CSS float 浮動屬性
本篇主要介紹float屬性:定義元素朝哪個方向浮動。
目錄:
1. 頁面版面方式:介紹文件流程、浮動層以及float屬性。
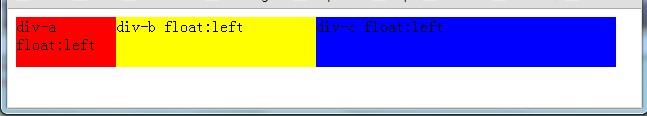
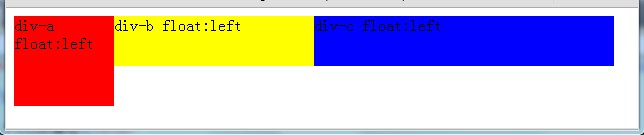
2. float:left :介紹float為 left 時的版面方式。
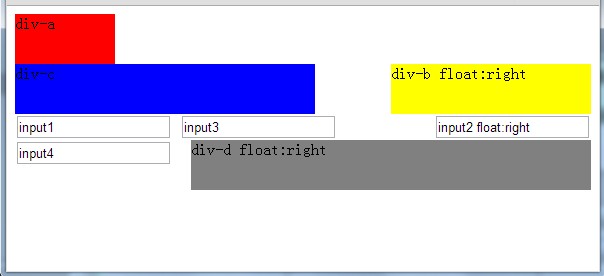
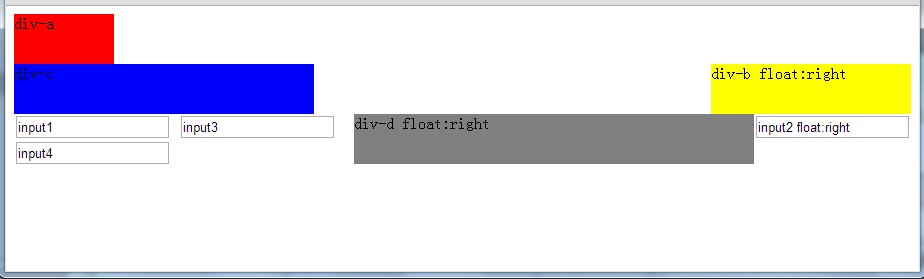
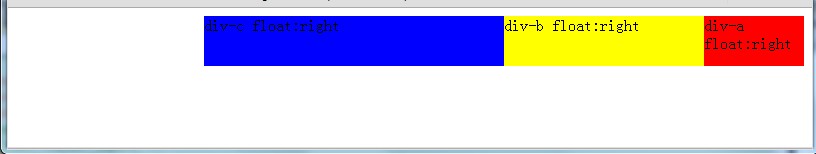
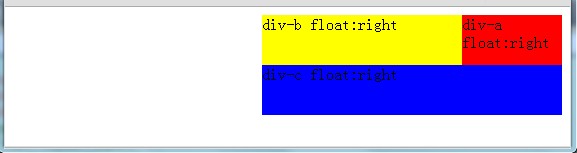
3. float:right :介紹float為 right 時的佈局方式。
4. 相鄰元素含有float屬性:介紹相鄰元素含有float屬性時的佈局方式。
1. 頁面佈局方式
頁面佈局方式,主要包含:文件流程、浮動層、float屬性。
1.1 文檔流
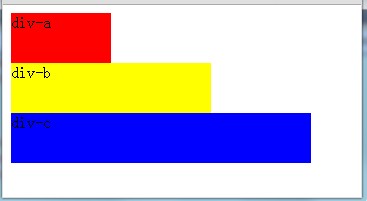
HTML頁面的標準文檔流(預設版面)是:從上到下,從左到右,遇塊(區塊級元素)換行。
1.2 浮動層
浮動層:給元素的float屬性賦值後,就是脫離文檔流,進行左右浮動,緊貼著父元素(預設為body文本區域)的左右邊框。
而此浮動元素在文檔流空出的位置,由後續的(非浮動)元素填充上去:塊級元素直接填充上去,若跟浮動元素的範圍發生重疊,浮動元素覆蓋塊級元素。內聯元素:有空隙就插入。
1.3 float 屬性介紹
① left :元素向左浮動。
② right :元素向右浮動。
③ none :預設值。
④ inherit :從父元素繼承float屬性。
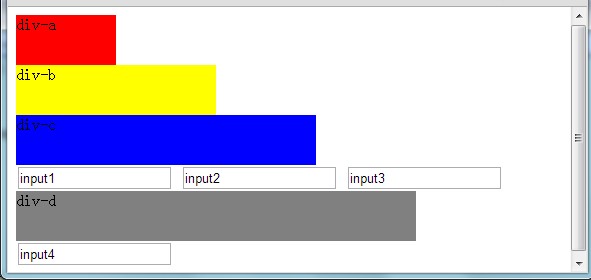
1.4 例

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
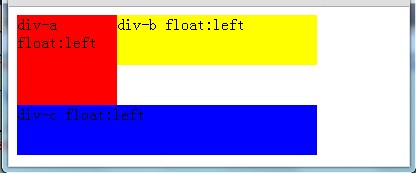
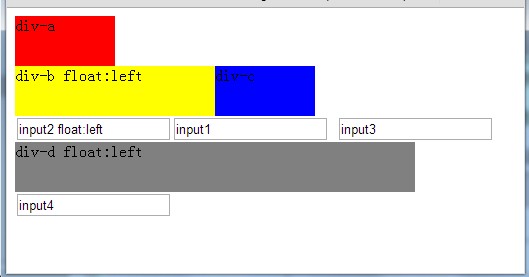
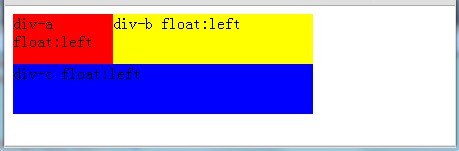
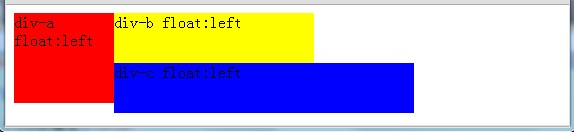
2. float:left
2. float:left
2.1 程式碼變更input2 新增:float:leftp-b 新增:float:leftp-d 新增:float:leftp-d 新增:float:left
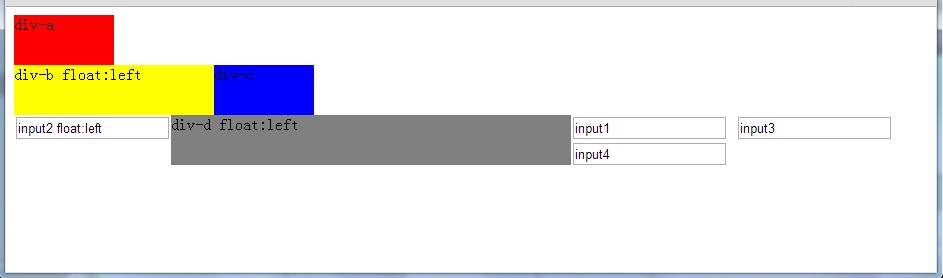
 ② 瀏覽器的寬度"夠長"時
② 瀏覽器的寬度"夠長"時
| 塊級元素(a) | 塊級元素(b) | |||||||||
| 內聯元素(b) | b會緊跟在a的後面。並根據自身內聯元素的特點,是否換行。 | |||||||||
| 內聯元素(a) | 塊級元素(b) | |||||||||
| 內聯元素(b) | b會緊跟在a的後面。並根據自身內聯元素的特點,是否換行。 | |||||||||
| b會填充a遺留下來的空間,若a會和b發生重疊(父容器寬度減少),a的圖層在上面。 | 內聯元素(b) | |
| 內聯元素(a) | 塊級元素(b) | |
| 內聯元素(b) | ||

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要




 ② 瀏覽器的寬度"夠長"時
② 瀏覽器的寬度"夠長"時 3.3 結論
3.3 結論 預設視圖:
預設視圖:
 Ⅱ 成為浮動元素後,在浮動層擁有內聯元素的"特性",當多個浮動元素1排容不下時,就換行。
Ⅱ 成為浮動元素後,在浮動層擁有內聯元素的"特性",當多個浮動元素1排容不下時,就換行。  Ⅰ 相鄰屬性的浮動元素,right屬性最前面的元素,排在最右面。
Ⅰ 相鄰屬性的浮動元素,right屬性最前面的元素,排在最右面。 

 可參考 CSS HTML元素佈局及Display屬性介紹
可參考 CSS HTML元素佈局及Display屬性介紹