PS網頁設計教學XIV-如何創造一個復古風格的PS佈局
作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Let's start the tutorial:
讓我們開始教學
Step 1
Openwing, create a new 10 月 a new 10 月
步驟1
開啟PS,新文件(Ctrl+N),依照下面的設定,尺寸:1020px*1460px

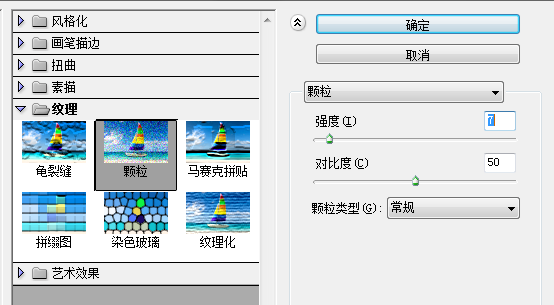
Set the foreground color to #bcblect color, theft your document to change the color, then go to Filter>Texture>Grain. Here use the following settings:
設定前景色為#bcb49d,然後選擇油漆桶工具,在你的文檔上點擊一次改變顏色,然後點擊一次改變顏色,然後點選:濾鏡> 紋理> 顆粒。以下是我使用的設定

Step 2
Select Rectangle Tool and create this sh長方形工具
在頂部新建一個長方形(75,7,870,61),顏色: #61544a
With Pen Tool create this blackape::
不熟悉 鋼筆工具
鋼筆工具
矩形工具
新建一個黑色矩形,然後用直接選擇工具
,選中矩形的左下角,然後按delete鍵刪除,變成一個黑色的三角形
Then go to Filter>Blur>Gaussian Blur and apply a Gaussian blur with a radius of about 6.5px. Proceed in the same way for the right side. :濾鏡> 模糊> 高斯模糊,增加一個高斯模糊,半徑為6.5px。在右側如法炮製。如下圖所示:

Step 3
Select Rectangle Tool and create this shape. For my shape I have used this color color 55d長方形工具新建一個長方形(70,68,880,54),這個長方形的我選擇的顏色: #e5d2ac

Next with Pen Tool I will create this shapes:
接下來用鋼筆工具在左側創建以下的形狀:
先用自訂形狀工具
,選擇X型的圖形

按delete鍵刪除選取的控制點
鍵按鍵Shift鍵向右邊拖曳幾個像素,並改顏色為#dfc9a0

在右側如法炮製
 在右側如法炮製
在右側如法炮製
外發光的樣式


I will selectwillgle Tool and I will create I will seŜ ool 和 I will
用
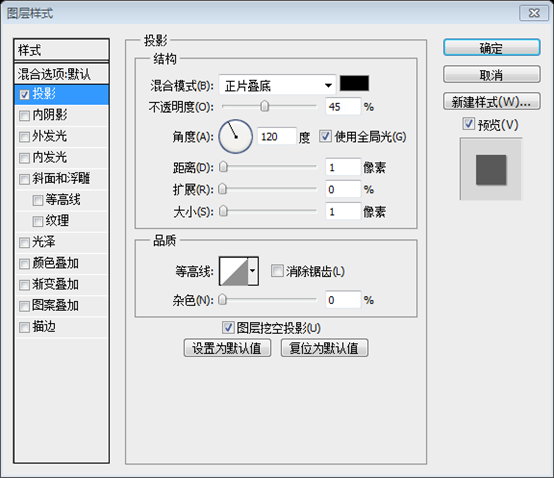
矩形工具新建一個矩形(286,74,625,42),並按照下圖添加圖層樣式
顏色疊加: #725746


因為這是一個形狀(向量物件),在做下一步之前首先是要柵格化圖層。為此,在你的圖層板上選取該形狀圖層,在上面滑鼠右鍵然後選擇柵格化圖層
當圖層柵格化好以後,選擇橡皮擦工具,選擇半徑為7px(實際上,我感覺12px比較好,下圖是12px的效果圖)的圓畫筆,然後擦除矩形的四個角

We are doing this be weate vintage style for our navigation. After you finish this, with type tool add the links for the navigation bar. Here is my result:
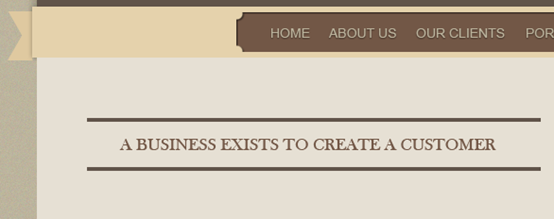
我們這樣做是因為我們需要建立一個復古樣式的導覽列。在你完成之後,用文字工具添加導航列的連結(字體:Arial,字號:14px,顏色: #bcb49d,並添加如下的圖層樣式)。這是我的結果:


Step 5
On this step we will create 5
步驟5
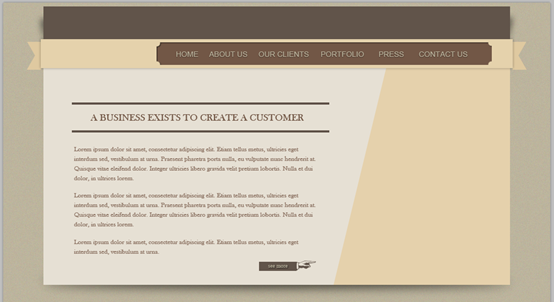
在本步,我們要創建特色區域。用矩形工具創建一個矩形(75,122,870,404),顏色: #e6e0d4

I will select Ellipse Tool and I will create this black shape
用橢圓工具建立一個黑色的橢圓

And I will apply a Gaussian Blur (Filter>Blur>Gaussian Blur) of about 4px. My result:
>然後加入模糊濾鏡: 高斯模糊),半徑為4px

文字工具在此步驟中加入一些文字:本的過程補充完整
用
矩形工具畫兩個矩形(128,186,480,4)和(128,238,480,4),顏色: #61544a。 (也可以用直線工具畫兩條粗細為4px的直線)

在兩條直線之間加入一些文字。字體:Baskerville Old Face,字號:18px,顏色:#725746

在下方添加一些段落文字,字體:Baskerville Old Face,字號:12p

用長方形工具在段落文字的下方建立一個長方形(477,483,70,17),顏色: #61544a
。字型:Times New Roman,字號:10px,顏色: #bcb49d。為文字加上圖層樣式:

用 自訂形狀工具
自訂形狀工具
On the right side I will select Pen Tool and I will create this sh.
 在右側用鋼筆用
在右側用鋼筆用
筆者不擅長
鋼筆工具,用矩形工具新建一個矩形(617,122,328,404),然後按Ctrl+T自由變形工具,右鍵選擇斜切,拖曳左上角的點向右側移動,H的度數:-13.64。
I will go to Filter>Texture>Grain and I will use this settings:
,紋理
Next from Vintage Photoshop (PSD) File I will select business man and I will add it on my document. All you have to do is to open the vintage Photoshop or to dumines and drop the bus Here is my result:
接下來從Vintage Photoshop (PSD) File中選擇business man,然後加入我的文件。你要做的就是打開vintage Photoshop file並拖動business man到我的文檔,添加顏色疊加: #725746。這是我的結果:


Step 6
First I will select Ellipse Tool and I will create this circle. As a color I have useded #8d7d55%建立一個圓 (106,25,144,144)
(106,25,144,144)

Next I will use again Ellipse Tool but this time I will create a orange circle, smaller then the first one:
接下來再用一個橢圓形,另一個圓形,122),顏色: #ff7420,比前一個小一點:

,在2個圓的上方創建一個白色的橢圓
Once you have created this one, apply a Gaussian Blur for it (Filter>Blur>Gaussian Blur) with a apply a Gaussian Blur for it (Filter>Blur>Gaussian Blur) with a apply a Gaussian Blur for it (Filter>Blur>Gaussian Blur) with a apply a Gaussian Blur for it (Filter>Blur>Gaussian Blur) with a apply a Gaussian Blur for it (Filter>Blur>Gaussian Blur) with a apply a Gaussian Blur for it (Filter>Blur>Gaussian Blur) with a apply a Gaussian Blur for it (Filter>Blur>Gaussian 20p. the blending mode to Overlay.
My result:
濾鏡> 模糊> 高斯正值
),半徑:20px(參數還是要斟大小和你的橢圓大小有關
)。把混合模式設定為疊加
Next on the top of all this circles I would like to make a circle with dashes. You can easily do this on Ill like to make a circle with dashes. You can easily do this on Ill like to make a circle with dashes. You can easily do this on Ill like to make 下來, that's why we will have to improvise. First select Brush Tool (B), then open the brush palette. You can do that by pressing F5 on your keyboard or from Window>Brush. your brush palette:
 接下來在頂部的圓內,我喜歡創造一個用劃線的圓。在Illustrator中很容易做到這一點,不過在PS中並沒有一個普通的工具去創建它,這就是為什麼我們需要即興發揮一下。先選擇
接下來在頂部的圓內,我喜歡創造一個用劃線的圓。在Illustrator中很容易做到這一點,不過在PS中並沒有一個普通的工具去創建它,這就是為什麼我們需要即興發揮一下。先選擇
,然後開啟畫筆面板。你可以按F5或點選:
視窗 > 畫筆去開啟畫筆面板,依照下圖設定你的畫筆面板。
Now select Ellipse Tool, but this time make sure that you select paths, instead of shape layers (please see the screenshots)取代形狀圖層(請看螢幕截圖)

當你完成一切時,按Ctrl+Shift +Alt+N創建一個新的圖層,你可以建立另一個圓。當你看見這個圓沒有填充。右鍵並且選擇描邊路徑
。一個視窗會彈出,選擇畫筆,按確定。
然後按Delete鍵。 為這個圖層加上如下的圖層樣式,
你的作品應該像下圖一樣:

Next with Type Tool I will write: Pfolio (font used Bauhaus 93) and I will apply this layer styles:font used Bauhaus 93) and I will apply this layer styles:139935:接下來用文字:
字號:36px),並加入以下的圖層樣式:

 , let's move to the content area now…
, let's move to the content area now…
LOGO已經完成,接下來開始製作內容區域部分

Step 7
I will select Line Tool and I will create this 2 testlines, theLanType Toollines, Intest 2 testlines, In Typeline Blog” using Neues Bauen font. I have applied the following layer styles for the phrase “Latest News from the blog”:
步驟7選擇
直線工具227538 ,2)和(720,583,230,2),顏色:#61544a),然後用文字工具
書寫Latest News From Blog,字體:Neues Bauen,字號:22px
。將文字圖層加上以下的圖層樣式:
顏色疊加的顏色: #a18778
side of the text , I will add a Layer Mask (directly from Layer Panel), I will select Gradient Tool, I will make sure that the default palette is selected (black & white) and I will draw a line from left to the rightlected (black & white) and I will draw a line from left to the right. 。下來,在文字左側的直線,我要加入圖層蒙版(直接在圖層面板操作),我要選擇
。下來,在文字左側的直線,我要加入圖層蒙版(直接在圖層面板操作),我要選擇
,選擇預設的面板(黑白),然後從左拖曳到右
I will proceed in the same way for the line on the right.
Here is my result:

Next with Pen Tool I will create this 2 triangles
下一步,用鋼筆工具創建兩個三角形
建議:工具拖曳一個點到適當的位置,再用直接選擇工具選擇另一個點,按Delete刪除,得到三角形

濾鏡> 模糊> 高斯模糊
),半徑設定為10px。這是我的結果:

長方形工具
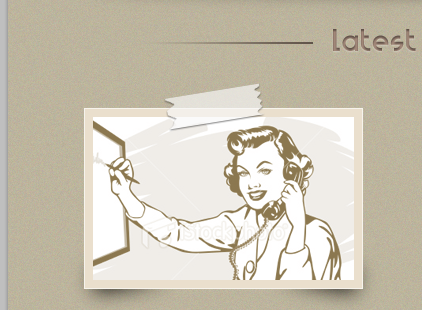
建立一個長方形(77,650,277,179)
,然後依照下圖加入圖層樣式:
Then using a wills s  I my result:
I my result:
在矩形上新增一張圖片。這是我的結果:
將背景色改為#c5bba7,圖片的圖層的混合模式改為疊加:
 I will select Ontangle Layer Palette I will right clock on it's layer and I will choose Rasterize Layer, then I will select Lasso Tool and I will make a selection on the left and on the right side of the shape. I will hit delete on my board and I proceed in the same way on the right side, then I will lower the opacity and I will apply this layer styles:
I will select Ontangle Layer Palette I will right clock on it's layer and I will choose Rasterize Layer, then I will select Lasso Tool and I will make a selection on the left and on the right side of the shape. I will hit delete on my board and I proceed in the same way on the right side, then I will lower the opacity and I will apply this layer styles:
選擇
矩形工具新建一個矩形。在圖層面板上右鍵選擇柵格化圖層,接著選擇
套索工具,在矩形的左側建立選取範圍(鋸齒狀)。接著按鍵盤上的delete鍵,在長方形的右邊用同樣的方法,接著調低不透明度(66%),按照下圖加入圖層樣式:
顏色疊加的顏色:#f8f8f88

 In the same way I will create 5 new thumbna
In the same way I will create 5 new thumbna
With Rectangle Tool I will create this shape:
步驟8
用長方形工具建立一個長方形(0,1113,1020,347),顏色: #62544b:
) this shapes:
this shapes:
用
鋼筆工具建立如下的形狀:
建議:用自訂形狀工具
,選擇X型,用直接選取工具將上下兩個控制點移到右邊兩個水平位置,再拖曳右邊兩個控制點到適當的位置,填滿的顏色: #e9e3d7,按照下圖加入樣式:投影的顏色: #b49d91

:
用 長方形工具
長方形工具
With Type Tool I will add the text
文字工具 加入一些文字:
加入一些文字:

至此,本教學全部完成
 後記:
後記:
本教學是復古風格的,有點像上世紀初的西部風格。利用混合模式的疊加的效果,能使黑色的影像合成到木紋色。整個頁面簡樸樸素,有一股清新的風格,讓人心曠神怡。
更多PS網頁設計教學XIV-如何創建一個復古風格的PS佈局 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop的價值:權衡成本與其功能
Apr 11, 2025 am 12:02 AM
Photoshop值得投資,因為它提供了強大的功能和廣泛的應用場景。 1)核心功能包括圖像編輯、圖層管理、特效製作和色彩調整。 2)適合專業設計師和攝影師,但業餘愛好者可考慮替代品如GIMP。 3)訂閱AdobeCreativeCloud可按需使用,避免一次性高額支出。
 高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
高級Photoshop教程:大師修飾和合成
Apr 17, 2025 am 12:10 AM
Photoshop的高級修圖與合成技術包括:1.使用圖層、蒙版和調整層進行基礎操作;2.通過調整圖像像素值實現修圖效果;3.利用多圖層和蒙版進行複雜合成;4.應用“液化”工具調整面部特徵;5.使用“頻率分離”技術進行細膩修圖,這些技術能提升圖像處理水平並實現專業級效果。
 Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的主要特徵:深度潛水
Apr 19, 2025 am 12:08 AM
Photoshop的關鍵功能包括圖層與蒙版、調整工具、濾鏡與效果。 1.圖層與蒙版允許獨立編輯圖像部分。 2.調整工具如亮度/對比度可修改圖像色調和亮度。 3.濾鏡與效果可快速添加視覺效果。掌握這些功能可以幫助創意專業人士實現創意願景。
 使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
使用Photoshop:創意可能性和實際用途
Apr 22, 2025 am 12:09 AM
Photoshop在實際應用中非常實用且具有創造性。 1)它提供基本編輯、修復和合成功能,適合初學者和專業人士。 2)高級功能如內容識別填充和圖層樣式可提升圖像效果。 3)掌握快捷鍵和優化圖層結構能提高工作效率。
 Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop免費嗎?了解訂閱計劃
Apr 12, 2025 am 12:11 AM
Photoshop不是免費的,但有幾種方式可以低成本或免費使用:1.免費試用期為7天,期間可體驗所有功能;2.學生和教師優惠可將成本減半,需提供學校證明;3.CreativeCloud套餐適合專業用戶,包含多種Adobe工具;4.PhotoshopElements和Lightroom為低成本替代方案,功能較少但價格更低。
 Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
Photoshop:調查免費試用和折扣選項
Apr 14, 2025 am 12:06 AM
你可以通過以下方式以最經濟的方式獲得Photoshop的使用權:1.利用7天的免費試用期體驗軟件功能;2.尋找學生或教師折扣,以及季節性促銷;3.使用第三方網站上的優惠券;4.訂閱AdobeCreativeCloud的月度或年度計劃。
 Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop和數字藝術:繪畫,插圖和合成
Apr 18, 2025 am 12:01 AM
Photoshop在數字藝術中的應用包括繪畫、插圖和圖像合成。 1)繪畫:使用畫筆、鉛筆和混合工具,藝術家可創造逼真效果。 2)插圖:通過矢量和形狀工具,藝術家可精確繪製複雜圖形並添加效果。 3)合成:利用蒙版和圖層混合模式,藝術家可將不同圖像元素無縫融合。
 設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
設計師的Photoshop:創建視覺概念
Apr 13, 2025 am 12:09 AM
在Photoshop中創建視覺概念可以通過以下步驟實現:1.創建新文檔,2.添加背景層,3.使用畫筆工具繪製基本形狀,4.調整顏色和亮度,5.添加文本和圖形,6.使用蒙版進行局部編輯,7.應用濾鏡效果,這些步驟幫助設計師從零開始構建完整的視覺作品。






