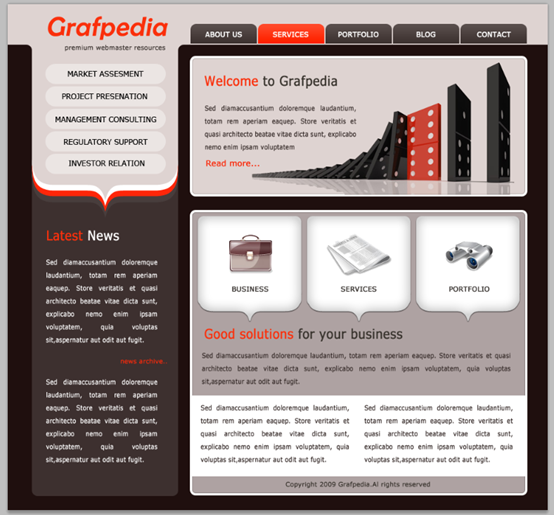
PS網頁設計教程IX-巧用大括號設計驚豔的諮詢頁面
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
With this layout you will be able to easily build a web site dedicated to teaching and learning, or a business layout, as well as manage or marketing outs.於教學與學習,此佈局可讓您輕鬆建立web 站點,或業務佈局,以及管理或行銷佈局。這種佈局可以轉換成一個 WordPress 主題。
I will use my default document size: 960 x 900 pixels.
我將新建一個文檔,文檔預設為:960*900px
you want.
你也可以使用其他的尺寸
Set your foreground color to #1f0f0e and then with Paint Bucket Tool press one time on your canvas. This will be the background of our consulting layout. vas. This will be the background of our consulting layout. 桶子工具在你的畫布上噴塗一下。這是我們的諮詢頁面的背景。
Select you Horizontal Type Tool, and type a brace. I have used the following font, and size:
選擇水平文字工具,輸入一個大號括
註:關於字體的方式是“銳利”還是“柔和”,要親自實驗才行,筆者做了兩次,分別得用不同的方式,才有本教程下面的樣子,也不知為何。
 旋轉該形狀如下圖。旋轉該形狀,你可以選擇該形狀,然後按Ctrl+T,用滑鼠去旋轉該形狀。另一個辦法是,點選:編輯> 變換> 旋轉...
旋轉該形狀如下圖。旋轉該形狀,你可以選擇該形狀,然後按Ctrl+T,用滑鼠去旋轉該形狀。另一個辦法是,點選:編輯> 變換> 旋轉...
經測算,該形狀的位置點為(43,296,260,84)
timesand with Move Tool, place them like in the following image
複製該形狀多次(三次),用移動工具,擺放如下圖所示:
自下而上的四個形狀分別為自下而上的四個形狀分別為

(43,275),顏色:#ffg : #ded3d1

I will change the foreground color to #3d302f, and I will create a rectangle with Rounded Rectangle Tool. I will place this layer under the previous ones.2🜎矩形工具創建一個圓角矩形
(43,225,260,650),將該圖層移到剛剛四個形狀的下方

With Rectangle Tool I will create another shape on the top. The color used to create this shape is: #ded3d1
用矩形工具在頂部建立一個新的矩形。此長方形的顏色為: #ded3d1
建議是圓角矩形,半徑為50px,位置(43,-50,250,400)
 willŠ
willŠ
will
ape top the heavle top .
在頁面的頂部,還是要新建另一個矩形
With Pen Tool I will create a shape like in the following image. I want to create a round corner.I will duplicate this shape (press CTRL+J), and I will place it on the other side of the layout.I will go to Edit > Transform > Flip Horizontal. If this option is not enabled, then you need to select the layer in your layer palette. The next step is to align this layer . 用鋼筆工具建立如下圖所示的形狀。我創建了一個圓角複製這個形狀(按Ctrl+J),移動該形狀到頁面的另一邊
點擊:編輯 > 變形 > 水平翻轉。如果該選項沒有激活,你需要在圖層面板選中該圖層,接下來就是對齊該圖層


On the right side I will create 2 shapes with Rounded Rectangle Tool.在右側用圓角矩形工具建立兩個圓角矩形。
分別是(328,96,593,242),顏色: #ded3d1;和(328,370,593,500),顏色: #aea2a2
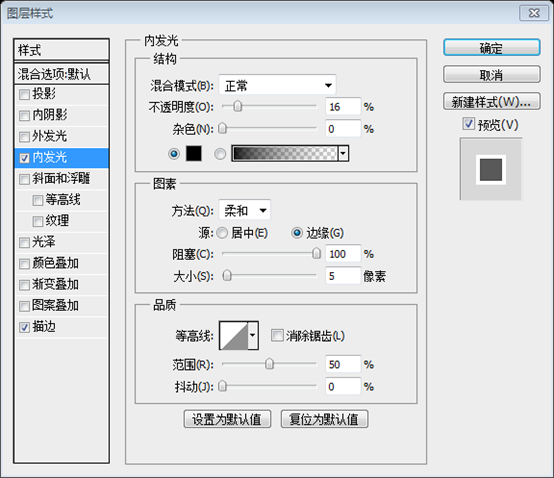
 For both layer I will add the follo兩個圖層加上以下的圖層樣式:
For both layer I will add the follo兩個圖層加上以下的圖層樣式:


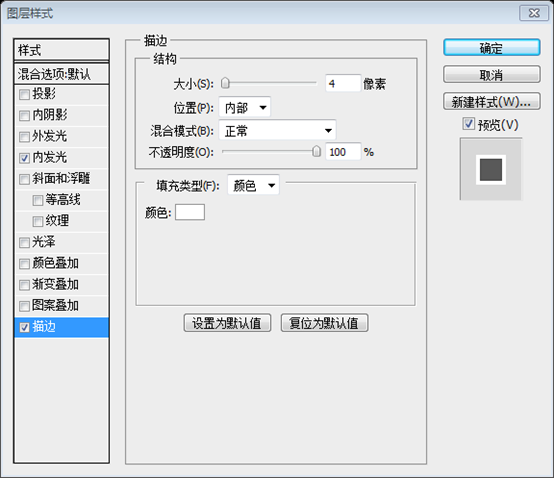
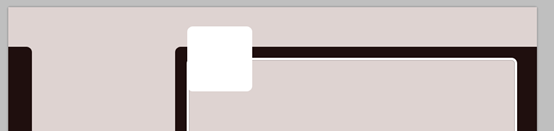
On the top I will create a button with Rounded Rectangle Tool.
在頂部用圓角矩形工具創建一個按鈕(325,35,118,118),由於後面必須切除的一部分,所以製作方形的按鈕比較容易

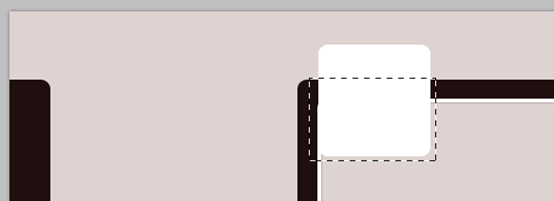
I will right click on the layer in my layer palette, and I will choose rasterize layer. With Rectangular Marquee Tapette, and I will choose rasterize layer。
在圖層面板上右鍵,選擇柵格化圖層。用矩形選取工具,在按鈕的底部畫一個選取範圍。
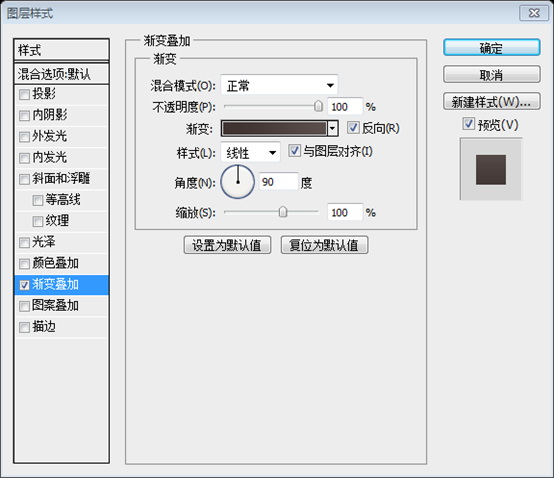
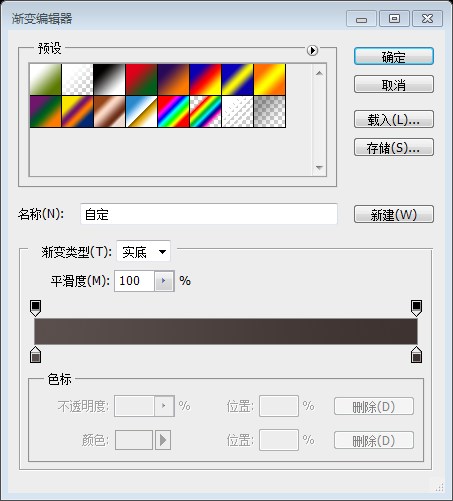
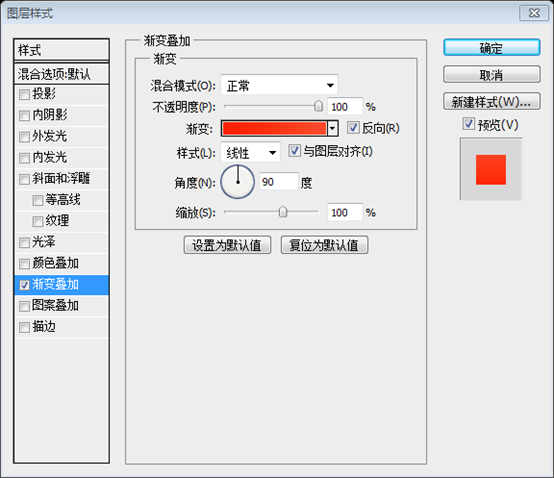
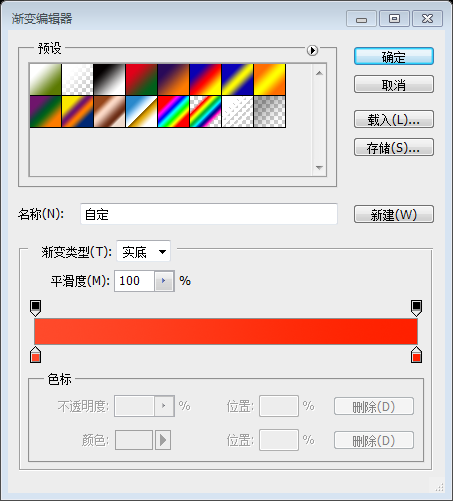
由於沒有註冊為會員,故手動添加漸變,如下圖所示,
左

左邊的顏色: #5a4f4d,右邊的顏色: #3e3331

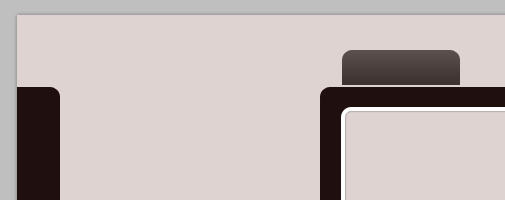
對第二個的按鈕添加適當的漸變,如下圖所示:

 左邊的顏色: #ff4a2b,右邊的顏色:#20005按鈕分別新增文字:ABOUT US、SERVICES、PORTFOLIO、BLOG、CONTACT。文字的式樣設定如下:
左邊的顏色: #ff4a2b,右邊的顏色:#20005按鈕分別新增文字:ABOUT US、SERVICES、PORTFOLIO、BLOG、CONTACT。文字的式樣設定如下:
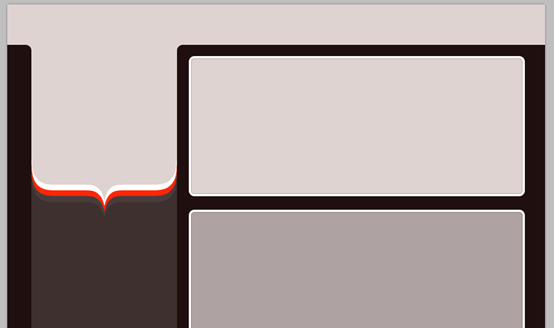
 You will notice a red button. I have used
You will notice a red button. I have used
You will notice a red button. I have used meother hadiian grouran 的紅色按鈕。我從our huge gradient set添加另一個漸變。 ( 還是自己設定漸變,設定如上
還是自己設定漸變,設定如上
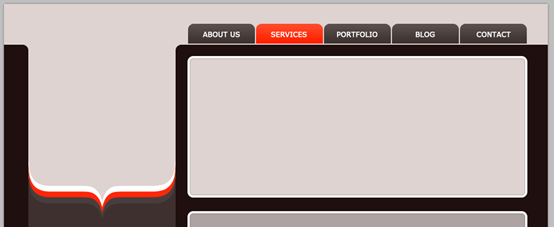
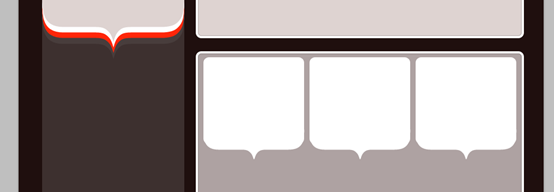
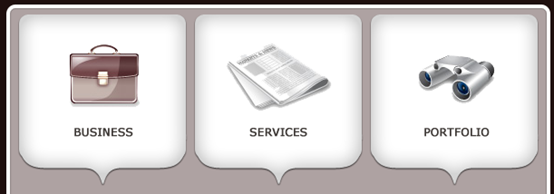
In the middle of my business consulting layout I will create three shapes, and three brace.
在我的商業諮詢佈局的中間,我要創建三個圓角矩形,和三個大括號
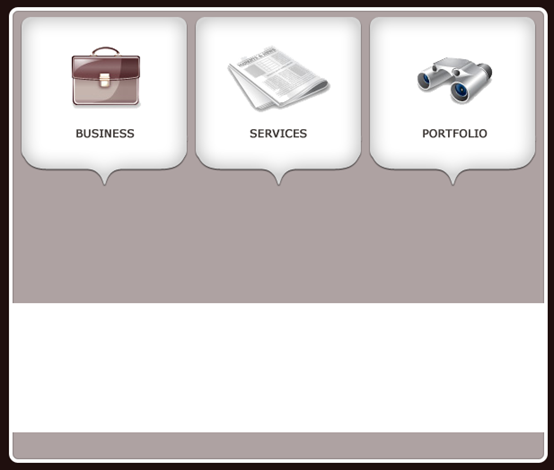
I will change the color of the round shapes to white, and I will select all 6 layers in my layer palette. Then I will press on CTRL+E to merge all the layers into a single one. With Brush Tool I will draw over the empty spot. Thi Brush Tool I will draw over the empty spot. Thi Brush Tool I will draw over the empty . is my result so far.
將圓角矩形的顏色改為白色。選擇這6個圖層。然後按Ctrl+E合併圖層到一個圖層。用畫筆工具填滿空白部分。這是我的結果
我的做法是:
1、新建一個圓角矩形(338,377,184,159),顏色為白色
大括號,字號為194,字體為Book Antiqua,旋轉90度。然後移到適當的位置
3、再用長方形工具填滿空白部分
4、合併剛才的三個圖層,然後複製兩次,移到適當的位置

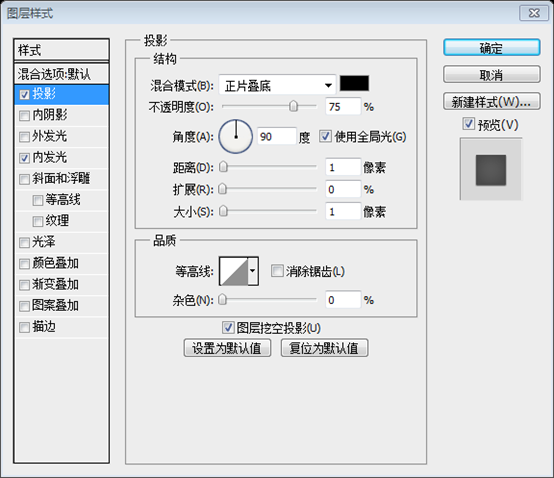
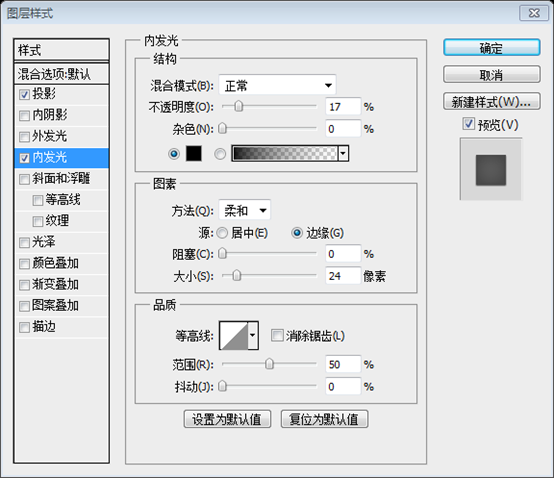
For this layer I will add the following layer styles.
對這些圖層加上以下的圖層樣式

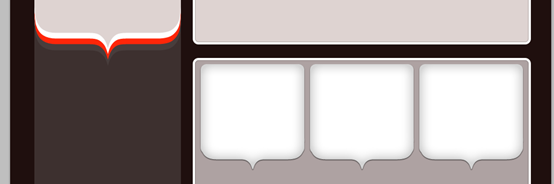
 After
After
is my result
接下來添加一些圖標, 和一些文字
和一些文字
With Rectangle Tool, I will create a shape on the bottom of the layout

It is time to add some text with Horizontal Type Tool. Please click on the time to add some text with Horizontal Type Tool. Please click on the image to s 。對照圖片擺放文字,
並且添加一張圖片
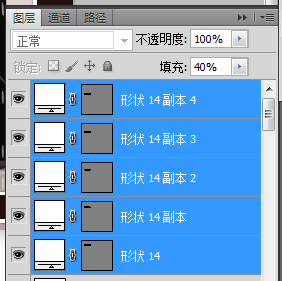
Right under the logo I will create some shapes with Rounded the Isgle Tool。 fill value for each layer to 40 %.
在LOGO的下方添加一些圓角矩形。顏色:白色。將這些圖層設定填入40%
I will place some text over the buttons.

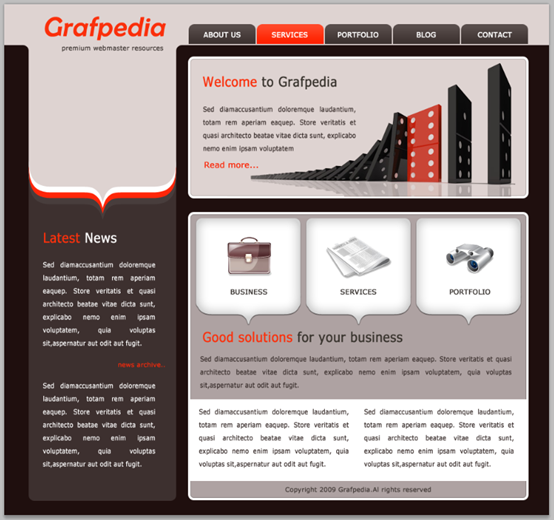
This is my final consulting layout. I hope you like it, and if you want to use it for your website please let menow. I really wper it for your website please let menow. I really wook it 的最終。諮詢佈局。我希望你會喜歡它,並讓我知道你會用在你的網站佈局中。我真的很想知道你的作品。
後記:
利用大括號巧妙的實作版面。有時候看起來驚豔的效果,其實也就是一些小小的技巧。
更多PS網頁設計教學IX-巧用大括號設計驚豔的諮詢頁面 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
Photoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。
 使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行圖形設計:品牌和更多
Apr 16, 2025 am 12:02 AM
使用Photoshop進行品牌設計的步驟包括:1.使用鋼筆工具繪製基本形狀,2.通過圖層樣式添加陰影和高光,3.調整顏色和細節,4.使用智能對象和動作自動生成不同版本的設計。 Photoshop通過圖層和蒙版的靈活性,幫助設計師創建和優化品牌元素,從簡單的標誌到復雜的品牌指南,確保設計的一致性和專業性。






