PS網頁設計教程VII-在Photoshop中設計卡通店佈局
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
1. Firstly download the grid system, unzip the archive file you downloaded, go to the "templates" folder and then go to the Photoshop folder. Choose the 12 Grid file. The pide will file.com to help you arrange the website. To activate the guides, go to View > Show > Guides.
Will need to make the canvas bigger, go to Image > Canvas Size and put in the new width and height below: height below:首先下載網格系統,解壓縮你下載的文件,到templates資料夾,到Photoshop子資料夾。選擇12 Grid檔案。該PSD檔案預製了網格參考線幫助你對齊網頁佈局。啟動參考線,點選:視圖 > 顯示 > 參考線
我們需要讓畫布變大,點選:圖片 > 畫布大小,依照下圖設定新的寬度與高度。
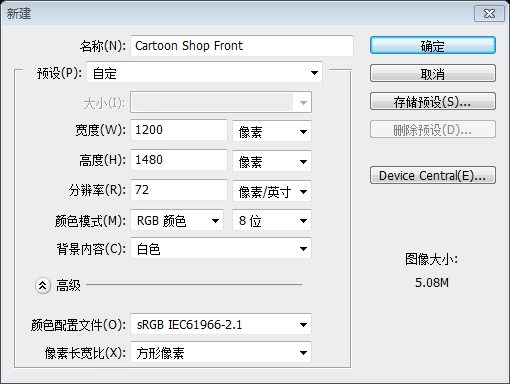
由於本翻譯教學不使用網格系統。故此步改為新建文檔,文檔大小:1200px*1480px,如下圖所示:

2. To unlock the background layer click on the layer and to press the 2.雙擊背景圖層上的鎖定圖標,去解鎖背景圖層
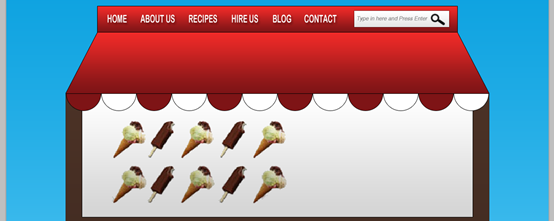
3. Using the Rectangle Tool draw a rectangle shape like below using the blue lines as a guide. Press ctrl+t to make the dragape transformable and sheachformable and make the deach top corner to in while holding down the alt key. Double click on the layer to bring up Blending Options and put in the settings below:
3、用長方形工具畫一個長方形
(132,200,936,135)(132,200,936,135)
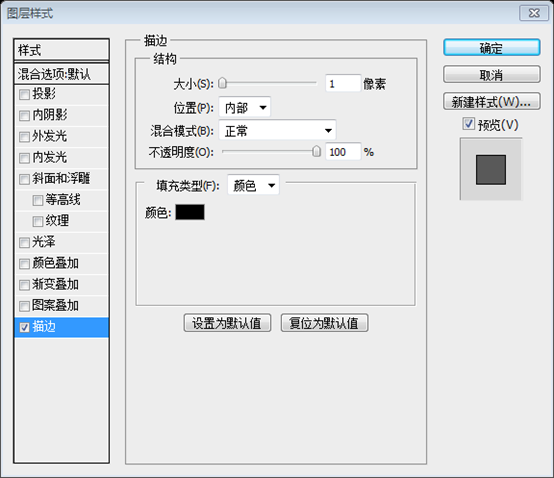
和下圖一樣參考藍色的參考線。按Ctrl+T進入變形模式,然後按住Alt鍵按下圖拖曳頂部的兩個控制點(應該是Ctrl+T後,右鍵選擇透視,拖曳左上角控制點向內側移動70px)。雙擊該圖層開啟圖層混合選項,按照下圖設定樣式。 命名此圖層為roof
漸層疊加的顏色: #7e1416,#ee2a28
down the shift key. Double click into Blending Options and make a stroke of 1px. Duplicate the circle by dragging it to the new layer icon. Make the circles alternate from dark red to white. If the circles don't hold hold down the rl key to white. If the circles don't hold hold down the 短 key circle layers and drag them all to the new folder icon. On the folder press ctrl+t and drag a bottom corner across while holding down the shift key.
用橢圓工具按住Shift鍵按下圖去畫一個圓。雙擊開啟圖層樣式,新增描邊1px。拖曳該圖層到建立新圖層的圖示上去複製該圖層多次。確保這些圓深紅和白交替出現。如果這些圓沒有出現在適當的位置,按住Ctrl鍵去全選這些圓,拖曳他們到新群組的圖示上,在群組上按Ctrl+T,按住Shift鍵,拖曳一個底部的控制點到適當的位置
參考原圖,一共12個圓,計算得知,每個圓的直徑就是78px,按照下面的操作,完成12個半圓的操作
先在左側位置用橢圓工具建立一個圓形(132,296,78,78),顏色以深紅色: #7e1416

雙擊該圖層加入如下的樣式
,Ctrl+T自由變形,移動新圖層到原圖層右側的156px處
按Ctrl+Shift+Alt+T複製新圖層並移動到適當的位置(自動移到原圖層右邊的156px處)

重複剛才的操作,直到6個深紅色的圓都被創建好

用同樣的方法,創建一個白色的方法,創建一個白色的個圓

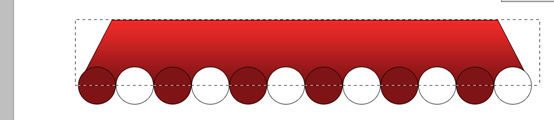
將這些圓合併到一個新群組,命名為circles,點選:圖層> 圖層蒙版> 顯示全部選取

如下圖,用矩形選取框建立一個矩形
如下圖,用矩形選取框建立一個矩形

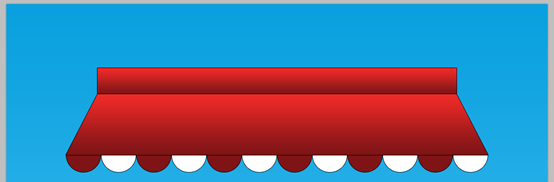
按Delete鍵,不顯示矩形選擇框裡的內容,按Ctrl+D取消選擇,把roof圖層移到circles組的上方

to5. click into Blending Options > Gradient Overlay and put in the colours below:5、回到背景層雙擊開啟圖層樣式視窗新增漸層疊加樣式,樣式按下圖設定顏色疊加的顏色: #09a0df,#80ffdd


6、用矩形工具在roof的上方創建一個矩形(202,142,796,58),添加和roof圖層一樣的漸變疊加的樣式。 (直接複製roof圖層樣式,然後在本圖層貼上,包括了描邊樣式)

在矩形上添加一些選單文字,字體:Bebe Neue (找不到該字體,用Arial Rounded MT Bold代替,字體顏色:白色)。雙擊文字圖層依照下圖加入投影的圖層樣式:

字體的相關設定如下:


7. Using the rectangle tool draw a search box, double clock into Blending Options & put in the settings below. Next Go into Custom Shape tool and select the magnifying glass icon, holding down the shift key (key the shift keykey icon.
7、用長方形工具畫一個搜尋框(770,152,210,36),雙擊圖層新增圖層樣式,依照下圖設定樣式。接下來選擇自訂形狀工具,選擇放大鏡圖標,按住Shift鍵(能保留完好的形狀)畫該圖標


在搜尋框中添加文字Type in here and Press Enter,設定如下的格式,字體顏色: #6d6d6d

最終如下:

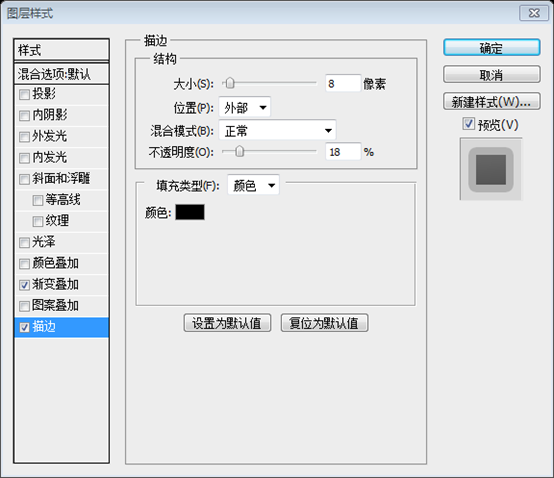
8. Next using the rectangle tool draw the page background, double click into Blending Options > Gradient overlay and put in the colours I have below, then put a dark grey 1px stroke.
8、用矩形工具畫一個頁面的背景(132,335,936,1070),雙擊打開圖層樣式,按下圖設定漸變疊加和添加1px的深灰色的描邊
漸層疊加的顏色: #4b3226,#2b1915

描邊的顏色: #343434
 描邊的顏色: #343434
描邊的顏色: #343434

9. Again with the rectangle tool draw a white 'window', double click into Blending Options and put in the settings below.
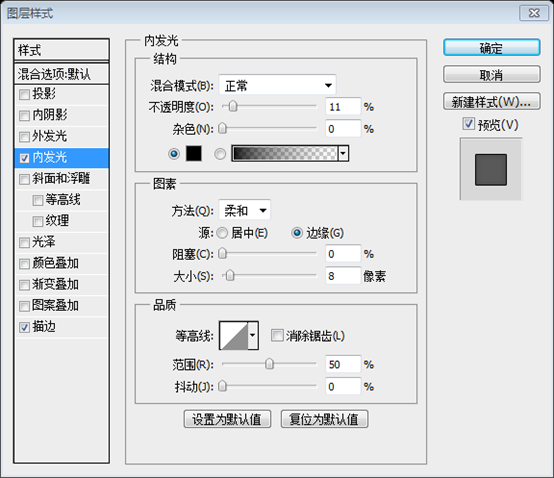
9、再用長方形工具畫窗戶274),雙擊開啟圖層樣式,按下圖形設定樣式





(用Pristina字體替代,具體的設置如下圖)添加一些文本,按Ctrl+T,旋轉文字。我獲得一些手繪圖案,拷貝到畫布上,用Ctrl+T調整大小,旋轉角度,雙擊打開圖層樣式窗口,設置顏色疊加樣式去更改顏色
文字的格式設置如下圖

由於圖案比較簡單,直接自己手繪了。先新建圖層,然後在新圖層上用畫筆工具手繪,仔細點就可以了

,雙擊開啟圖層樣式視窗依照下圖設定樣式,旋轉方塊,用橢圓工具畫一個小黑圓,用直線工具畫兩條直線。把這些藍色符號的層歸併到一個組
 漸變疊加的顏色: #3789cd,#2f6ba3,#3789cd
漸變疊加的顏色: #3789cd,#2f6ba3,#3789cd

方塊旋轉的角度建議是159度,因為先前設定的漸變疊加的角度是111度,透過計算可知159度是漸變的方向和方塊的方向一致
 3. Duplicate the blue sign folder by dragging them to the new layer icon. Go into the Custom Shape tool and choose the arrow, draw a white arrow on each blue sign.
3. Duplicate the blue sign folder by dragging them to the new layer icon. Go into the Custom Shape tool and choose the arrow, draw a white arrow on each blue sign.
13、複製藍色符號的資料夾,複製到新建符號的資料夾,拖曳到新符號的資料夾,拖曳到新符號的資料夾,拖曳到新符號的資料夾,拖曳到新符號的資料夾,拖曳到新符號的資料夾,拖曳到新符號圖層的圖示上。使用自訂形狀工具,選擇箭頭,在每一個藍色的符號上加上一個箭頭
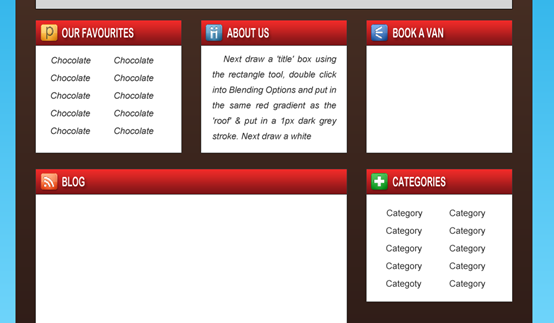
 14. Next draw a 'title' box using the rectangle tool, double click into Blending Options and box using the rectangle tool, double click into Blending Options and put in the same red gradient as the 'roof' & put in a 1px dark grey stroke. Next draw a white box with a 1px stroke. Holding down the ctrl key select the 2 shapes you created and duplicate them 4 more times. you want. To make a box larger press ctrl+t and stretch out the box.
14. Next draw a 'title' box using the rectangle tool, double click into Blending Options and box using the rectangle tool, double click into Blending Options and put in the same red gradient as the 'roof' & put in a 1px dark grey stroke. Next draw a white box with a 1px stroke. Holding down the ctrl key select the 2 shapes you created and duplicate them 4 more times. you want. To make a box larger press ctrl+t and stretch out the box.
14、接下來用矩形工具畫標題方塊
(168,630,264,45),雙擊打開圖層樣式窗口,添加和roof圖層一樣的漸層疊加,並加入1px的深灰色
(#343434)的描邊,接下來畫一個白色的方塊(168,675,264,195),1px的描邊。
 按住Ctrl鍵選擇兩個圖層,複製四次。移動每個方塊到適當的位置。然後用Ctrl+T更改一個方塊的大小
按住Ctrl鍵選擇兩個圖層,複製四次。移動每個方塊到適當的位置。然後用Ctrl+T更改一個方塊的大小
左下角的大方塊的寬度為564px,大方塊中白色方塊的高度為416
 15. I' written out the content in Arial font. I've gotten the icons from the Danish Royalty Free Icon set.
15. I' written out the content in Arial font. I've gotten the icons from the Danish Royalty Free Icon set.
15、在每個方塊書寫標題,用字體Bebe Neue;書寫內容,用字體Arial。我從Danish Royalty Free Icon上獲得了一些免費的圖示
直接複製roof圖層上的文字圖層,移到合適的位置,修改標題文字。 Danish Royalty Free Icon的連結已經失效,改為從其他地方獲得圖標
 16. Using the rectangle shape tool draw out some boxes for the contact form forming colourke beol draw out some boxes for the contact form 完成. and put a 1px dark grey stroke. Draw a button with the rounded rectangle tool & put in the same gradient and stroke as the red title box.
16. Using the rectangle shape tool draw out some boxes for the contact form forming colourke beol draw out some boxes for the contact form 完成. and put a 1px dark grey stroke. Draw a button with the rounded rectangle tool & put in the same gradient and stroke as the red title box.
16、用矩形工具在contact表單裡畫一些方塊,顏色如後所示(#ebebeb)。雙擊開啟圖層樣式窗口,加入1px的深色
(#343434)描邊。用圓角矩形工具加入一個按鈕,為按鈕新增和標題列一樣的漸層疊加和描邊樣式

17, Next holding down the shift key draw 2 boxed with the rectangle tool like below, one white & small and the second large. On the larger box double
17、接下來用長方形工具按住Shift鍵畫兩個正方形,如下圖所示,一個白色小點的,和一個白色大點的。在大點的正方形上雙擊開啟圖層樣式,按下圖片設定樣式

為了醒目,小的白色正方形顏色改成紅色
post tleodescription.
書寫部落格的標題和說明,
標題的字體和標題欄裡的字體一樣,顏色為紅色,說明文字的字體和其他欄目裡的字體一樣
 & paste an example PS網頁設計教程VII-在Photoshop中設計卡通店佈局, right click and Create Clipping Mask (this will crop the PS網頁設計教程VII-在Photoshop中設計卡通店佈局 to the size of the white square).
& paste an example PS網頁設計教程VII-在Photoshop中設計卡通店佈局, right click and Create Clipping Mask (this will crop the PS網頁設計教程VII-在Photoshop中設計卡通店佈局 to the size of the white square).
18、接下來複製貼上一個示意圖片,右鍵創建一個剪貼蒙版(這會使你的圖片限制在白色正方形中,
本範例為了醒目,已經改成紅色)
 19. Duplicate the send button you created earlier and place it as a ate the send button you created earlier and place it as post, post ' to 'continue reading'.
19. Duplicate the send button you created earlier and place it as a ate the send button you created earlier and place it as post, post ' to 'continue reading'.
19、複製你之前創建的第二個按鈕,把按鈕移到說明文字的下方,把send改成continue reading
ott 20. Next I've genen some icy pole social icons and placed them on top of the layout.
20. Next I've genen some icy pole social icons and placed them on top of the layout.
20、接下來,下載一些icy pole social icons,把它移到佈局的合適位置
of your website, I've used the font Heartbreaker. Double click on the title into Blending Options and put in the settings below:
21、接下來新增網站的標題,字體:Heartbreaker,雙擊文字圖層開啟圖層樣式,按下圖形來設定樣式:

 Go into the Custom Shape Tool & choose this snow flake
Go into the Custom Shape Tool & choose this snow flake
Go into the Custom Shape Tool & choose this snow flake  Go into the Custom Shape Tool & choose this snow flake
Go into the Custom Shape Tool & choose this snow flake
切換到自訂形狀工具,選擇雪花形狀,按住Shift鍵,加入一些雪花

22. Lastly write out some Copyright details for the footer.
22. Lastly write out some Copyright details for the footer.22、最後在頁腳訊息

後記:夏日
🎜🎜後記:夏日🎜🎜🎜由於教學是參考960佈局系統完成的,有些局部的尺寸比較隨意。在翻譯的時候,計算這些尺寸費了一番功夫。 🎜🎜對設計師來說,天生對尺寸有很好的把握,就是滑鼠拖拖,尺寸也能拿捏的到位。 🎜🎜對編碼者來說,初期學習階段,還是要仔細計算各部分的尺寸為好。等將來做的多了,感覺到位了,再隨意點也不遲。 🎜🎜更多PS網頁設計教學VII-在Photoshop中設計卡通店面版面相關文章請關注PHP中文網! 🎜
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop詳細介紹了社交媒體圖形,涵蓋設置,設計工具和優化技術。它強調圖形創建的效率和質量。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
文章討論使用Photoshop優化Web的圖像,重點關注文件大小和分辨率。主要問題是平衡質量和加載時間。
 如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
該文章指導在Photoshop中準備用於打印的圖像,重點介紹分辨率,色譜和清晰度。它認為300 ppi和CMYK配置文件對於質量印刷至關重要。
 如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
文章討論了Photoshop中創建和優化動畫gif,包括在現有GIF中添加幀。主要重點是平衡質量和文件大小。
 如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
本文介紹瞭如何使用Photoshop進行視頻編輯,詳細詳細介紹了導入,編輯和導出視頻的步驟,並突出了時間表面板,視頻層和效果等關鍵功能。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。






