PS網頁設計教程VIII-在Photoshop中設計不同尋常佈局
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
In this tutorial I will show you how to manipulate some simple shapes, to obtain a wonderful layout. As you have seen I am trying to create unual layout. As you have seen I am trying to create unusual layout swate w. of layouts (not usual ones).
在本教程中我將向您展示如何巧妙處理一些簡單的形狀,以獲取一個精彩的佈局。您已經看到我試圖創建非同尋常的佈局。我想告訴你它是可能也創建另一種類型的佈局 (不是通常的那種)。
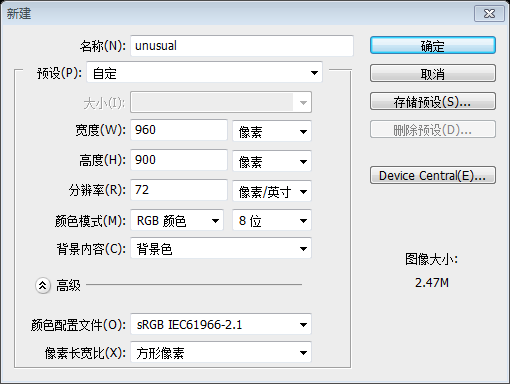
Start by creating a new document (CTRL+N) with the following size: 960 x 900 pixels, and with the background color #5c7a02.
一開始建立新尺寸(Crl* 900px,背景顏色: #5c7a02

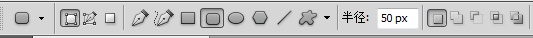
Select Rounded Rectangle Tool, and set your corner radius to 50 Pixels
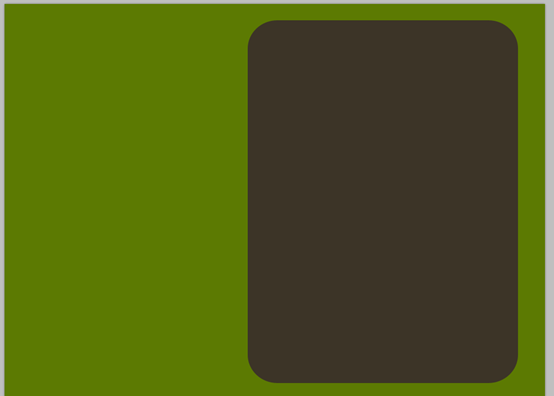
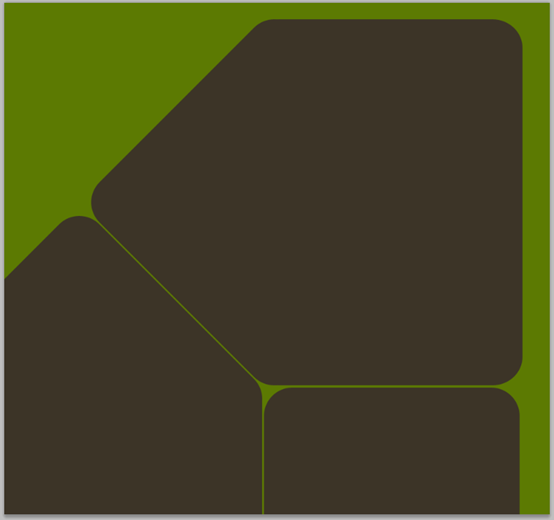
With this tool I will create a shape in the middle of my layout, then I will press on CTRL+T and while I am holding the Shift key down, I will rotate the shape.Right now it doesn't matter what color you will choose. I will use different colors for each shape I make, because I want to show you where I will place the shapes.Now I will change the color for all this shapes to #3c3427.On the top of my layout I all this shapes to #3c3427.On the top of my layout I all this will shape, but this time I will use the Rectangle Tool.I will change the color for this shape to # 3c3427, and on the bottom right of this layout I will add another shape.
建立一個圓角矩形(0,0,485,485 -50*2)/1.414+50*2≈485

按Ctrl+T,自由變換,旋轉45度,依回車決定退出自由變換
再按Ctrl+T,自由變換,調整參數為(153,29,644,644),依回車決定退出自由變換

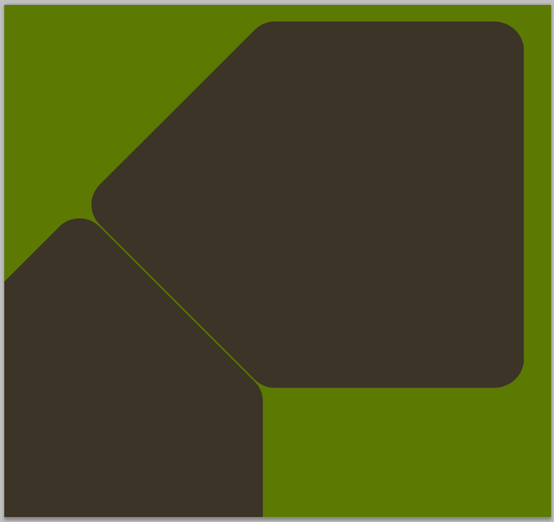
Ctrl+GGGpp+G個圓角矩形並將兩個圓角矩形歸一組。
複製該組,順時針旋轉90度,調整組到適當的位置(-190,375)

在佈局的右下角創建一個圓角矩形(45707,455 500),顏色還是#3c3427

With Rounded Rectangle Tool, I will create another 2 shapes
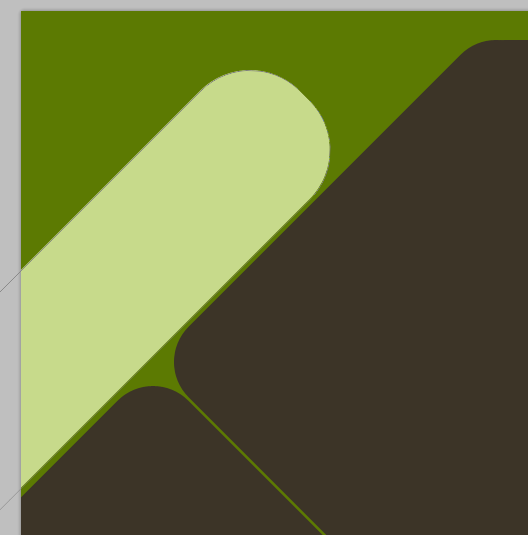
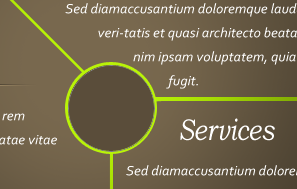
, CTicBe sure youal, select, select, sep. your mouse pointer rotate the shape to the left. I will place my shapes like in the following image. Over this green shape I will have my text button.用圓角矩形畫兩個圓角矩形層,按Ctrl+T,用滑鼠旋轉你的長方形。按照下圖佈置矩形,在綠色的上方我將添加一些文字按鈕還是按照自己的思路製作
首先設置圓角矩形的半徑為70,新建一個圓角矩形,寬970px高154px,顏色: #c7da8b。按Ctrl+T,旋轉-45度,依回車決定。再按Ctrl+T,調整到圓角矩形位置到(-428,59)

複製該圖層,按Ctrl+T,調整大小為原來的70%,位置在(-216, 96)。顏色變更為#a8ca01

(顏色為白色,畫筆的大小為600px,硬度:10%)
,在圖層上添加一些點(三個點)。


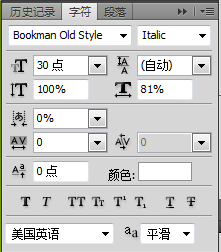
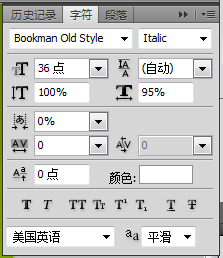
頂部的文字Welcome to our web site和底部的文字Services用如下的字體設定

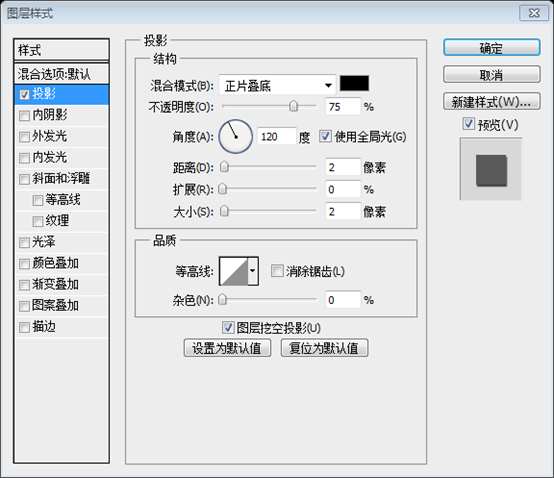
左側綠色塊裡的標題文字Grafpedia,用如下的字體設置,並添加圖層樣式

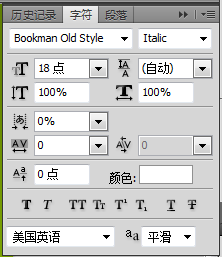
、Products、Portfolio、Contact,用如下的文字設置:
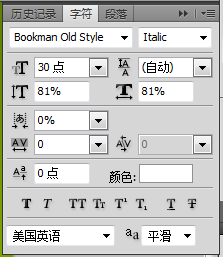
兩個欄目傾斜的文字Portfolio、Latest News,用如下的文字設置:
右側的選單列的文字,Company、Products、Program、Contact Us,顏色:黑色。文字設定如下:
Welcome to our web site下的一段文字的文字設定如下:
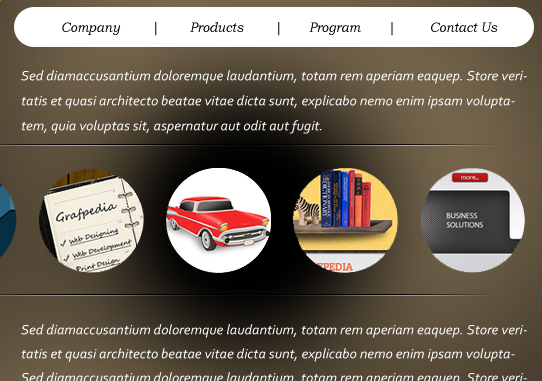
最終的結果如下:

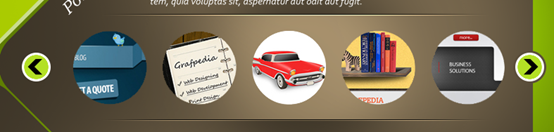
Now I will add some images from my last tutorials in the middle part of my layout. I will cut my last tutorials in the middle part of my layout. I will cut somef5% .版面的中部添加一些先前的教學的圖片,我將從之前的教學中切一些圓的圖片

(361,142,524,40),半徑為20px,顏色為白色
 I will select Line Tool, and with a thincreate, and with a thincreate (1 pixel) two lines between my text buttons
I will select Line Tool, and with a thincreate, and with a thincreate (1 pixel) two lines between my text buttons
選擇直線工具設定粗細為1px,在文字按鈕之間建立兩條直線
(一條黑色、一條白色)
I will select both line layers in my layer palette, and then I will press on CTRL+E (to merge the layers into a swill one)。 brush with a size between 200 and 300 pixels. Then I will delete the right part of the line.
我將選擇這兩條直線的圖層,按Ctrl+E(合併圖層),選擇橡皮擦工具,選擇一個柔邊圓,尺寸在200到300px之間(選擇250比較合適),我將刪除直線的右半部

I will delete alsolic the left partates, I
I will delete alsolic the left partates, I ake make make after this layer. With Move Tool or with your arrow key I will move the duplicated layers to the bottom.
我同樣的要刪除左半部分,然後復制該圖層。用移動工具移動這些圖層到適合的位置
With the same technique as above I will add some lines also on other parts of the layout.
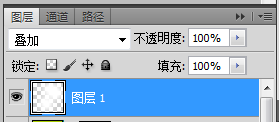
用同樣的技術在佈局的其他部分添加直線。更改這些直線圖層的混合模式為疊加
新建一個圖層在圓的圖片的下方。選擇畫筆工具,選擇一個柔邊圓工具,依照下圖增加一個大點(半徑設定為360px,硬度20%)
。前景色選擇黑色。
🜎 zontal lines you have placed a few steps ago. Now be sure you have the right layer selected (with the black brush drawing), and now press on CTRL+I, or go to Image > Adjustments > Invert. Your layout will look like like this one.  你的選擇區域在之前做好的兩條水平線之間,選擇之前的黑色的大點圖層,按Ctrl+I,或點擊:圖像> 調整> 反相,你的佈局看起來像如下:
你的選擇區域在之前做好的兩條水平線之間,選擇之前的黑色的大點圖層,按Ctrl+I,或點擊:圖像> 調整> 反相,你的佈局看起來像如下:


Now I will add some round buttons
我將在左右兩邊添加圓形按鈕(左側的按鈕添加內發光的圖層樣式,右側的按鈕添加內發光和描邊的圖層樣式)

描邊的顏色: #4e4c48


 ,In themIn the mraper the mhout.描邊,填色:#5a4d3a,描邊顏色: #b9f308)
,In themIn the mraper the mhout.描邊,填色:#5a4d3a,描邊顏色: #b9f308)

後記: 

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。
 PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在載入”?解決方法包括:檢查電腦配置(內存、硬盤、處理器)、清理硬盤碎片、更新顯卡驅動、調整PS設置、重新安裝PS,以及養成良好的編程習慣。
 ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
鋼筆工具是創建精確路徑和形狀的工具,使用方法為:選擇鋼筆工具(P)。設置路徑、填充、描邊和形狀選項。單擊創建錨點,拖動形成曲線,鬆開創建錨點。按 Ctrl/Cmd Alt/Opt 刪除錨點,拖動移動錨點,單擊調整曲線。單擊第一個錨點閉合路徑創建形狀,雙擊最後一個錨點創建開放路徑。
 專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
Photoshop的高級編輯技巧包括頻率分離和HDR合成,優化工作流程可通過自動化實現。 1)頻率分離技術分離圖像的紋理和顏色細節。 2)HDR合成增強圖像的動態範圍。 3)自動化工作流程提高效率並確保一致性。
 Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。






