微信小程式已經內測有一段時間了,筆者本著好奇加學習的心態寫了幾個小demo,雖然在MINA框架上並沒有遇到太多的坑,但官方開發工具實在不敢恭維。針對幾個需求,筆者前後嘗試了目前市面上支援小程式開發的工具,嘔心瀝血總結如下,以供大家參考。

微信小程式已經內測有一段時間了,筆者本著好奇加學習的心態寫了幾個小demo,雖然在MINA框架上並沒有遇到太多的坑,但官方開發工具實在不敢恭維。
api提示不全,要一個個查api啊,寫程式碼超級慢啊
很多必備的快捷鍵都沒有,例如全選關鍵字、快速複製一行等等
顏色主題不能選?不喜歡白色風格怎麼搞
沒有插件沒有插件沒有插件重要的事情說三遍
無奈筆者走上了嘗試各種IDE的旅途,現在說一下或者筆者對於IDE的需求或者設想:
輕量級:我不喜歡那種類似Eclipse的龐然大物,即使出現類似工具我也不會去使用,因為其中90%的功能都不會被用到。
可客製化的程式碼著色:程式碼著色是必備功能,如果支援顏色模板最好
準確的程式碼提示:這個太重要了,大家懂得
可調試:IDE調試或運行
實時預覽界面:由於應用開發與網頁不同,實時預覽必須在程序運行時才將動態數據加載到界面,這塊我不抱太大希望
針對上面幾個需求,筆者前後嘗試了目前市面上支援小程式開發的工具,嘔心瀝血總結如下,以供大家參考。
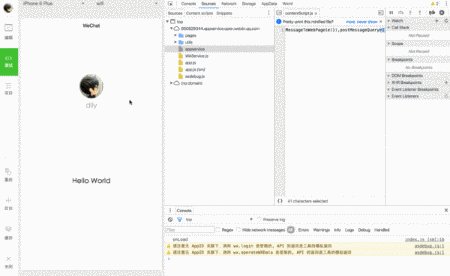
微信小程式官方開發工具

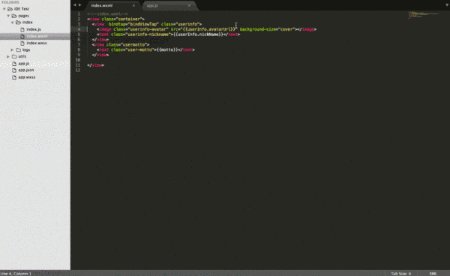
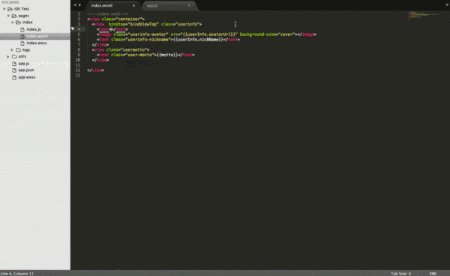
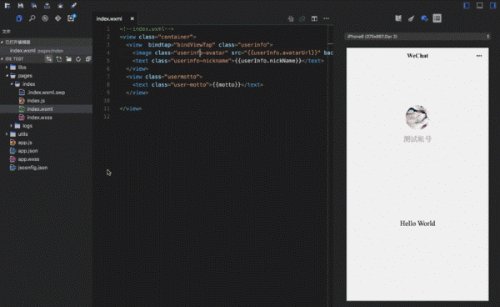
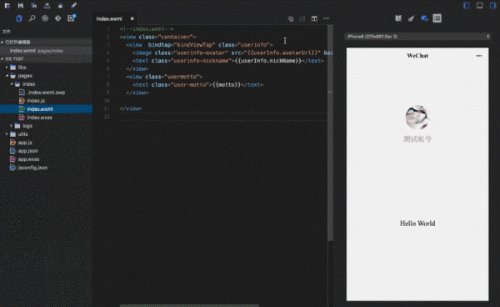
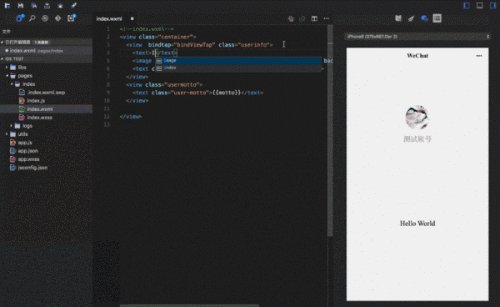
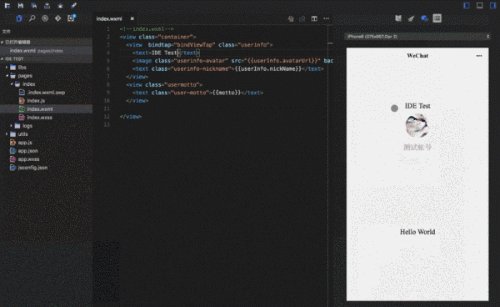
注意,這個小標題我並沒有使用「IDE」字眼。因為在筆者眼中,它真的是個工具,而不是一個IDE。官方工具中的程式碼編輯功能,就是將vscode的程式碼編輯功能嵌入工具中,不足以支撐開發。
優點
因為是官方工具所以有這其它第三方工具有這不可比擬的天然優勢,如果不是他代碼編輯功能太弱的話。
官方工具,可調試,可預覽
基本的程式碼編輯、智慧提示、調試等功能都有
專案管理、建立、維護預覽更新
不好的地方也很明顯,整體而言是一款工具而不是IDE。糟糕的程式碼編輯功能,寫起程式碼非常彆扭,這是我放棄它的最重要原因。
api提示不全,要一個個查api啊,寫程式碼超級慢啊
很多必備的快捷鍵都沒有,例如全選關鍵字、快速複製一行等等
顏色主題不能選?不喜歡白色風格怎麼搞
沒有插件沒有插件沒有插件重要的事情說三遍
目前因為需要用到微信創建小程式的開發工具進行小程式設計的、檢視、預覽、上傳,所以這個工具不可或缺。但是程式碼編輯功能實在太差,建議使用其它第三方程式碼編輯工具取代。
Sublime Text 3說完官方工具,聊一聊我日常工作最常用的工具sublime text 3,它定位於代碼編輯器而不是IDE,試用了一下,在代碼提示方面只試用了一下,在代碼提示方面只試用了一下,在代碼提示方面只試用了一下,在代碼提示方面只試過能算得上一般般。

開啟檔案速度倍兒快、UI簡潔大方
程式碼編輯體驗舒適、高效
🎜總結🎜🎜
除了本身的程式碼編輯優勢,對於小程式開發並沒有什麼實質幫助,最終Sublime Text方案也被筆者放棄。
不得不吐槽 Sublime Text的這個插件,搞了好久才把它run起來,鬱悶。
註:插件下載連結在文末
Vim + WEPT

Vim這個編輯器之神一直是我的裝逼利器,關於vim的好我就不多說了,免得人過來罵我。
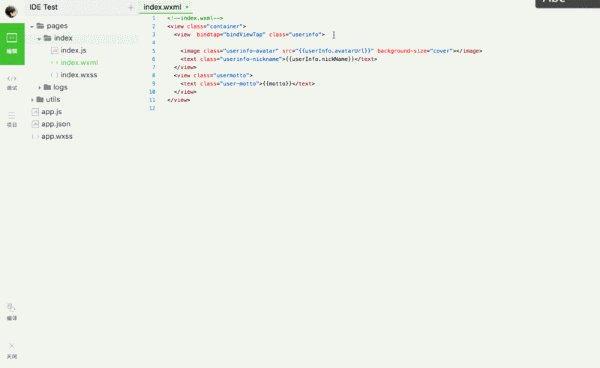
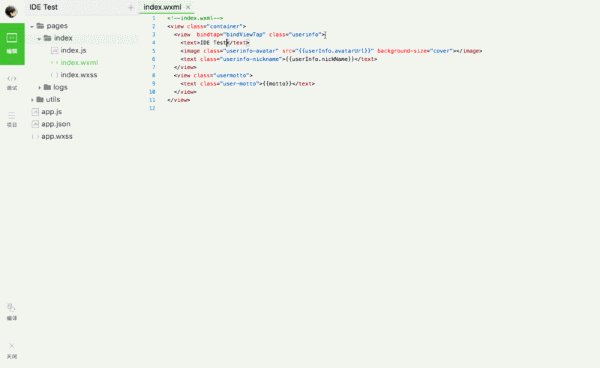
網上有人已經開發了對應插件,叫做Wxapp.vim 這個插件我簡單用了一下,包含文件檢測、智能補全、文檔跳轉、語法高亮、縮進、代碼段、單詞列表、語法檢查等功能。整體來說還是不錯的,但有一個嚴重問題。筆者在做伺服器開發的時候,基本上是使用Vim編程,在配合一些其他的插件和工具直接在終端機運行調試。但微信小程式這個我用了半天不得不放棄,因為要經常在Vim和微信小程式官方工具之間來回切換,似的筆者極為煩躁。按照筆者一慣作風,使用Vim的時候就應該把滑鼠丟掉。
但最後我還是發現了一個補救方案,下面會介紹一下。
優點
程式碼高亮,程式碼提示等功能齊全。
有小程式開發插件Wxapp.vim可以使用,上文已經提到
缺點
學習曲線優點高
UI和使用方式不符合大多數人的習慣
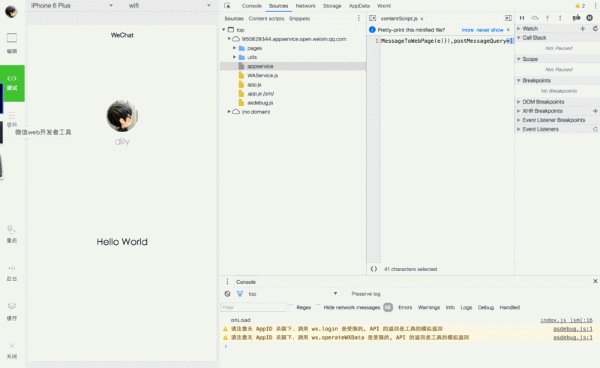
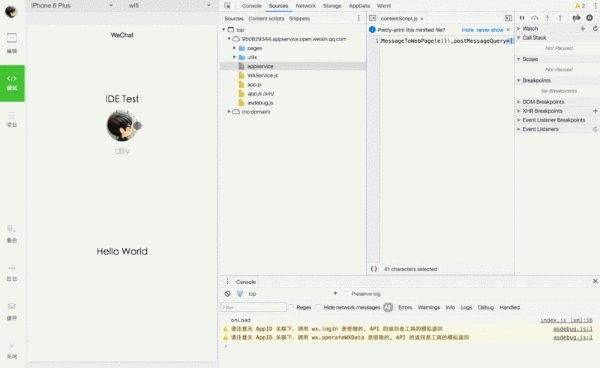
'WEPT'這個貨解決了我上面Vim說的痛點。 WEPT 是一個微信小程式即時開發環境,它的目標是為小程式開發提供高效、穩定、友善、無限的運作環境。也就是說,它本身就是一個即時運行環境,可以做到即時預覽和偵錯。同時調試可以藉助chrome瀏覽器完成。和前面Vim搭配完美解決了程式碼編輯到調試再到預覽的問題。
這貨不算是IDE,筆者也不做優點缺點分析了。整體來說,WEPT+VIM+Plugin 是個不錯的解決方案。推薦大家使用。
註:插件下載連結在文末
WebStormWebStorm網上有個插件,可以實現程式碼提示,不能做調試和預覽,並且屬於重度工具,所以筆者沒有使用WebStorm。喜歡厚重感的童鞋可以試試這個工具。
優點有插件可以實現程式碼高亮,程式碼提示等功能
有非常成熟且非常豐富的功能
註:插件下載連結在文末
Wing這個東西算的上是筆者看到的第一個公司層級支援的IDE了,所以功能做的相當成熟。下載嘗試了一下,就目前來說除了上面的Vim方案,這個應該是目前比較後最佳的IDE工具了。
優點
支援程式碼提示,程式碼高亮
 即時預覽與偵錯切換不同解析度預覽
即時預覽與偵錯切換不同解析度預覽
雙週更新
即時介面預覽屬於靜態渲染,對於介面中的動態資料無法進行預覽,只能在調試時進行預覽。
無法進行可視化拖曳生成介面(是我太貪心了麼?)
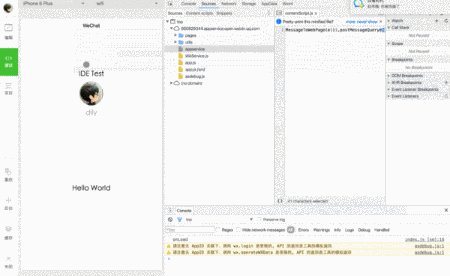
Wing是唯一一款支援即時預覽官方功能的IDE,包括微信官方功能的IDE,包括微信是需要編譯後預覽,對於大懶人的筆者來說有實時預覽寫界面的時候不要太爽!wing不但可以而且還可以創建項目,新建page模板,運行一下項目發現,這個預覽界面和微信官方開發工具非常相似。優先推薦使用。
整理個表,大家看自己心情選擇。
| 環境/工具 | 簡述 | 程式碼高亮 | 程式碼提示 | 簡述 | 筆觸官方工具 | 支援 | |||
|---|---|---|---|---|---|---|---|---|---|
| 支援 | 下載軟體 | Egret Wing | 首款支援微信小程式開發的IDE。 | 支援 | 支援 | ||||
| 支援 | 下載軟體 | Sublime Text 3 | Sublime Text需要安裝外掛程式。 | 支援 | 支援 | 不支援 | 不支援 | 外掛 | |
| Webstorm | WebStorm 重量級。 | 插件 | vim + WEPT | 強大的組合工具 | 支援 | ||||
| 支援 | 支援 | Vim外掛程式、WEPT | 小貼文支援 | Vim外掛、WEPT | 小貼文




