Yii框架官方教學增補篇3-開始:創建第一個Yii應用
<br>
<br>
為了對 Yii 有個初步認識,我們在本節講述如何建立第一個 Yii 應用。我們將使用yiic(命令列工具)建立一個新的 Yii 應用程式。 Gii(強大的基於web的程式碼產生器)為特定的任務完成自動程式碼產生。假定YiiRoot為 Yii 的安裝目錄,WebRoot 是伺服器的文檔根目錄。 在命令列執行yiic,如下所示:
% YiiRoot/framework/yiic webapp WebRoot/testdrive
注意: 在 MacOS、Linux 或 Unix 系統中運行yiic時,你可能需要修改yiic檔案的權限使它能夠運作。而且必須在終端機命令列中能夠直接執行php命令(可在終端機中使用php -v測試),如果不能的話需要將可執行的php路徑置於系統路徑中。此外,也可以這樣執行此工具:
% cd WebRoot % php YiiRoot/framework/yiic.php webapp testdrive
這將在 WebRoot/testdrive 目錄下建立一個最基本的 Yii 應用。這個應用程式擁有了大多數 Yii 應用程式所需的目錄結構。 不用寫一行程式碼,我們可以在瀏覽器中造訪以下 URL 來看看我們第一個 Yii 應用程式:
http://www.php.cn/
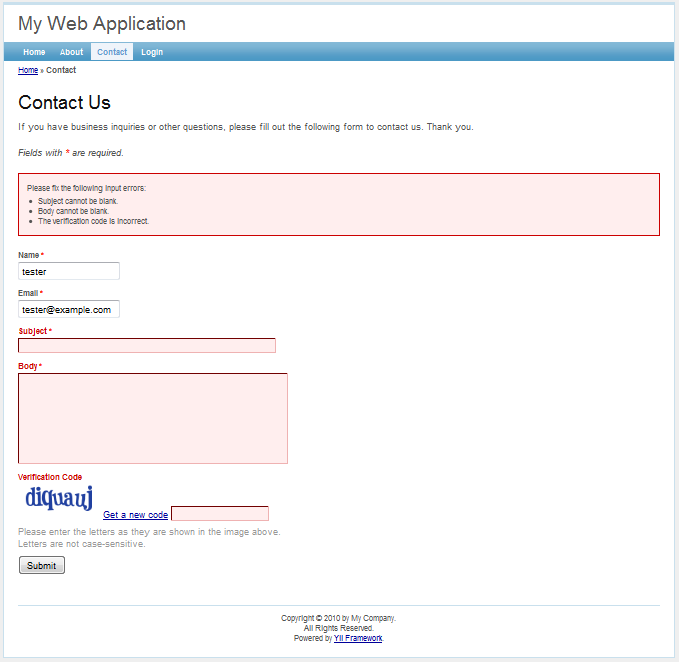
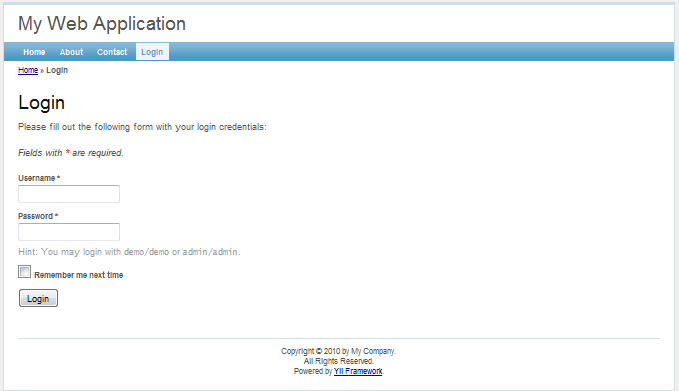
正如我們所看到的,這個應用程式包含三個頁面:首頁、聯絡頁面、登入頁。首頁展示一些關於應用程式和使用者登入狀態的信息,聯絡頁顯示一個聯絡表單以便使用者填寫並提交他們的諮詢,登入頁允許使用者先通過認證然後存取已授權的內容。 請參閱下列截圖了解更多:





下面的樹圖描述了我們這個應用的目錄結構:
testdrive/ index.php Web 应用入口脚本文件 index-test.php 功能测试使用的入口脚本文件 assets/ 包含公开的资源文件 css/ 包含 CSS 文件 images/ 包含图片文件 themes/ 包含应用主题 protected/ 包含受保护的应用文件 yiic yiic 命令行脚本 yiic.bat Windows 下的 yiic 命令行脚本 yiic.php yiic 命令行 PHP 脚本 commands/ 包含自定义的 'yiic' 命令 shell/ 包含自定义的 'yiic shell' 命令 components/ 包含可重用的用户组件 Controller.php 所有控制器类的基础类 Identity.php 用来认证的 'Identity' 类 config/ 包含配置文件 console.php 控制台应用配置 main.php Web 应用配置 test.php 功能测试使用的配置 controllers/ 包含控制器的类文件 SiteController.php 默认控制器的类文件 data/ 包含示例数据库 schema.mysql.sql 示例 MySQL 数据库 schema.sqlite.sql 示例 SQLite 数据库 testdrive.db 示例 SQLite 数据库文件 extensions/ 包含第三方扩展 messages/ 包含翻译过的消息 models/ 包含模型的类文件 LoginForm.php 'login' 动作的表单模型 ContactForm.php 'contact' 动作的表单模型 runtime/ 包含临时生成的文件 tests/ 包含测试脚本 views/ 包含控制器的视图和布局文件 layouts/ 包含布局视图文件 main.php 所有视图的默认布局 column1.php 使用单列页面使用的布局 column2.php 使用双列的页面使用的布局 site/ 包含 'site' 控制器的视图文件 pages/ 包含 "静态" 页面 about.php "about" 页面的视图 contact.php 'contact' 动作的视图 error.php 'error' 动作的视图(显示外部错误) index.php 'index' 动作的视图 login.php 'login' 动作的视图 system/ 包含系统视图文件
1. 連接到資料庫
Web 應用應用也不例外。要使用資料庫,我們首先需要告訴應用程式如何連接它。修改應用程式的設定檔WebRoot/testdrive/protected/config/main.php即可,如下:
<br>
return array( ...... 'components'=>array( ...... 'db'=>array( 'connectionString'=>'sqlite:protected/data/source.db', ), ), ...... );
上面的程式碼告訴Yii 應用程式在需要時將連接到testitedrive /protected/data/testdrive.db。注意這個SQLite 資料庫已經包含在我們建立的應用框架中。資料庫只包含一個名為tbl_user的表:
<br>
CREATE TABLE tbl_user ( id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT, username VARCHAR(128) NOT NULL, password VARCHAR(128) NOT NULL, email VARCHAR(128) NOT NULL );
若你想要換成一個MySQL 資料庫,你需要匯入檔案WebRoot/testdrive/protected/data/schema.mysql. 。
注意: 要使用 Yii 的資料庫功能,我們需要啟用 PHP 的 PDO 擴充功能和對應的驅動擴充。對於測試應用程式來說,我們需要啟用php_pdo和php_pdo_sqlite擴充。
2. 實現 CRUD 操作
激動人心的時刻來了。我們想要為剛才建立的tbl_user表實作 CRUD (create, read, update 和 delete) 操作,這也是實際應用中最常見的操作。我們無需麻煩地編寫實際程式碼,這裡我們將使用Gii —— 一個強大的基於Web 的程式碼產生器。
設定Gii
為了使用Gii,首先需要編輯檔案WebRoot/testdrive/protected/main.php,這是已知的 應用程式設定 檔案:
return array( ...... 'import'=>array( 'application.models.*', 'application.components.*', ), 'modules'=>array( 'gii'=>array( 'class'=>'system.gii.GiiModule', 'password'=>'pick up a password here', ), ), );
然後,造訪http://www.php.cn /。這裡我們需要輸入密碼,它是在我們在上面的設定中指定的。
產生 User 模型
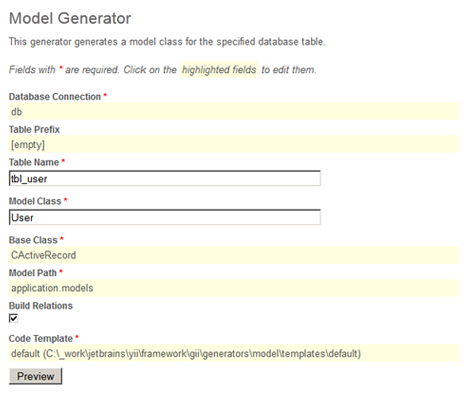
登陸後,點選連結Model Generator。它將顯示下面的模型產生頁面: 
在Table Name輸入框中,輸入tbl_user。在Model Class 輸入框中,輸入 User。然後點選Preview按鈕。這裡將展示將要產生的新文件。現在點選Generate按鈕。一個名為User.php將會產生到protected/models目錄中。如我們稍後描述的, User模型類別允許我們以物件導向的方式存取資料表tbl_user。
產生 CRUD 程式碼
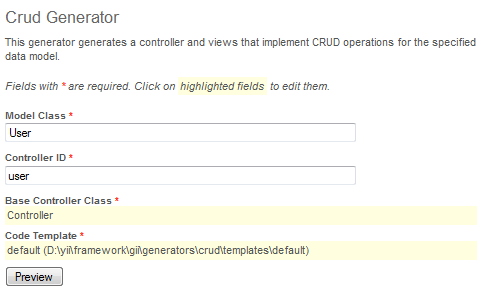
在建立模型類別之後,我們將產生執行 CRUD 操作的程式碼。我們選擇 Gii 中的Crud Generator,如下所示: 
在Model Class输入框中,输入User。在Controller ID输入框中,输入user(小写格式)。现在点击Generate按钮后的 Preview按钮。CRUD 代码生成完成了。
访问 CRUD 页面
让我们看看成果,访问如下 URL:
http://www.php.cn/
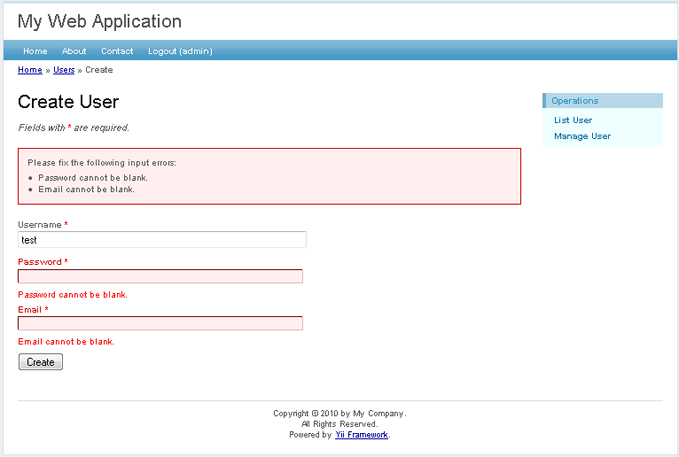
这会显示一个tbl_user表中记录的列表。 点击页面上的Create User 链接,如果没有登录的话我们将被带到Yii框架官方教學增補篇3-開始:創建第一個Yii應用。登录后,我们看到一个可供我们添加新用户的表单。完成表单并点击Create按钮,如果有任何输入错误的话,一个友好的错误提示将会显示并阻止我们保存。回到用户列表页,我们应该能看到刚才添加的用户显示在列表中。 重复上述步骤以添加更多用户。注意,如果一页显示的用户条目太多,列表页会自动分页。 如果我们使用admin/admin作为管理员登录,我们可以在如下 URL 查看用户管理页:
http://www.php.cn/
这会显示一个包含用户条目的漂亮表格。我们可以点击表头的单元格来对相应的列进行排序,而且它和列表页一样会自动分页。 实现所有这些功能不要我们编写一行代码!
<br>

以上就是Yii框架官方教程增补篇3——开始:创建第一个Yii应用的内容,更多相关内容请关注PHP中文网(www.php.cn)!
<br>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Yii框架中的RESTful API開發
Jun 21, 2023 pm 12:34 PM
Yii框架中的RESTful API開發
Jun 21, 2023 pm 12:34 PM
Yii是一款基於PHP的高效能MVC框架,它提供了非常豐富的工具和功能,支援快速、有效率地開發Web應用程式。其中,Yii框架的RESTfulAPI功能得到了越來越多開發者的關注和喜愛,因為使用Yii框架可以非常方便地構建出高性能、易擴展的RESTful接口,為Web應用的開發提供了強有力的支持。 RESTfulAPI簡介RESTfulAPI是一種基於
 Yii框架中間件:為應用程式提供多重資料儲存支持
Jul 28, 2023 pm 12:43 PM
Yii框架中間件:為應用程式提供多重資料儲存支持
Jul 28, 2023 pm 12:43 PM
Yii框架中間件:為應用程式提供多重資料儲存支援介紹中間件(middleware)是Yii框架中的重要概念,它為應用程式提供了多重資料儲存支援。中間件的作用類似於一個過濾器,它能夠在應用程式的請求和回應之間插入自訂程式碼。透過中間件,我們可以對請求進行處理、驗證、過濾,然後將處理後的結果傳遞給下一個中間件或最終的處理程序。 Yii框架中的中間件使用起來非常
 使用Yii框架創建遊戲攻略網站
Jun 21, 2023 pm 01:45 PM
使用Yii框架創建遊戲攻略網站
Jun 21, 2023 pm 01:45 PM
近年來,隨著遊戲產業的快速發展,越來越多的玩家開始尋找遊戲攻略來幫助遊戲過關。因此,創建遊戲攻略網站可以讓玩家更方便取得遊戲攻略,同時也能為玩家提供更好的遊戲體驗。在創建這樣一個網站時,我們可以使用Yii框架來進行開發。 Yii框架是一個基於PHP程式語言的Web應用開發框架。它具有高效、安全、擴展性強等特點,可以為我們更快速、高效地創建一個遊戲攻略
 使用Yii框架實現網頁快取和頁面分塊的步驟
Jul 30, 2023 am 09:22 AM
使用Yii框架實現網頁快取和頁面分塊的步驟
Jul 30, 2023 am 09:22 AM
使用Yii框架實現網頁快取和頁面分塊的步驟引言:在Web開發過程中,為了提升網站的效能和使用者體驗,常常需要對頁面進行快取和分塊處理。 Yii框架提供了強大的快取和佈局功能,可以幫助開發者快速實現網頁快取和頁面分塊,本文將介紹如何使用Yii框架進行網頁快取和頁面分塊的實作。一、網頁快取開啟網頁快取在Yii框架中,可以透過設定檔來開啟網頁快取。開啟主設定檔co
 PHP中如何使用Yii框架
Jun 27, 2023 pm 07:00 PM
PHP中如何使用Yii框架
Jun 27, 2023 pm 07:00 PM
隨著Web應用程式的快速發展,現代Web開發已成為一項重要技能。許多框架和工具可用於開發高效的Web應用程序,其中Yii框架就是一個非常流行的框架。 Yii是一個高效能、基於元件的PHP框架,它採用了最新的設計模式和技術,提供了強大的工具和元件,是建立複雜Web應用程式的理想選擇。在本文中,我們將討論如何使用Yii框架來建立Web應用程式。安裝Yii框架首先,
 Yii框架中間件:為應用程式新增日誌記錄和偵錯功能
Jul 28, 2023 pm 08:49 PM
Yii框架中間件:為應用程式新增日誌記錄和偵錯功能
Jul 28, 2023 pm 08:49 PM
Yii框架中間件:為應用程式新增日誌記錄和偵錯功能【引言】在開發Web應用程式時,我們通常需要添加一些附加功能以提高應用程式的效能和穩定性。 Yii框架提供了中間件的概念,使我們能夠在應用程式處理請求之前和之後執行一些額外的任務。本文將介紹如何使用Yii框架的中間件功能來實作日誌記錄和除錯功能。 【什麼是中間件】中間件是指在應用程式處理請求之前和之後,對請求和回應做
 在Yii框架中使用控制器(Controllers)處理Ajax請求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中使用控制器(Controllers)處理Ajax請求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中,控制器(Controllers)扮演著處理請求的重要角色。除了處理常規的頁面請求之外,控制器還可以用於處理Ajax請求。本文將介紹在Yii框架中處理Ajax請求的方法,並提供程式碼範例。在Yii框架中,處理Ajax請求可以透過以下步驟進行:第一步,建立一個控制器(Controller)類別。可以透過繼承Yii框架提供的基礎控制器類別yiiwebCo
 Yii框架中的調試工具:分析和調試應用程式
Jun 21, 2023 pm 06:18 PM
Yii框架中的調試工具:分析和調試應用程式
Jun 21, 2023 pm 06:18 PM
在現代的Web應用程式開發中,調試工具是不可或缺的。它們可以幫助開發者找到和解決應用程式的各種問題。 Yii框架作為一款流行的Web應用程式框架,自然也提供了一些除錯工具。本文將重點介紹Yii框架中的調試工具,並討論它們如何幫助我們分析和調試應用程式。 GiiGii是Yii框架的程式碼產生器。它可以自動產生Yii應用程式的程式碼,如模型、控制器和視圖等。使用Gii,






