一個小時快速搭建微信小程序
這個劃時代的產品發布快一周了,網路技術人都在摩拳擦掌,躍躍欲試。可是小程式目前還在內測,首批只發放了 200 個內測資格(淚流滿面)。以為沒有 AppID 這個月就與小程式無緣了,慶幸的是微信這兩天發布了正式版開發者工具,無需內測邀請也可以嚐鮮了。
「小程式」這個劃時代的產品發布快一周了,網路技術人都在摩拳擦掌,躍躍欲試。可是小程式目前還在內測,首批只發放了 200 個內測資格(淚流滿面)。以為沒有 AppID 這個月就與小程式無緣了,慶幸的是微信這兩天發布了正式版開發者工具,無需內測邀請也可以嚐鮮了。
因此也就有了我與「小程式」的初體驗,而我的感受只有一個字——爽!
選擇哪個「小程式」Demo?
在知名同性交友網站Github 上, 「小程式」的Demo 不少,但是大多只是簡單的API 演示,有的甚至直接把頁面資料寫在了json 檔案裡(分明有網路請求API)。我想體驗的是能夠將服務端和小程式端無縫連接起來(體驗夠爽)的專案。最終,我選擇了騰訊雲官方推出的「小相簿」計畫。
「小相簿」主要實現了以下功能:
列出物件儲存 COS 中的圖片清單。
點擊左上角上傳圖片圖標,可以調用相機拍照或從手機相簿選擇圖片,並將選取的圖片上傳到 物件儲存 COS 中。
輕按任何圖片,可進入全螢幕圖片預覽模式,並可左右滑動切換預覽圖片。
長按任意圖片,可將其保存到本地,或從 物件儲存 COS 中刪除。
物件儲存服務(Cloud Object Service)是騰訊雲端推出的企業和個人開發者提供的高可用,高穩定,強安全的雲端儲存服務。可以將任意數量和形式的非結構化資料放入COS,並在其中實現資料的管理和處理。
之所以選擇騰訊雲的 Demo,一是因為它是騰訊自家推出的,專案的品質有保障;二是因為它是少有的既講小程式開發,又介紹雲端部署的專案。
稍微有點經驗的程式設計師都知道,架構要動靜分離,靜態檔案最好不要放在自己的伺服器上,要放在專門用來儲存的物件儲存伺服器COS上,並且用CDN 加速。 「小相簿」後端採用的是 Node.js,Nginx作為反向代理。
第一步:搭開發環境
首先,我們需要在本地搭建好微信「小程式」的開發環境。即下載開發者工具。微信官方已經推出了正式版 IDE,大家沒有必要再去下載破解版了。開啟官網下載頁面,依照自己的作業系統選擇。我使用的是 Mac 版。
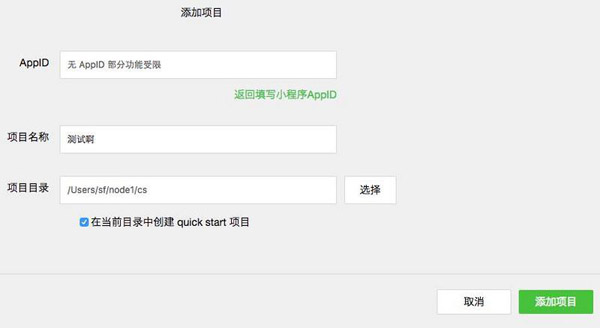
安裝好之後打開運行,會要求微信掃碼登陸。之後,就可以看到建立專案的頁面了。

選擇新增項目,沒有 AppID 就選無(如果亂寫會報錯,到時可能無法進入項目)。如果你選擇的專案目錄為空,請如圖所示勾選在「目前目錄中建立quick start專案」。

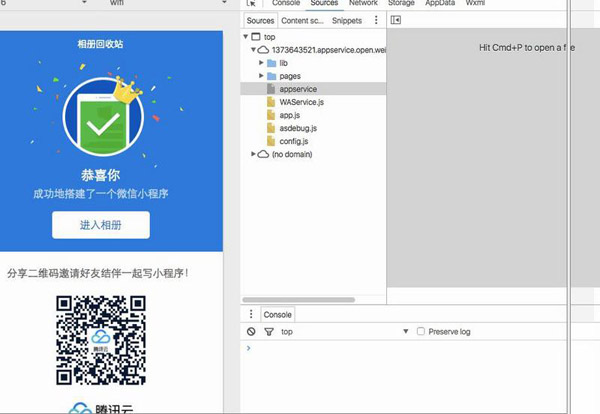
點擊「新增項目」之後,我們會進入開發工具的調試頁面。
第二步:下載「小相簿」原始碼
接下來,我們下載「小相簿」的原始碼。可以選擇直接從騰訊雲端官網提供的連結下載,也可以從騰訊雲端團隊的 Github 倉庫拉取。我推薦從 Github 倉庫拉取,這樣可以及時取得最新的程式碼。
git clone http://www.php.cn/;
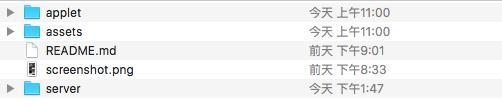
最終,我們會得到類似這樣的檔案目錄。

簡單解釋下目錄結構:
applet(或app): 「小相簿」應用程式碼,可直接在微信開發者工具中作為專案開啟。
server: 搭建的Node服務端程式碼,作為伺服器和app通信,提供 CGI 介面範例,用於拉取圖片資源、上傳圖片、刪除圖片。
assets:「小相簿」的示範截圖。
源码下载完成之后,我们打开微信 web 开发者工具,新建项目「小相册」,选择目录applet(或app)。

「小相册」源码分析
在进行部署之前,我们来简单分析一下「小相册」的具体代码。毕竟只看效果不是我们的目的,我们的目的是以「小相册」为例,了解如何开发小程序并与服务端进行交互。

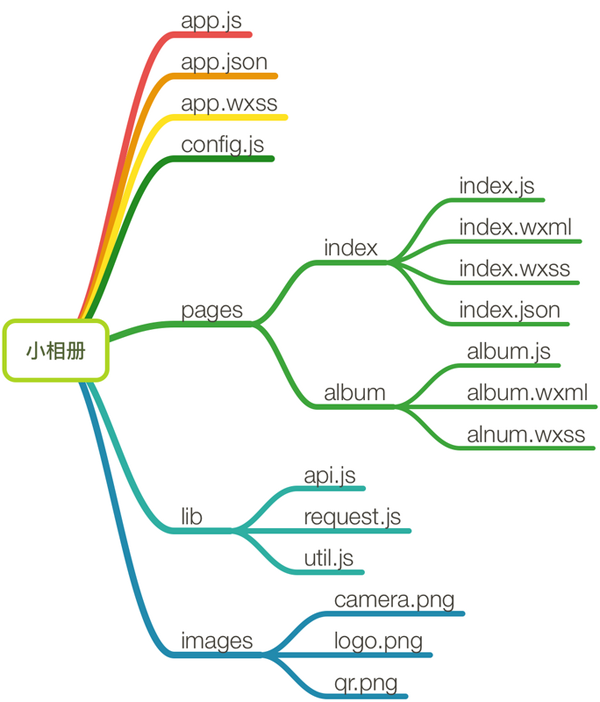
「小相册」包含一个描述整体程序的 app 和多个描述各自页面的 page。主程序 app 主要由三个文件组成,分别是 app.js(小程序逻辑)、app.json(小程序公共设置)和 app.wxss(小程序公共样式表),其中前两个为必备文件。config.js 文件中包含了一些部署域名的设置,现在不用管。
在 pages 目录下,有两个 page 页面,分别是 index 和 album。页面结构算是比较简单的,其中 index 是小程序启动时默认进入的页面。每个页面下,至少要有 .js(页面逻辑)和 .wxml(页面结构)两个文件,.wxss(页面样式表)和 .json(页面配置)文件为选填。你可能注意到了,这些文件的文件名与父目录的名称相同。这是微信官方的规定,目的是减少配置项,方便开发者。
接下来我们以 index 页面为例做简单的解释。index.wxml 是这个页面的表现层文件,其中的代码非常简单,可以分为上下两大部分。
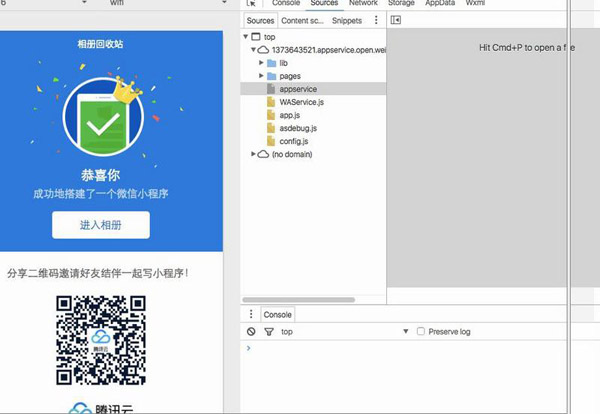
<view> <view> <text>恭喜你</text> <text>成功地搭建了一个微信小程序</text> <view> <button>进入相册</button> </view> </view> <view> <text>分享二维码邀请好友结伴一起写小程序!</text> <image></image> <image></image> </view> </view>
页面的演示效果如下:

我们看到,页面上有一个“进入相册”的按钮。正常理解,点击后该按钮后我们就可以进入相册了(这不废话嘛)。那小程序背后是怎样实现该操作的呢?
在 index.wxml 中,我们发现对应的 button 标签上定义了一个 bindtap 属性,绑定了一个叫做 gotoAlbum 的方法。而这个方法可以在 index.js 文件中找到。事实上,文件中也只定义了这一个方法,执行的具体动作就是跳转到 album 页面。
Page({ // 前往相册页 gotoAlbum() { wx.navigateTo({ url: '../album/album' }); }, });album.js 页面中编写了程序的主要逻辑,包括选择或拍摄图片、图片预览、图片下载和图片删除;album.wxml 中三种视图容器 view、scroll-view、swiper均有使用,还提供了消息提示框 toast。具体方法和视图的实现请查看项目源码。所有的这些功能都写在 Page 类中。
lib 目录下提供了小程序会用的一些辅助函数,包括异步访问和对象存储 COS 的 API。
总的来说,和微信官方宣传的一样,在开发者工具下进行小程序的开发,效率确实提高了很多,而且有很多微信提高的组件和 API。所以,在开发速度这点上的体验还是非常爽的。
另外,由于「小相册」需要使用诸多云端能力,如图片的上传和下载,我们还需要进行服务器端的部署和设置。具体请看接下来的步骤。
第三步:云端部署 server 代码
虽然服务端的开发不是本文的重点,但是为了全面地体验「小相册」的整个开发部署流程,我们还是有必要了解服务端的部署,这里我们使用的是腾讯云。
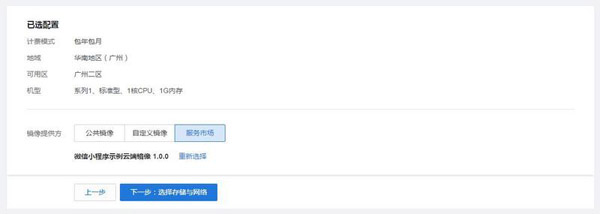
如果你想更爽一点,那么可以选择腾讯云官方提供的小程序云端镜像。「小相册」的服务器运行代码和配置已经打包成腾讯云 CVM 镜像,可以直接使用。可谓是一键部署好云端。
如果你以前没有使用过腾讯云,可以选择免费试用(我已经领取了 8 天的个人版服务器),或者领取礼包以优惠的价格购买所需的服务。

你也可以选择将「小相册」源码中的server文件夹上传到自己的服务器。
第四步:准备域名和配置证书
如果你已经有腾讯云的服务器和域名,并配置好了 https,那么可以跳过第 4-6 步。
在微信小程序中,所有的网络请求受到严格限制,不满足条件的域名和协议无法请求。简单来说,就是你的域名必须走 https 协议。所以你还需要为你的域名申请一个证书。如果没有域名,请先注册一个。由于我们没有收到内测,也就暂时不用登录微信公众平台配置通信域名了。
第五步:Nginx 配置 https
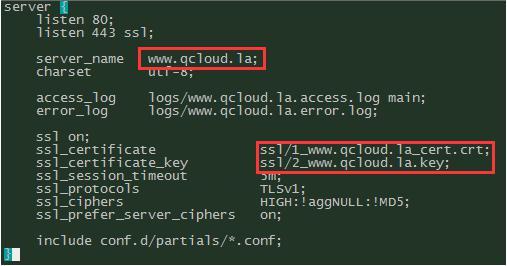
微信小程序云端示例镜像中,已经部署好了 Nginx,但是还需要在 /etc/nginx/conf.d 下修改配置中的域名、证书、私钥。

请将红框部分换成自己的域名和证书,并且将 proxy_pass 设置为 Node.js 监听的端口,我的是 9993。
配置完成后,重新加载配置文件并且重启 Nginx。
sudo service nginx reload sudo service nginx restart
第六步:域名解析
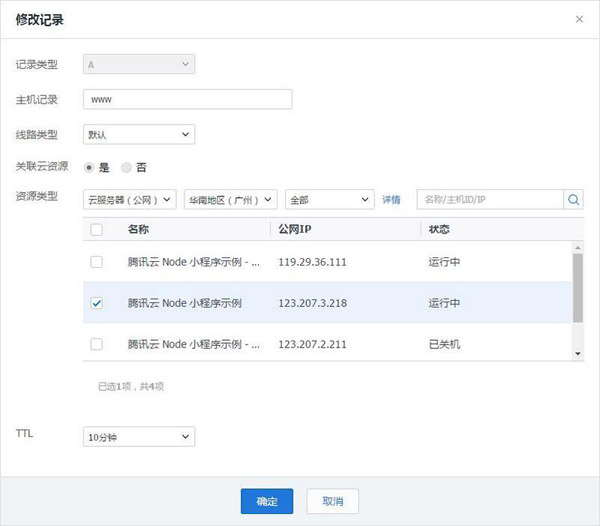
我们还需要添加域名记录,将域名解析到我们的云服务器上,这样才可以使用域名进行 https 服务。在腾讯云注册的域名,可以直接使用云解析控制台来添加主机记录,直接选择上面购买的 CVM。

解析生效后,我们的域名就支持 https 访问了。
第七步:开通和配置 COS
由于我们希望实现动静分离的架构,所以选择把「小相册」的图片资源是存储在 COS 上的。要使用 COS 服务,需要登录 COS 管理控制台,然后在其中完成以下操作。
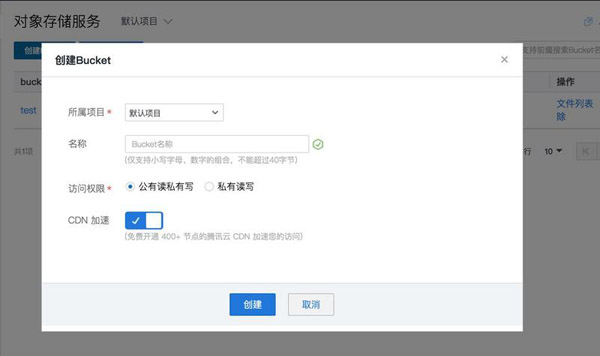
1.点击创建 Bucket。会要求选择所属项目,填写相应名称。这里,我们只需要填上自己喜欢的 Bucket 名称即可。

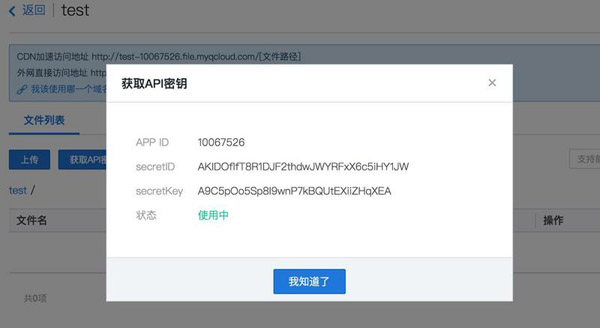
2.然后在 Bucket 列表中,点击刚刚创建的 Bucket。然后在新页面点击“获取API密钥”。

弹出的页面中包括了我们所需要的三个信息:唯一的 APP ID,一对SecretID和SecretKey(用于调用 COS API)。保管好这些信息,我们在稍后会用到。
3.最后,在新的 Bucket 容器中创建文件夹,命名为photos。这点后面我们也会提到。
第八步:启动「小相册」的服务端
在官方提供的镜像中,小相册示例的 Node 服务代码已部署在目录 /data/release/qcloud-applet-album 下。进入该目录,如果是你自己的服务器,请进入相应的文件夹。
cd /data/release/qcloud-applet-album
在该目录下,有一个名为 config.js 的配置文件(如下所示),按注释修改对应的 COS 配置:
module.exports = { // Node 监听的端口号 port: '9993', ROUTE_BASE_PATH: '/applet', cosAppId: '填写开通 COS 时分配的 APP ID', cosSecretId: '填写密钥 SecretID', cosSecretKey: '填写密钥 SecretKey', cosFileBucket: '填写创建的公有读私有写的bucket名称', };另外,cd ./routes/album/handlers,修改 list.js,将 const listPath 的值修改为你的Bucket 下的图片存储路径。如果是根目录,则修改为 '/'。当前服务端的代码中将该值设置为了 '/photos' ,如果你在第七步中没有创建该目录,则无法调试成功。
小相册示例使用 pm2 管理 Node 进程,执行以下命令启动 node 服务:
pm2 start process.json
第九步:配置「小相册」通信域名
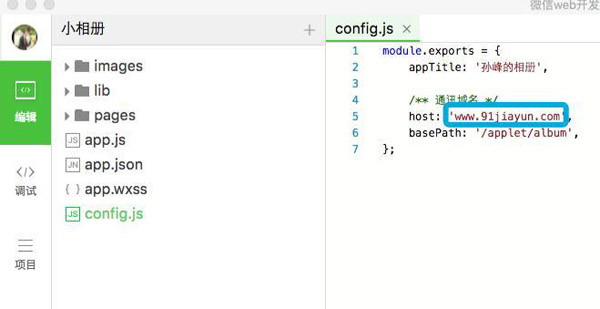
接下来,在微信 web 开发者工具打开「小相册」项目,并把源文件config.js中的通讯域名 host 修改成你自己申请的域名。

将蓝色框内的内容修改为自己的域名
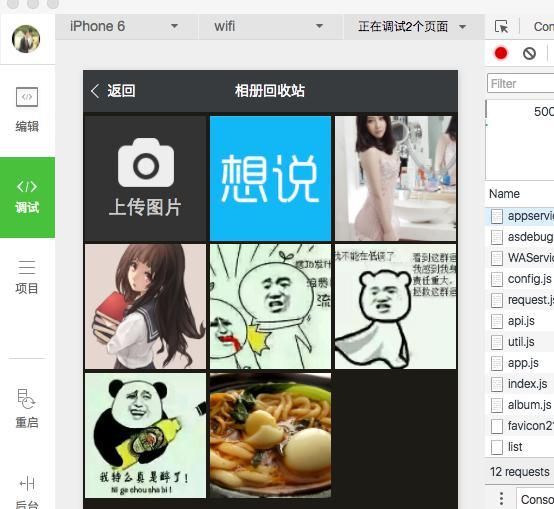
然后点击调试,即可打开小相册Demo开始体验。


最後提示一點,截止目前為止,微信小程式提供的上傳和下載 API 無法在調試工具中正常工作,需要用手機微信掃碼預覽體驗。但是由於沒有內測資格,我們暫時是沒辦法體驗了。
嗯,就這點不夠爽,沒有內測邀請。
更多一小時快速搭建微信小程式相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














