CSS Position 定位屬性
本篇文章主要介紹元素的Position屬性,此屬性可以設定元素在頁面的定位方式。
目錄
1. 介紹 position:介紹position的值以及輔助屬性。
2. position 定位方式:介紹position的四種定位方式:絕對、相對、固定、預設。
3. 總結 position:以範例的方式展示position。
1. 介紹
1.1 說明
Position 屬性:規定元素的定位類型。即元素脫離文檔流的佈局,在頁面的任意位置顯示。
1.2 主要的值
①absolute :絕對定位;脫離文檔流的佈局,遺留下來的空間由後面的元素填充。定位的起始位置為最近的父元素(postion不為static),否則為Body文檔本身。
②relative :相對定位;不脫離文檔流的佈局,只改變自身的位置,在文檔流原先的位置遺留空白區域。定位的起始位置為此元素原先在文檔流的位置。
③fixed :固定定位;類似absolute,但不隨著捲軸的移動而改變位置。
④static :預設值;預設佈局。
1.3 輔助屬性
position屬性只是使元素脫離文檔流,要想此元素能按照希望的位置顯示,就需要使用下面的屬性(position:static不支援這些):
①left : 表示向元素的左邊插入多少像素,使元素向右移動多少像素。
②right :表示向元素的右邊插入多少像素,使元素向左移動多少像素。
③top :表示在元素的上方插入多少像素,使元素向下移動多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移動多少像素。
上面屬性的值可以是負,單位:px 。
2. position 定位方式
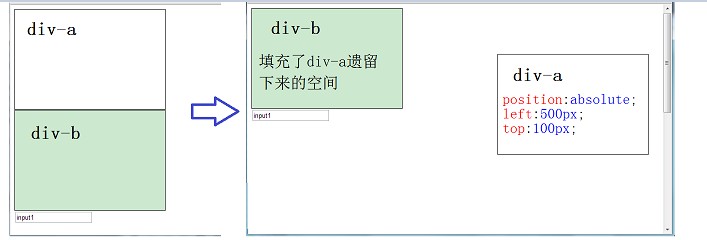
2.1 position:absolute
2.1.1 說明
絕對定位;脫離文檔流的佈局,遺留下來的空間由後面的元素填充。定位的起始位置為最近的父元素(postion不為static),否則為Body文檔本身。
2.1.2 視圖

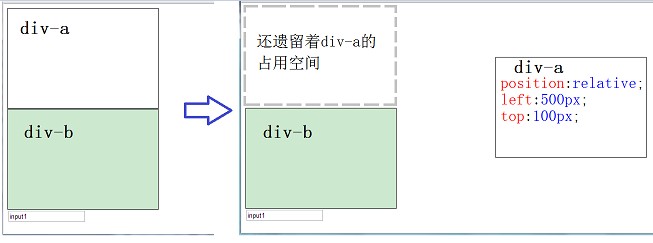
2.2 position:relative
2.2.1 說明
相對定位;不脫離空原位置的佈局,不脫離自身的位置。定位的起始位置為此元素原先在文檔流的位置。
2.2.2 視圖

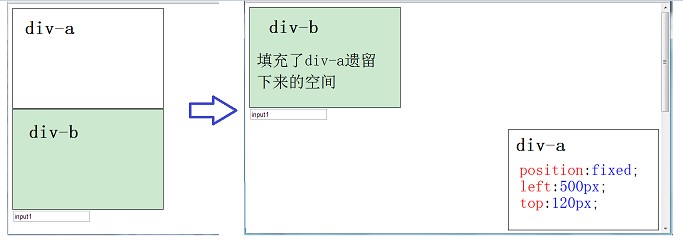
2.3 position:fixed
2.3.1 說明
定位;類似於
2.3.2 視圖

2.3.3 應用場景
①登入框覆蓋層:如dz論壇的登入。
②虛假QQ訊息廣告。
2.4 position:static
2.4.1 說明
預設定位,表示此元素為預設定位方式。
2.4.2 應用場景
IE6的特殊處理。
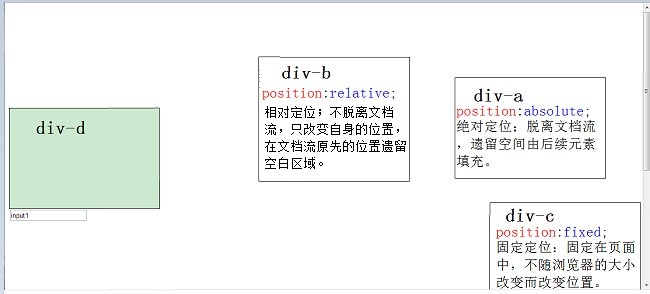
3. 總結
3.1 滾動條是否出現
當含有position屬性的元素為最邊緣元素時:
①absolute 和 relative :含有此2個值的邊緣元素,瀏覽器可見時,會出現捲軸。
②fixed :含有此值的邊緣元素,瀏覽器縮小到此元素不可見時,不會出現捲軸。
3.2 範例
3.2.1 視圖

3.2.2 程式碼
rrrereee3.2.2 程式碼
rrrereee

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項
Apr 15, 2025 am 11:09 AM
有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)












