PS網頁設計教程III-在Photoshop中設計優雅的網站版面設計
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Let's start the tutorial.
Open Photoshop and create a new document 1020 by 1100px
讓我們開始教學
Photoshop,一個新尺寸
 Next select Rectangle Tool and create a large rectangle over your document. I have used this color: #e5e4e4
Next select Rectangle Tool and create a large rectangle over your document. I have used this color: #e5e4e4
接下來用矩形工具創建一個覆蓋整個文檔的矩形,顏色: #e5e4e4
這一步桶工具比較好
Step 1
I will select ellipse tool and I will create this white shape步驟1p 2
I will go to Filter>Blur>Gaussian Blur and I will apply a radius of about 35px
步驟2
用濾鏡> 模糊> 高斯模糊,半徑設定為35px
Premium Files, available to our Premium Members I will use Hand Drawn Vector Ornaments and I will add an element on my document.I will lower the opacity to 4% also
把它的不透明度調到4%
Step 4shapes at the top:
步驟4
3個矩形高度為6px
,顏色分別為: #cdaeac、#ad8b8a、#a18280
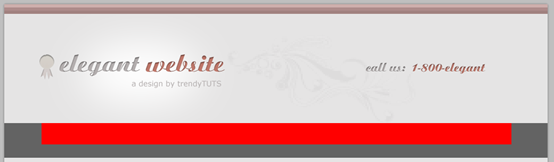
Step 5
With Type Tool I will write
Step 5
With Type Tooluse I will write
 With Type Tooluse I will write “Elegant Webs rite and li利用。 trendyTUTS。字體用Ariston,48字。
With Type Tooluse I will write “Elegant Webs rite and li利用。 trendyTUTS。字體用Ariston,48字。
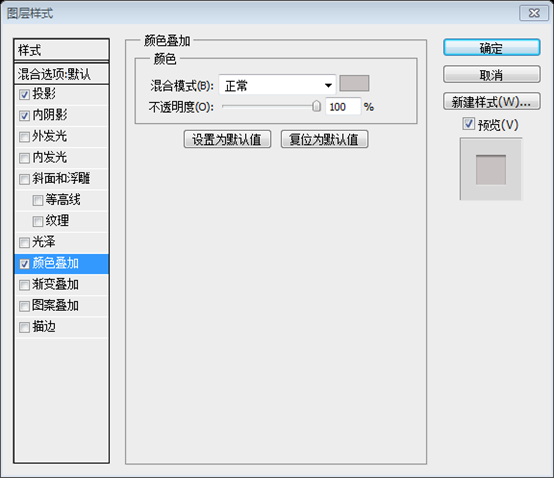
對Elegant添加下面的圖層樣式:

顏色疊加:顏色: #c7c1c1

For “Website” this layer styles:
For “Website” this layer styles:  顏色疊加:顏色: #d38475
顏色疊加:顏色: #d38475

My result:
fake fpahh. Universal Vector Icons 2, I'll select a badge icon and I will add it on my document.
 步驟6
步驟6
在這一步,我又要訪問Premium Files 。這次用Universal Vector Icons 2,選擇badge icon加入我的文件。
I will apply the following layer styles to my badge:對剛才的圖示加上下面的圖層樣式: 
Here is my result:結果如下:


Step 7
With Type Tool I will add some text on the right side. I will write “Call us – 1-800-elegant” 
其中call us和之前的elegant圖層樣式一樣,1-800-elegant和之前的website圖層樣式一樣
。
用長方形工具加入如下的黑色矩形。 (0,223,1020,65) 顏色: #636363

Step 9
Having Rectangle Tool selected I will create another shape on the top of the shape created Step 6. I have used a red color just for demonstration proposes. When you create this shape you will need to use this color: # e5e4e4
步驟9
用矩形工具創建另一個矩形在剛才矩形的頂部。我為了示範建議用紅顏色。當您創建此矩形,您將需要使用顏色: #e5e4e4
跟著教程走,也先用紅顏色,再改成#e5e4e4,矩形(70,223,882,40)

Step10
Make sure that the layer of the shape created on step 8 is selected on your layer palette,select Direct Selection Tool and drag a little bit from the bottom left corner left Tool and drag a little bit from the bottom left corner left. the same way for the right side. Here is my result:
請確保剛才新建的矩形圖層被選中的狀態,用直接選擇工具拖曳矩形的左下角,看螢幕快照:
拖曳的時候按住shift,可以保持水平不動,結合資訊面板上的提示,可以完美的拖曳成45度角
 用同樣的方式,拖曳矩形的右下角,再將顏色改回#e5e4e4,結果如下:
用同樣的方式,拖曳矩形的右下角,再將顏色改回#e5e4e4,結果如下:

Step 11
With Rectangle Tool I will create this shape. Color used: # d67474171785,矩形870, 76)
,顏色: #d67474Step 12
With Ellipse Tool I will create this shape:
And I will apply a Gaussian Blur of about 34px. My result
然後對橢圓添加高斯模糊,半徑設置為34px(
個人覺得半徑8px比較合適,不知為什麼,他的參數就基本上什麼都看不到了) ,結果如下
Step 13I will surround the navigation with this sign “——————————”. To create a nice effect I will apply layer 13
我將符號「----------」圍繞著導航列一圈,為了漂亮,添加如下的圖層樣式:
用文字工具,調整字符間距,以達到虛線框的效果
My result
結果如下

Step 14
With Type Tool I will add the text for navigation
I have used Ariston font with 24px in navigation
為了和樣張一樣,也對文字增加了投影的設定:


1555🜎 this arrow wich it will act as an selector for navigation.
步驟15
用鋼筆工具建立導覽列上選單被選取時的三角箭頭。
用多邊形工具,將邊數改成3,創建三角形可能更方便一點
 Step 16
Step 16
With rectangle Tool I
Step 16With rectangle Tool IStep 16
With rectangle Tool I
Step willWith rectangle Tool I Step will
With rectangle Tool I  Step will
Step will
With rectangle Tool I
Step will With rectangle page Ilayer of the shape created is selected on your layer palette, select Direct Selection Tool and drag a little bit from the top left corner of the shape. Please see the screenshot:
步驟16 16
16
(36,552,950,50) ,確保矩形的圖層處於被選取的狀態,用直接選取工具,拖曳矩形的左上角,請參考下圖:
,確保矩形的圖層處於被選取的狀態,用直接選取工具,拖曳矩形的左上角,請參考下圖:


will er styles:

Step 18
With Pen Tool I will create this triangles at the bottom of the shape created on 第 15
will apply a Gaussian Blur of about 40px.對兩個三角形添加高斯模糊,參數:40pxMy result
 接下來要從Premium Files上的Universal Vector Icons 2,從中加入燈泡圖案,並且從Hand Drawn Vector Ornaments上添加一些花紋。
接下來要從Premium Files上的Universal Vector Icons 2,從中加入燈泡圖案,並且從Hand Drawn Vector Ornaments上添加一些花紋。
Step 20
With Type Tool I will add some text
步驟20
用文字工具添加一些文字
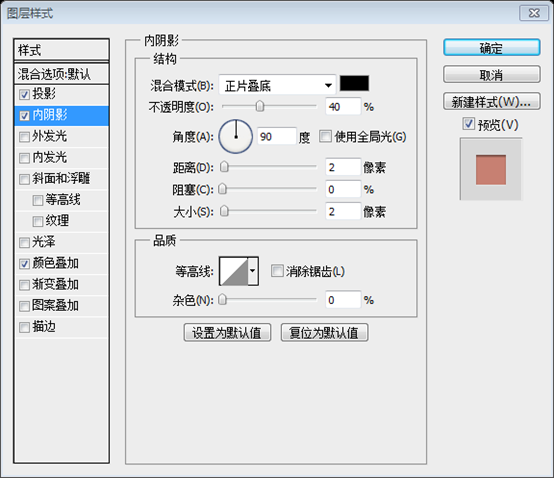
have used 2 type of fonts: Arial and Ariston. I have used also 6 lines (3 on the left and 3 on the right side of the title). For this lines I have applied this layer styles:文字對文字We Bring Ideas to Life,用兩種字體:Arial 和Ariston。字號:44px,對標題文字加入內投影,參數如圖,顏色: #bbb7b6
。添加6條直線(3條在標題的左邊,3條在標題的右邊),對這些直線添加如下的圖層樣式:
內陰影:顏色:#79797999999999 顏色疊加:顏色: #fbfb

Step 22
Step 22
 用鋼筆工具建立2個三角形,並對它們進行高斯模糊,參數10px
用鋼筆工具建立2個三角形,並對它們進行高斯模糊,參數10px

Step 23
On the top of the triangles created willon Step 23
On the top of the triangles created willon Step 21, with Recgle ool Iool Ik 5ool I apply this layer styles.
步驟23
在剛才的陰影上方,用矩形工具創建矩形
(720,518,184,56),並添加如下的圖層樣式:
樣,似乎應該參考是圓角矩形工具,我給的半徑參數是10


顏色疊加:顏色: #e7e7e7


. will create another shape on the top of the shape created on Step 22, I will apply this layer styles and with Type Tool I will add some text
步驟24
保持矩形工具選擇狀態,在剛才的矩形的上方創建一個新的矩形,添加如下的圖層樣式,並添加如下的有些文字
參考樣張,還是用圓角矩形,直接複製剛才的圖層,然後自由變換,各自縮排14px。文字的顏色和樣式和先前步驟19的文字一致。


漸變疊加,顏色分別為:#f6f6f6,#ffffffff
 p 25
p 25
Because this area it will be a jquery slideshow, we will need to create the arrows as well. I will select Line Tool with 10px weight I will draw 2 identical lines, than with Free Transform Tool (Ctrl + T) I will arrange them to create an arrow. I willsapp arrow. also:


顏色疊加:顏色: #c7c1c1


Step 26 will IType
I
Step. ave applied this layer styles:
步驟26
現在要建立內容區域。用文字工具加入文字Latest Project。並加入以下的圖層樣式:

顏色疊加:顏色: #ececec

8個相似的圖片縮圖


之前沒有感覺。這3個例子做下來,動輒數十個圖層,在日後的編輯是很頭痛的事。所以一般會根據不同的區域新建一個圖層分組,在這個區域內的圖層都劃並到同一個群組。這樣,日後修改就方便多了。從網頁設計來講,一般劃分為這幾個組:Header、Navigation、Feature、Content、Footer、Slider等。圖層分組不是必須的,也不會美化你的網頁,但是能簡化你日後的維護編輯工作
2、虛線:
在PS中是沒有設定線型的選項的。因此,如果要畫虛線,就不是很方便了。本文提出的不失為一種很巧妙的方法,用文字工具添加文字“--------”,然後調整字元間距,可以很方便快速的模擬出直線的效果。
3、內嵌字的效果:
本文多處透過加入圖層樣式的方法,來達到文字內嵌的效果。
更多PS網頁設計教學III-在Photoshop中設計優雅的網站版面設計 相關文章請追蹤PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
PS導出PDF如何設置密碼保護
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中導出帶密碼保護的 PDF:打開圖像文件。點擊“文件”>“導出”>“導出為 PDF”。設置“安全性”選項,兩次輸入相同的密碼。點擊“導出”生成 PDF 文件。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
ps鋼筆工具怎麼用
Apr 06, 2025 pm 10:15 PM
鋼筆工具是創建精確路徑和形狀的工具,使用方法為:選擇鋼筆工具(P)。設置路徑、填充、描邊和形狀選項。單擊創建錨點,拖動形成曲線,鬆開創建錨點。按 Ctrl/Cmd Alt/Opt 刪除錨點,拖動移動錨點,單擊調整曲線。單擊第一個錨點閉合路徑創建形狀,雙擊最後一個錨點創建開放路徑。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS執行操作時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在載入”?解決方法包括:檢查電腦配置(內存、硬盤、處理器)、清理硬盤碎片、更新顯卡驅動、調整PS設置、重新安裝PS,以及養成良好的編程習慣。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。
 Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
專業人士的Photoshop:高級編輯和工作流技術
Apr 05, 2025 am 12:15 AM
Photoshop的高級編輯技巧包括頻率分離和HDR合成,優化工作流程可通過自動化實現。 1)頻率分離技術分離圖像的紋理和顏色細節。 2)HDR合成增強圖像的動態範圍。 3)自動化工作流程提高效率並確保一致性。






