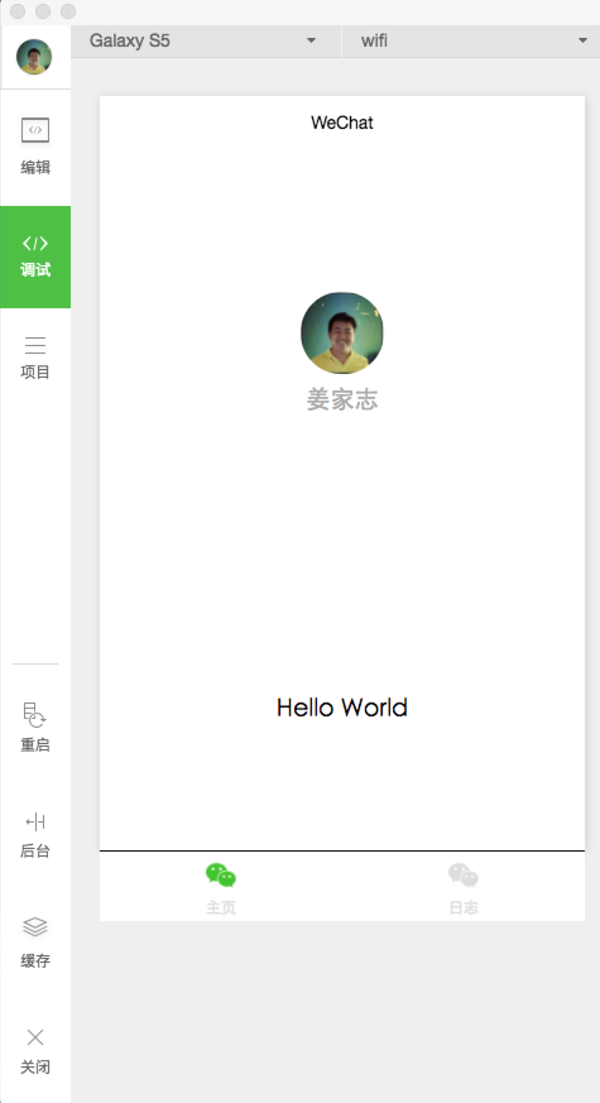
"tabBar":{ "color":"#dddddd", "selectdColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#ffffff" ,"list":[ { "pagePath":"pages/index/index", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"主页" },{ "pagePath":"pages/logs/logs", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"日志" }] }"networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }
"debug": true
app.wxss
.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; }样式的使用:
<view> </view>
page
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
data 页面的初始数据,可以使用setData更新定义的数据
onLoad 页面加载事件
onReady 页面渲染完成
onShow 页面显示
onHide 页面隐藏
onUnload 页面卸载
例如:
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })page另外使用的文件.wxml是页面文件,使用定义好一套标签语言,.wxss是局部样式文件,.json局部配置文件比如需要在一个单独的页面中设置他的navigationBarTitleText,可以在.json文件中设置:
{ "navigationBarTitleText": "日志文件" }更多微信小程式開發之MINA相关文章请关注PHP中文网!




