前端技術-PS切圖
頁面製作部分之PS切圖
網頁設計在技術層面上,第一步是美工做出網頁效果圖,第二步就是網頁前端進行網頁切圖。網頁切圖工具常用的有fireworks、PS,這裡使用PS進行網頁切圖。
我們透過設計稿,得到我們想要的產出(如.png,.jpg檔案),提供給網頁圖片素材(HTML:img,CSS:background)。
一.使用PS工具
1.1 PS首選項設定
編輯-》首選項-》單位與標尺,選改為像素。

1.2 面板
在「視窗」選單下開啟:
選項(預設已開啟)工具(預設已開啟)
選項(預設已開啟)
工具(預設已開啟)
選項(預設已開啟)
工具(預設已開啟)
歷史記錄(手動開啟)
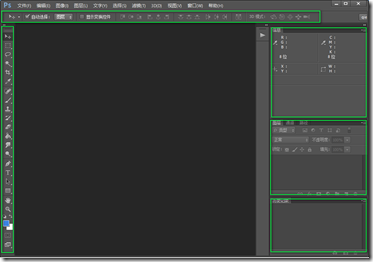
關閉其他不需要的功能,將以上功能放置在適當的區域,窗口-》工作區-》保存工作區,設定後的工作區如下:
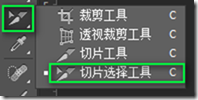
1.3 切圖常用工具
▪移動工具
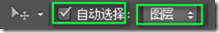
將自動選擇勾選,將群組改為圖層
▪矩形選框工具▪棒工具▪縮放工具-放大:Ctrl+加號-縮小:Ctrl+減號
▪取色器
1.4 輔助視圖在「預設值)(遇到參考線、邊界有吸附力)
▪標尺Ctrl+R
▪顯示->參考線Ctrl+;(需顯示額外內容)
二.取得資訊
開啟設計稿,取得資訊:
▪尺寸資訊:測量
▪顏色資訊:取色
獲取資訊最重要的是將畫布拉的盡量大,盡量減小誤差。
測量
2.1所有數字都要測量
工具:
矩形選框工具+資訊面板
測量內容:
、邊邊寬度、寬度、韎定位文字大小行高背景圖片位置2.2測量選取範圍(長方形選框工具)
加入選取範圍:按住Shift選取交叉:按住Shift+Alt
2.3文字相關測量
2.3.1單獨的文字圖層
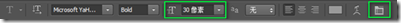
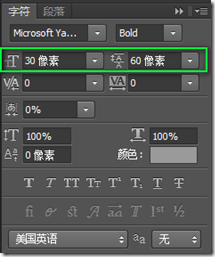
選取圖層,點選工具T,頂部選項區顯示如下:
選取圖層獲得文字的大小;
,可以獲得其他的一些信心,如行高:
2.3.2非單獨的文字圖層(選擇較大字作為測量) 使用矩形選框工具,選取文字,高度即為字號大小;
使用矩形選框工具,選取文字,高度即為字號大小;
行高的測量
使用長方形選框工具,從上一行文字底部到本行文字底部的高度即為行高,如下圖:

拾色器+吸管工具
 取色內容:
取色內容:
特別注意的是由於圖層的疊加效果,顯示的顏色與實際顏色不相符,這是要用拾色器來獲取顏色
2.6取色工具的巧用
2.6.1確定背景是否為純色(拾色器+吸管工具)
不同區域不停的點擊,看顏色是否變化
2.6.2確定是否為線性漸變(魔術棒)
先選定圖層,再選擇魔棒工具,點選選取最上面一行,顯示如下:

繼續點擊,一次向下選取一行

確定為線性漸變。
三.切片
3.1 需要切片的內容
修飾性的(一般用在background屬性):
banner、廣告圖片文章中的配圖…圖示、logo
有特殊效果的按鈕、文字等。
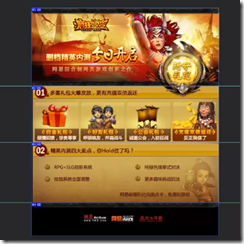
內容性的(一般用在img標籤)例如,下圖,紅色框內是需要切的,黑框內是從後台獲取的不需要切3.2 切出來的圖片的保存類型內容性的一般保存為.JPG,修飾性的一般保存為.PNG8,.png24
隱藏文字只保留背景3.3.1文字獨立圖層(隱藏文字圖層)全透明;PNG24支援半透明的(圖片品質比較高),但ie6不支援PNG24半透明,需要做相容。
3.3.切圖
找到文字圖層
去掉眼鏡
和圖片合併(平鋪背景覆蓋文字)背景圖可以做拉伸
矩形選框工具選一塊區域自由變換Ctrl+T
背景圖不可以做拉伸(背景有紋理效果等等)
長方形選框工具選一塊區域使用移動工具+Alt
3.3.3.3 取得切片切圖.PNG24
•再郵件製圖層到新檔案或直接拖曳至已有檔案(新建:Ctrl+N )•7•. )
•右鍵合併圖層(Ctrl+E)
切圖.PNG8(附背景切)
切圖.PNG8(附背景切)•魔棒工具去除多餘部分(從選取中減去:按住Alt)
•合併可見圖層(Shift+Ctrl+E)
•矩形選框工具選擇內容3.3.4 可平鋪背景的切圖複製貼上到新檔案中平鋪內容充滿文件的寬(x軸)或高(y軸):如,新建文件用於平鋪x軸,切圖的寬要與新建文件一致
矩形選框工具選一塊區域▪3.4.切片工具(適用於可以一刀切的活動頁)
拉參考線
▪
▪選項列點選「以參考線為基礎的切片」按鈕
▪選擇切片選擇工具
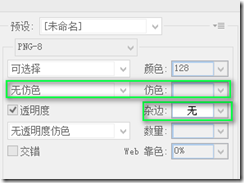
全選切片,統一設定儲存格式
四、保存
儲存所需內容(背景一般為透明)
▪複製、新建、貼上(
Ctrl+C、Ctrl+N、Ctrl+ V,或拖曳內容至新文件)獨立的圖層:直接拖曳內容至新文件
合併在一起:矩形選框工具選區,魔術棒擷取,Ctrl+C、Ctrl+N、Ctrl+ V▪儲存為Web所用格式(Alt+Shift+Ctrl+S)
4.1 儲存類型一(JPG)
當圖片色彩豐富且無透明要求時
的品質
注:品質:60-80;不能為100,80已經很好
4.2 保存類型二(PNG8)
當圖片色彩不太豐富時無論有無透明要求
保存為PNG8格式
附註:儲存時,需重新設定無仿色與無雜邊
4.3 儲存型三(PNG24)
當圖片有半透明要求時儲存型態三(PNG24)
當圖片有半透明要求時儲存為半透明。預設設定。
4.4 保存類型四(PSD)
為保證圖片品質
保留一份PSD文件,以後任何的修改都在PSD文件上
五修改與維護
想要改變圖示的位置、新增圖示、刪除舊的圖示、修改畫布的大小,所以要進行修改和維護。
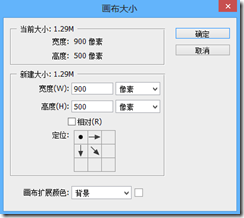
5.1 更改畫布大小
5.1.1 增加畫布
圖像-》畫布大小,根據情況,選擇定位點
5.1.2 減小畫卷方法區域,圖像-》裁剪進行畫布的裁剪;第二種方法:直接使用裁剪工具進行裁剪。5.2 移動圖示▪註:若圖示為獨立層
則以移動工具拖曳即可▪若用區域使用工具則以移動工具拖曳即可
▪若用裝置選取拖曳圖示
若圖示為非獨立,可用選取工具選取圖示區域,按Ctrl+X剪切,然後再貼上,將此圖示變為獨立的圖層。 5.3 新增圖示
將圖示整理後,放入對應的位置即可。
注意事項:
修改PNG8的圖片,需要更改顏色模式為RGB顏色,操作方法:圖像-》模式-》RGB顏色。
六 使用
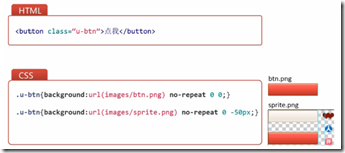
圖片合併方案:Sprite 圖片
CSS Sprites在國內許多人叫CSS精靈,是一種網頁圖片應用處理方式。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。根據具體圖示在大圖上的位置,給予背景定位。
Sprite拼圖好處:減少網路請求,提升網頁載入速度。
壓縮工具:
6.1 尺寸與品質(平衡與取捨)
▪有損TinyPng:https://tinypng.com/
▪ /minimage
6.2 合併6.2.1 排列
圖片之間必須保留適當空隙,(便於圖片修改、Css代碼編寫)
圖示排列方式:橫排與垂直
2 分類▪把同屬於一個模組的圖片進行合併(功能化)
▪把大小相近的圖片進行合併(節省空間)▪把色彩相近的圖片進行合併(降低顏色數,文件體積會相對的小)▪有狀態的圖片合併(鼠標經過狀態的改變等)▪綜合以上方式合併
6.2.3合併推薦▪只本頁用到的圖片合併
七瀏覽器相容方案
7.1 IE6不支援PNG24半透明
解決方案:存兩份sprite.png(24)和spsprite
解▪高階瀏覽器使用css3
▪低階瀏覽器使用切圖
7.3 優雅降級
▪支援的顯示效果
▪不支援沒有效果相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
鋼筆工具是創建精確路徑和形狀的工具,使用方法為:選擇鋼筆工具(P)。設置路徑、填充、描邊和形狀選項。單擊創建錨點,拖動形成曲線,鬆開創建錨點。按 Ctrl/Cmd Alt/Opt 刪除錨點,拖動移動錨點,單擊調整曲線。單擊第一個錨點閉合路徑創建形狀,雙擊最後一個錨點創建開放路徑。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。
 PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在載入”?解決方法包括:檢查電腦配置(內存、硬盤、處理器)、清理硬盤碎片、更新顯卡驅動、調整PS設置、重新安裝PS,以及養成良好的編程習慣。
 Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
Photoshop的高級編輯技巧包括頻率分離和HDR合成,優化工作流程可通過自動化實現。 1)頻率分離技術分離圖像的紋理和顏色細節。 2)HDR合成增強圖像的動態範圍。 3)自動化工作流程提高效率並確保一致性。




 ▪移動工具
▪移動工具



 ▪
▪




 6.1 尺寸與品質(平衡與取捨)
6.1 尺寸與品質(平衡與取捨)
 7.1 IE6不支援PNG24半透明
7.1 IE6不支援PNG24半透明

