微信小程式頁面佈局方式採用的是Flex佈局。 Flex佈局,是W3c在2009年提出的一種新的方案,可以簡便,完整,響應式的實現各種頁面佈局。 Flex佈局提供了元素在容器中的對齊,方向以及順序,甚至他們可以是動態的或不確定的大小的。 Flex佈局的主要特徵是能夠調整其子元素在不同的螢幕大小中能夠用最適合的方法填充合適的空間。
微信小程式頁面佈局方式採用的是Flex佈局。
Flex佈局,是W3c在2009年提出的一種新的方案,可以簡便,完整,響應式的實現各種頁面佈局。
Flex佈局提供了元素在容器中的對齊,方向以及順序,甚至他們可以是動態的或不確定的大小的。
Flex佈局的主要特徵是能夠調整其子元素在不同的螢幕大小中能夠用最適合的方法填充合適的空間。

Flex佈局的特點:
任意方向的伸縮,向左,向右,向下,向上
在樣式層可以調換軸和重排順序
在樣式層可以調換軸和重排順序
方便配置伸縮容器
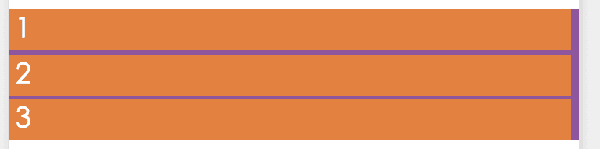
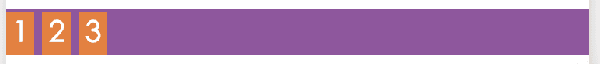
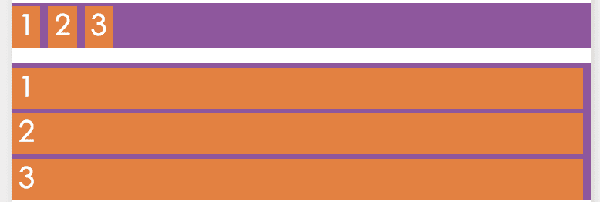
設有display:flex或display:block的元素就是一個flex container(伸縮容器),裡面的子元素稱為flex item(伸縮項目),flex container中子元素都是使用Flex佈局排版。<view> <view>1</view> <view>2</view> <view>3</view> </view>

Aflex
 可以從效果圖看到block和flex的區別,子元素view是在換行顯示(block)還是行內顯示(flex)。
可以從效果圖看到block和flex的區別,子元素view是在換行顯示(block)還是行內顯示(flex)。
Flex佈局的伸縮容器可以使用任何方向進行佈局。
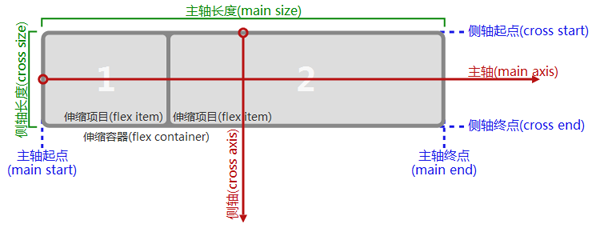
容器預設有兩個軸:主軸(main axis)和側軸(cross axis)。
主軸的起始位置為主軸起點(main start),主軸的結束位置為主軸終點(main end),而主軸的長度為主軸長度(main size)。
同理側軸的起點為側軸起點(cross start),結束位置為側軸終點(cross end),長度為側軸長度(cross size)。詳情請見下圖:
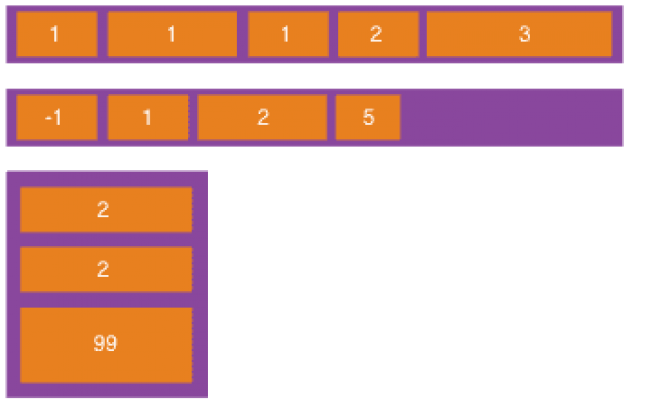
 注意,主軸並不是一定是從左到右的,同理側軸也不一定是從上到下,主軸的方向使用flex-direction屬性控制,它有4個可選值:
注意,主軸並不是一定是從左到右的,同理側軸也不一定是從上到下,主軸的方向使用flex-direction屬性控制,它有4個可選值:
 圖中的實例展示了使用了不同的flex-direction值排列方向的差異。
圖中的實例展示了使用了不同的flex-direction值排列方向的差異。
實例碼:
<view> <view> <view>1</view> <view>2</view> <view>3</view> </view> <view> <view>c1</view> <view>c2</view> <view>c3</view> </view> </view>
運作效果:

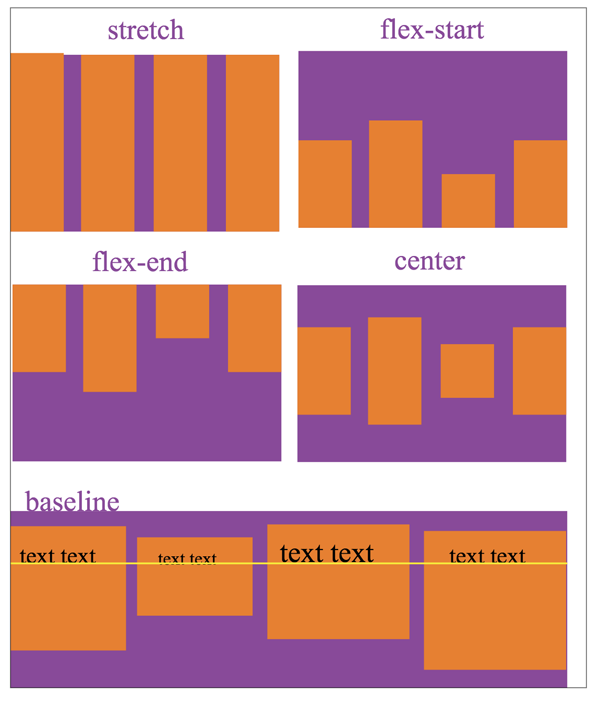
子元素有兩種對齊方式: justify-conent 定義子元素在主軸上方的對齊方式 align-items 定義子元素在側軸上對齊的方式 在側軸中居中對齊 baseline 以子元素的第一行文字對齊 align-tiems設定的對齊方式,和側軸的方向有關,下圖以flex-direction為row,側軸方向是從上到下,描述align-items的5個值顯示效果:
align-items 定義子元素在側軸上對齊的方式
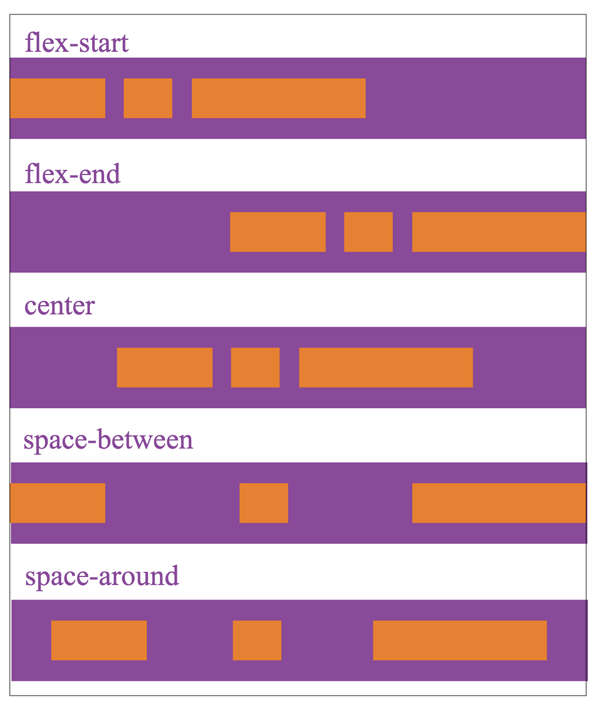
justify-content的對齊方式和主軸的方向有關,下圖以flex-direction為row,主軸方式是從左到右,描述jstify-content5個值的顯示效果:

有了主軸和側軸的方向再加上設置他們的對齊方式,就可以實現大部分的頁面佈局了。  更多微信小程式開發:Flex版面相關文章請關注PHP中文網!
更多微信小程式開發:Flex版面相關文章請關注PHP中文網!




