序言
開始開發應用號碼之前,先看看官方公佈的「小程式」教學吧! (以下內容來自微信官方公佈的“小程序”開髮指南)
本文檔將帶你一步步創建完成一個微信小程序,並可以在手機上體驗該小程序的實際效果。這個小程式的首頁將會顯示歡迎語以及目前使用者的微信頭像,點擊頭像,可以在新開的頁面中查看目前小程式的啟動日誌。
1. 取得微信小程式的 AppID
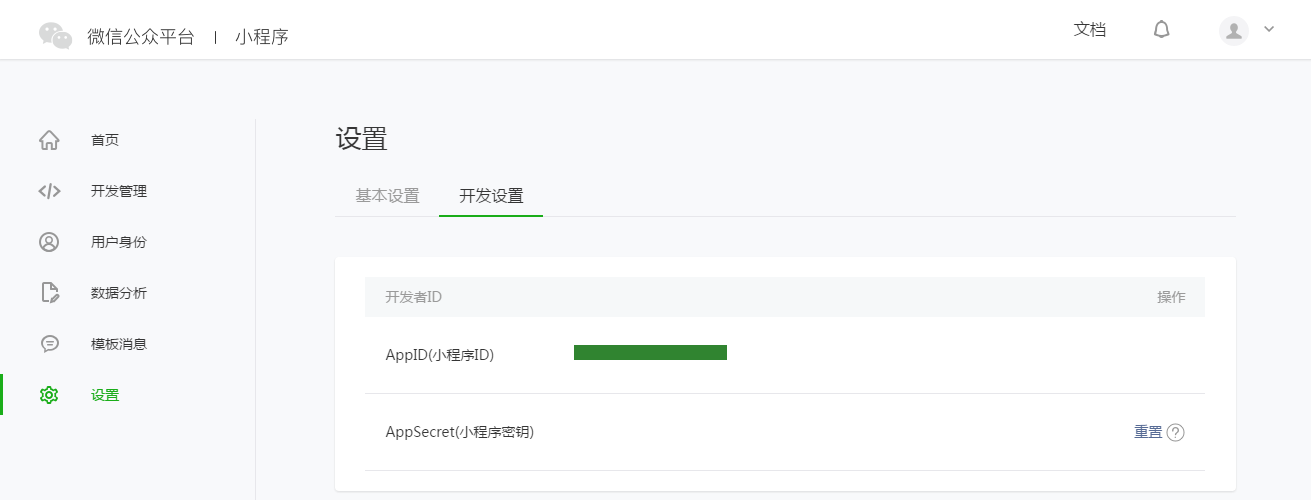
首先,我們需要擁有一個帳號,如果你能看到該文檔,我們應當已經邀請並為你創建好一個帳號。注意不可直接使用服務號碼或訂閱號碼的 AppID。 利用提供的帳號,登入 https://mp.weixin.qq.com,就可以在網站的「設定」-「開發者設定」中,查看到微信小程式的 AppID 了。

注意:如果我們不是用註冊時綁定的管理員微訊號,在手機上體驗該小程式。那我們還需要操作「綁定開發者」。即在「使用者身分 - 開發者」模組,綁定上需要體驗該小程式的微訊號。本教學預設註冊帳號、體驗都是使用管理員微訊號。
2. 建立專案
我們需要透過開發者工具,來完成小程式建立和程式碼編輯。
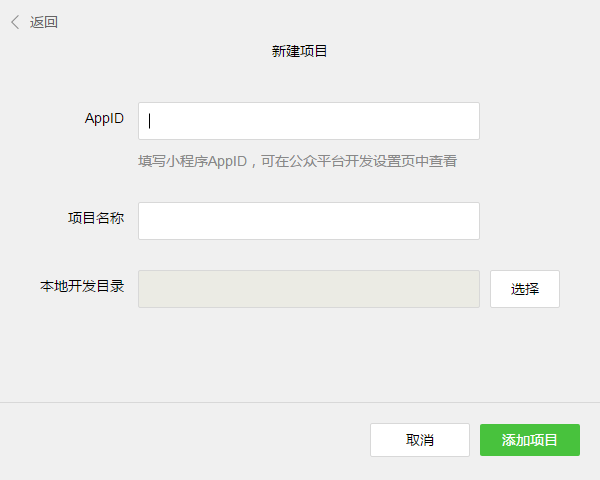
開發者工具安裝完成後,開啟並使用微信掃碼登入。選擇建立「專案」,填入上文所取得的AppID,設定一個本機專案的名稱(非小程式名稱),例如「我的第一個專案」,並選擇一個本機的資料夾作為程式碼儲存的目錄,點選「新建項目」就可以了。
為方便初學者了解微信小程式的基本程式碼結構,在建立過程中,如果選擇的本機資料夾是個空資料夾,開發者工具會提示,是否需要建立一個 quick start 專案。選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的 demo。

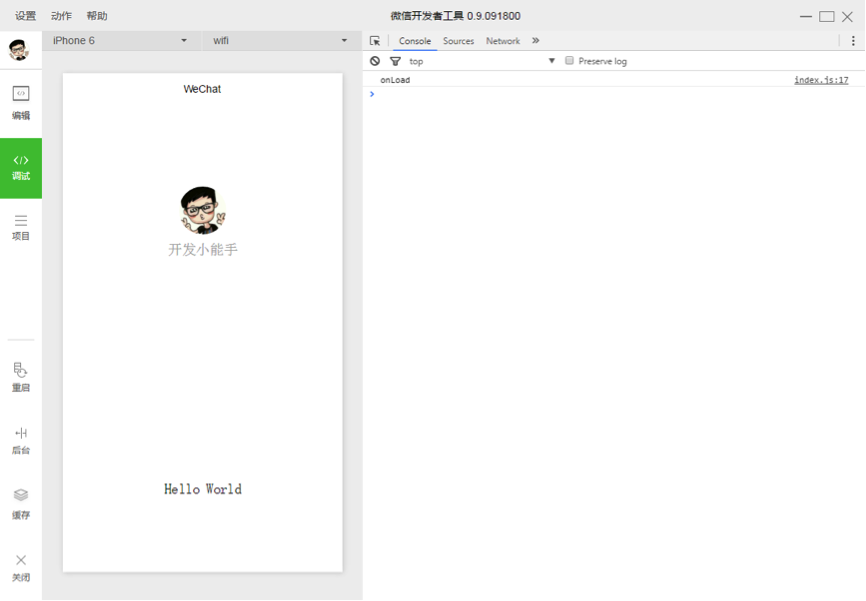
項目創建成功後,我們就可以點擊該項目,進入並看到完整的開發者工具介面,點擊左側導航,在「編輯」裡可以查看和編輯我們的程式碼,在「調試」裡可以測試程式碼並模擬小程式在微信客戶端效果,在「專案」裡可以發送到手機裡預覽實際效果。
3. 編寫程式碼
點擊開發者工具左側導航的「編輯」,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼檔案。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,.js 後綴的是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件。微信小程式會讀取這些文件,並產生小程式實例。
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發自己的微信小程式。
app.js 是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。
//app.js
App({
onLaunch: function () {
// 调用 API 从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
// 调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json 是整個小程式的全域配置。我們可以在這個檔案中設定小程式是由哪些頁面組成,設定小程式的視窗 背景色,設定導覽條樣式,設定預設標題。注意該文件不可添加任何註釋。
/**app.json*/
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。
/**app.wxss**/.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}3. 建立頁面
在這個教學裡,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程式啟動日誌的展示頁,他們都在 pages 目錄下。微信小程式中的每一個頁面的【路徑 + 頁面名稱】都需要寫在 app.json 的 pages 中,而 pages 中的第一個頁面是小程式的首頁。
每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。 .js 後綴的文件是腳本文件,.json 後綴的文件是配置文件,.wxss 後綴的是樣式表文件,.wxml 後綴的文件是頁面結構文件。
index.wxml 是頁面的結構檔案:
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view></view>本例中使用了
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js// 获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
// 事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
// 调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
// 更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}.userinfo-nickname {
color: #aaa;
}.usermotto {
margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for-items="{{logs}}" wx:for-item="log"> <text class="log-item">{{index + 1}}. {{log}}</text> </block></view>logs 页面使用
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

4. 手机预览

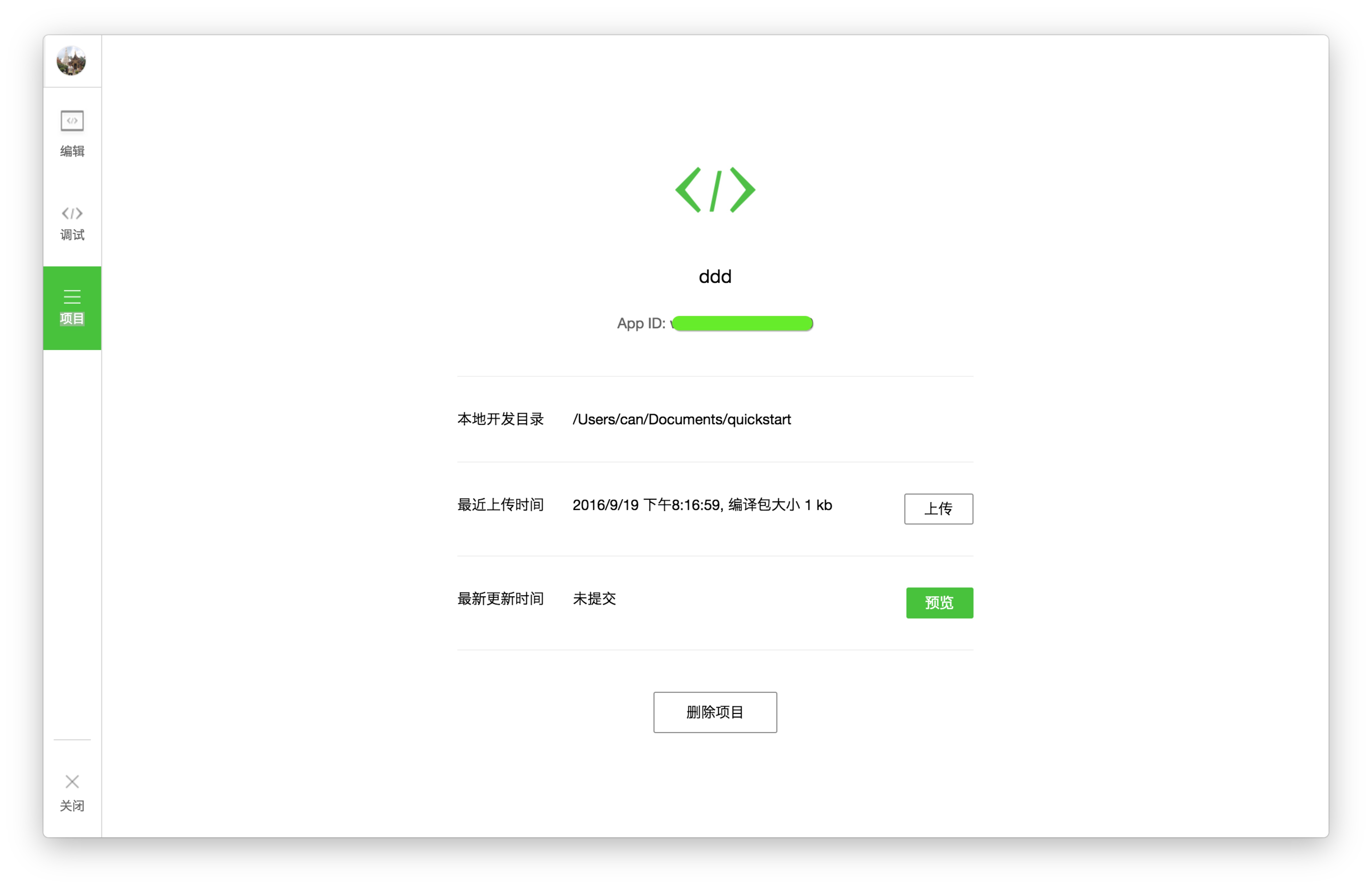
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。
目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到博卡君展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
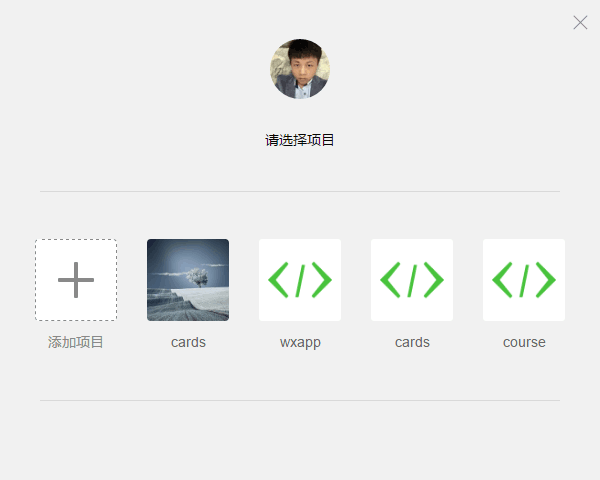
1. 下载最新微信开发者工具,打开后你会看到该界面:

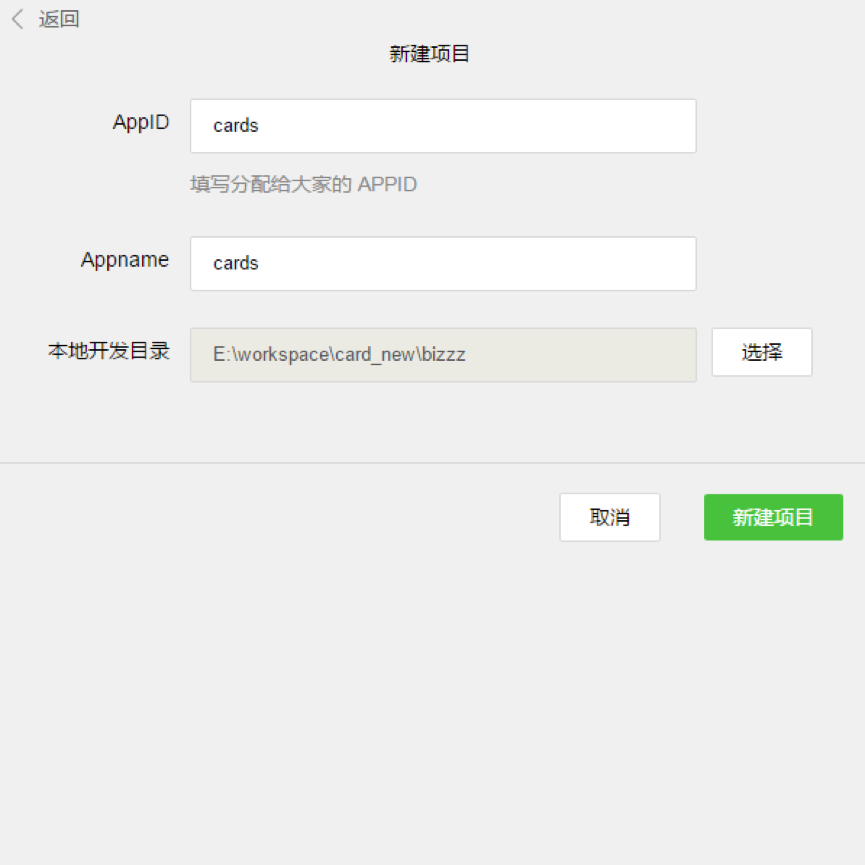
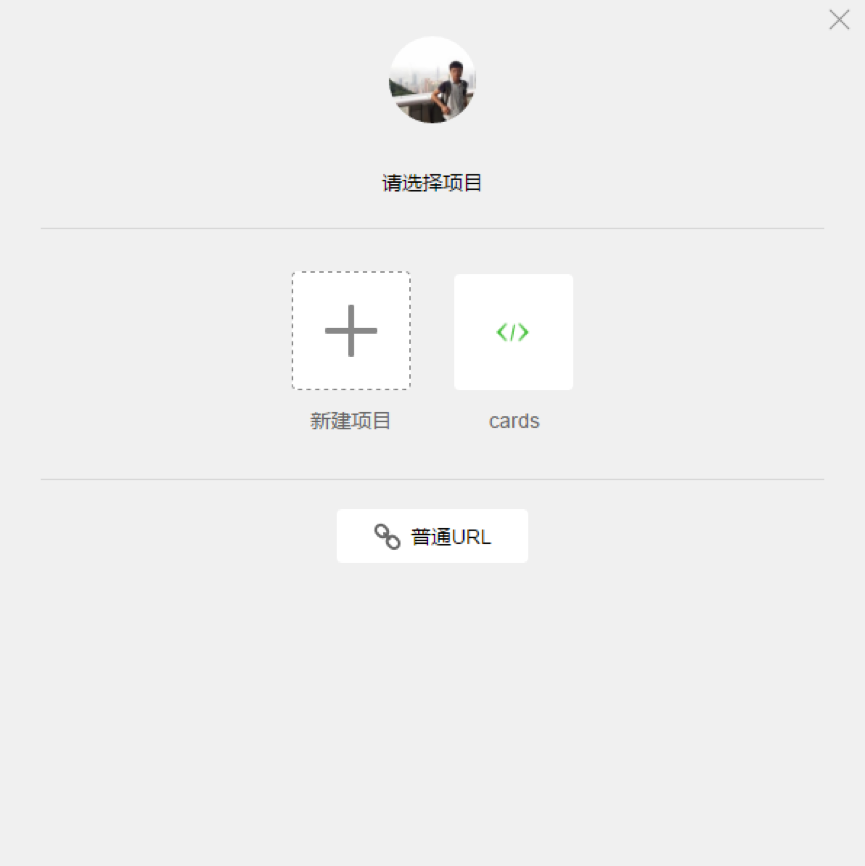
2. 点击「新建 web+」项目,随后出现如下画面:

3. 该页面内的各项内容需要注意——
AppID:依照官方解释来填。
Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。
本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

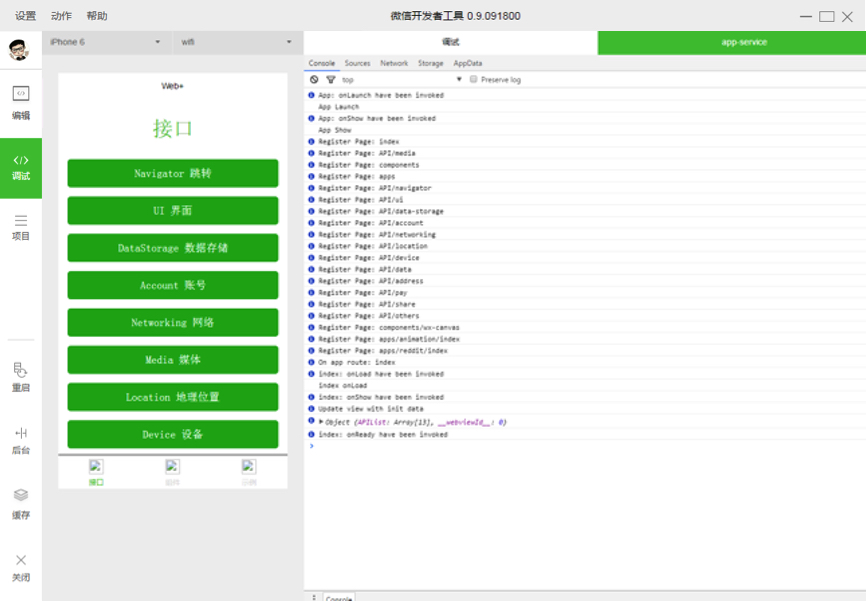
5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
微信目前用戶群非常龐大,微信推出公眾號以後,火爆程度大家都看得到,也同樣推動著 h5 的高速發展,隨著公眾號業務的需求越來越複雜,應用號現在的到來也是恰到好處。我們團隊具體看了一兩次文件後發現,它提供給開發者的方式也在發生全面的改變,從操作DOM 轉為操作數據,基於微信提供的一個過橋工具實現很多h5 在公眾號很難實現的功能,有點類似於hybrid 開發,不同於hybrid 開發的方式是:微信開放的接口更為嚴謹,結構必須採用他提供給我們的組件,外部的框架和插件都不能在這裡使用上,讓開發者完全脫離操作DOM,開發思想轉變很大。
工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整個運作流程。
生命週期:
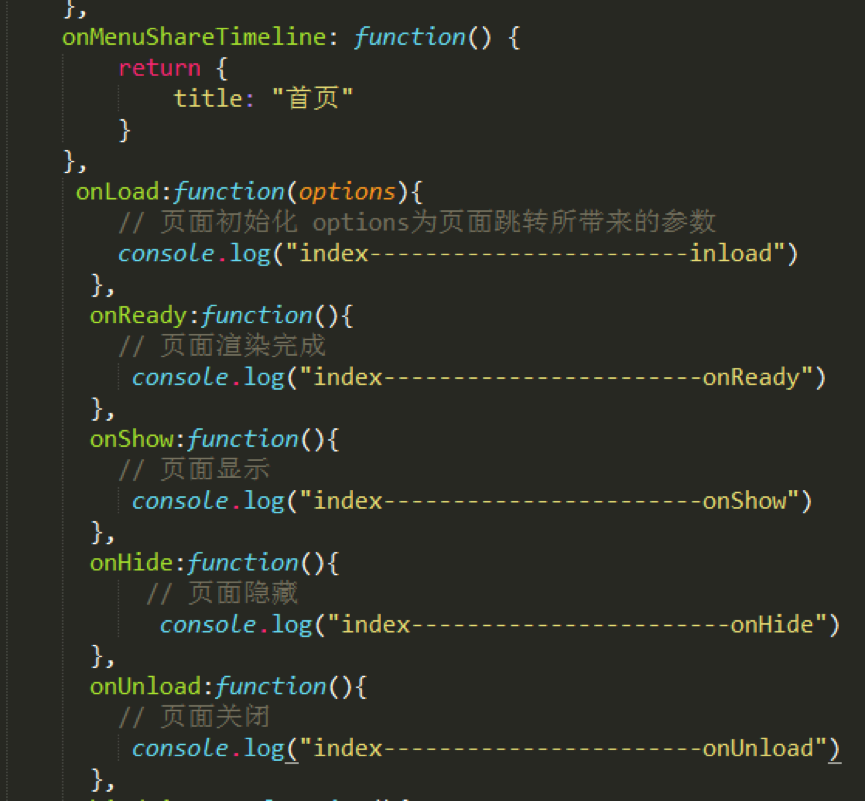
在index.js裡面:

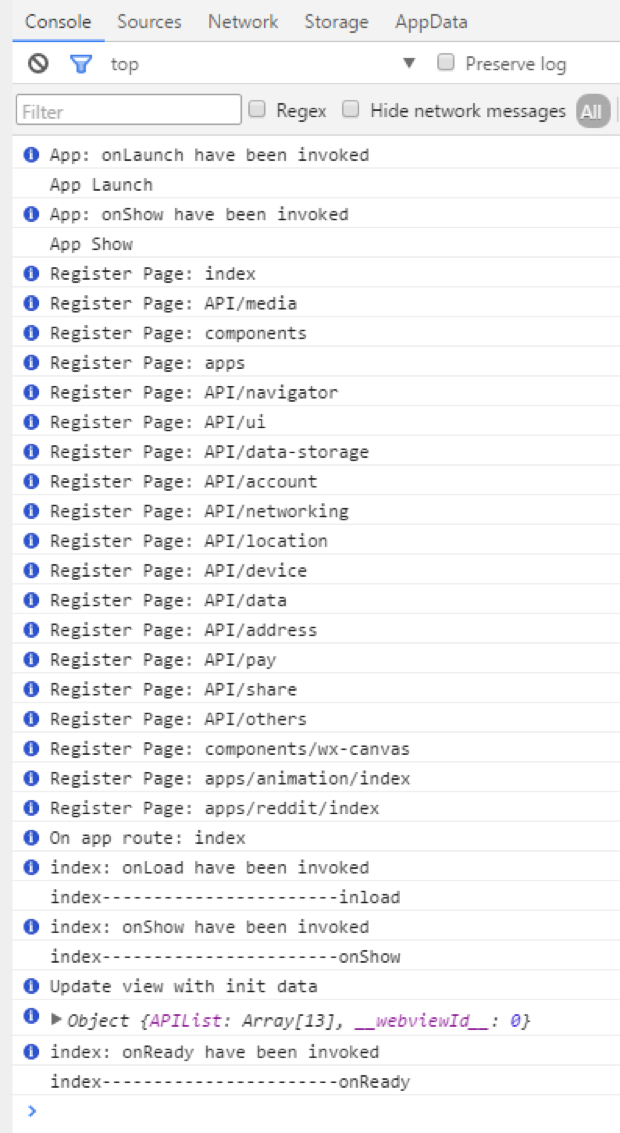
開發者工具上Console 可以看到:

路由:
路由在專案開發中一直是個核心點,在這裡其實微信對路由的介紹很少,可見微信在路由方面經過很好的封裝,也提供三個跳轉方法。 wx.navigateTo(OBJECT):保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。 wx.redirectTo(OBJECT):關閉目前頁面,跳到應用程式內的某個頁面。 wx.navigateBack():關閉目前頁面,回退前一頁。 這三個基本上使用足夠,在路由方面微信封裝的很好,開發者根本不用去配置路由,往往很多框架在路由方面配置很繁瑣。組件:
此次微信在組件提供方面也是非常全面,基本上滿足專案需求,故而開發速度非常快,開發前可以認真瀏覽幾次,開發效率會很好。其它:
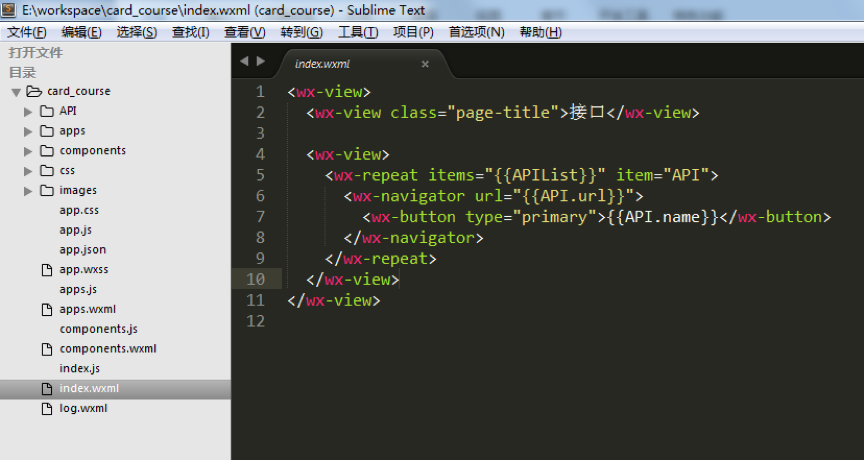
任何外部框架以及插件基本上無法使用,就算原生的js 插件也很難使用,因為以前我們的js 插件也基本上全部是一操作dom 的形式存在,而微信應用號這次的架構是不允許操作任何dom,就連以前我們習慣使用的動態設定的rem.js也是不支援的。 這次微信還提供了 WebSocket,就可以直接利用它做聊天,可以開發的空間非常大。 跟公眾號對比我們發現,開發應用號組件化,結構化,多樣化。新大陸總是充滿驚喜,更多的彩蛋等著大家來發現。 接下來開始搞一些簡單的程式碼了! 1. 找到專案資料夾,匯入你的編輯器裡面。在這裡,我使用了 Sublime Text 編輯器。你可以根據自己的開發習慣選擇自己喜歡的編輯器。


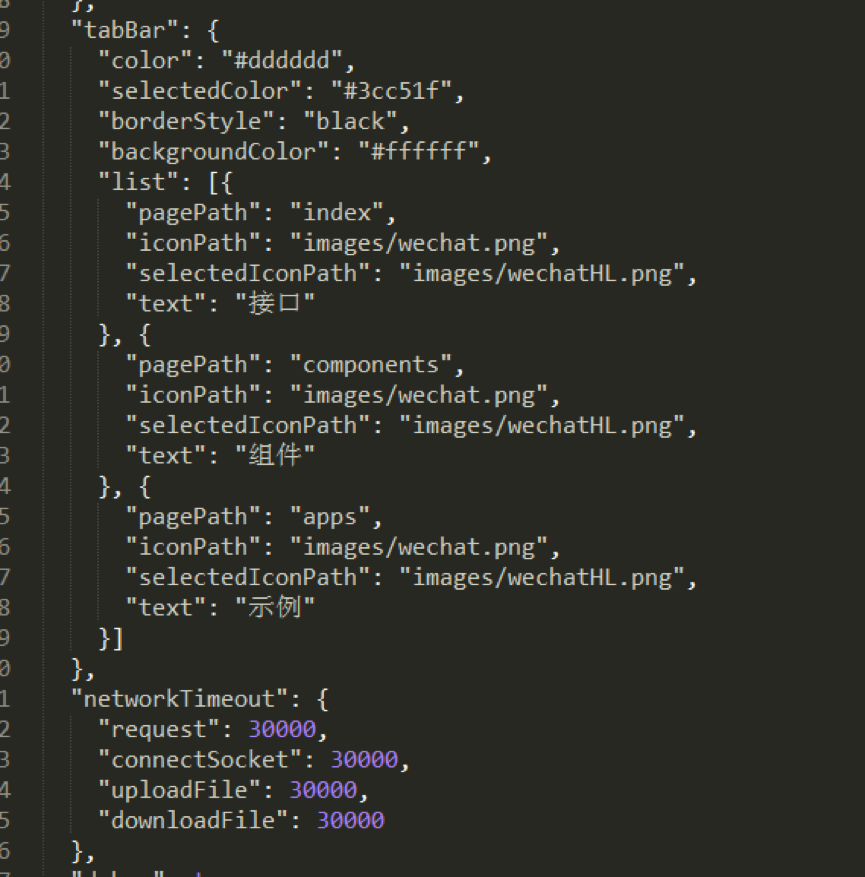
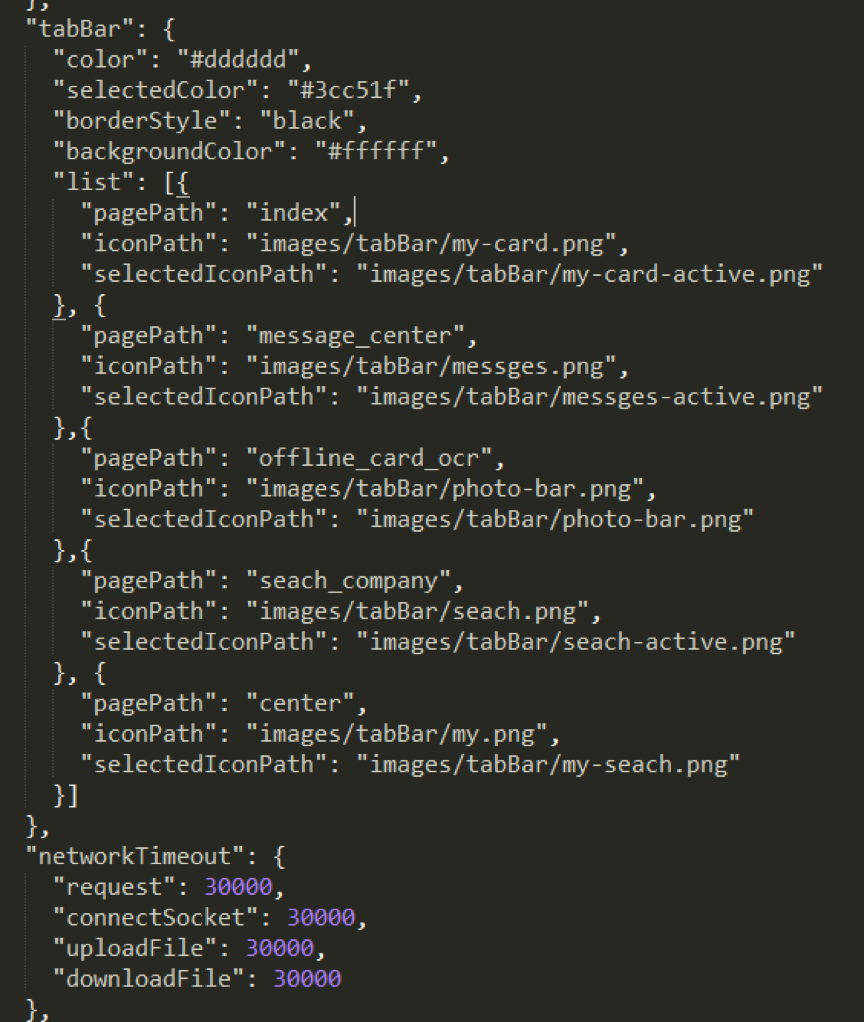
「Color」是底部字體顏色,「selectedColor」是切換到該頁面高亮顏色,「borderStyle」是切換選單上面的一條線的顏色,「backgroundColor」是底部選單列背景顏色。文字描述較為抽象,建議你一一調試並查看其效果,加深印象。
「「list」」下的程式碼順序必須依序放置,不能隨便更改。
「」pagePath」」之後的檔案名稱內,「.wxml」後綴被隱藏起來了,這是微信開發程式碼中人性化的一點——幫你節約寫程式碼的時間,無須頻繁聲明檔案後綴。
「」iconPath」」為未取得顯示頁面的圖示路徑,這兩個路徑可以直接是網路圖示。
“”selectedIconPath””為目前顯示頁面高亮圖示路徑,可以去掉,去掉之後會預設顯示為“”iconPath”的圖示。
“”Text””為頁面標題,也可以去掉,去掉之後純顯示圖標,如只去掉其中一個,該位置會被佔用。
注意:微信的底部選單最多支援五欄(五個 icons),所以在你設計微信應用的 UI 和基本架構時就要預先考慮好選單列的排布。
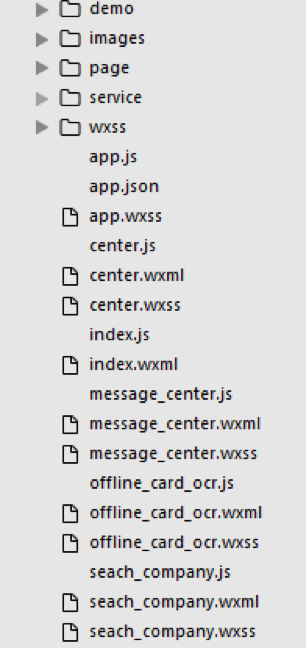
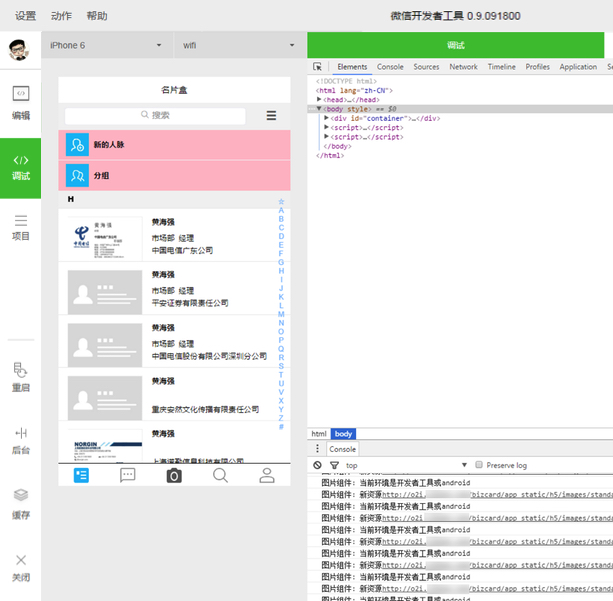
5. 根據上述程式碼規則,我做好了範例專案的基本架構,供你參考:


6. 「Json」檔案配置好後,「card_course」的基本結構入上圖所示,不需要的子集都可以暫時刪除,缺少的子集則需要你主動新建。刪除子集時記得順帶檢查一下「app.json」裡的相關內容是否已經一併刪除。
注意:我個人建議你新建一個「wxml」檔案的同時,把對應的「js」和「wxss」檔案一起新建好,因為微信應用程式號碼的設定特性就是解析到一個「wxml」檔案時,會同時在同級目錄下找到同文件名的“js”和“wxss”文件,所以“js”文件需及時在“app.json”裡預先配置好。
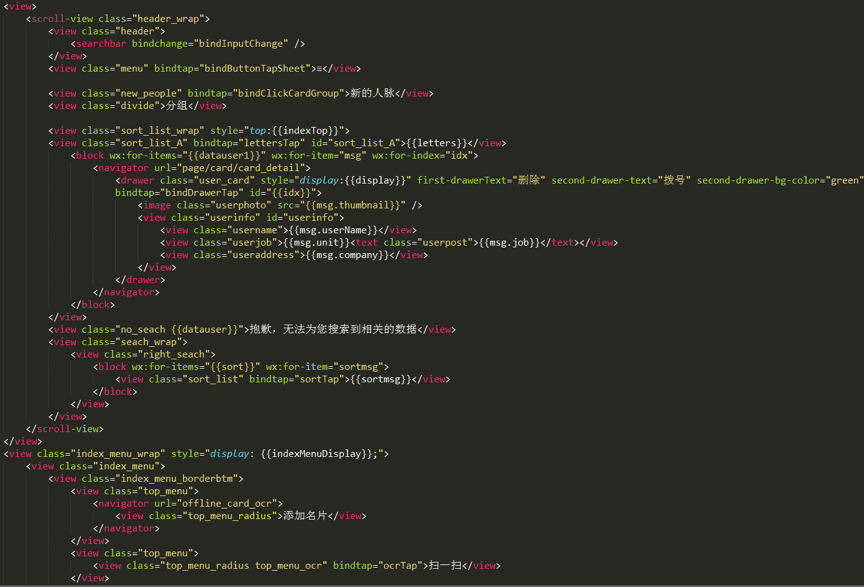
寫「wxml」時,根據微信應用號碼提供的介面編碼即可,大部分就是以前的「p」,而我們現在就用「view」即可。需要用其它子集時,可以根據微信提供的介面酌情選擇。
使用「class」名稱來設定樣式,「id」名稱在這裡基本上沒有什麼用處。主要操作數據,不操作“dom”。

7. 以上是範例專案首頁的「wxml」編碼。從圖中就可以看出,實作一個頁面程式碼量非常少。
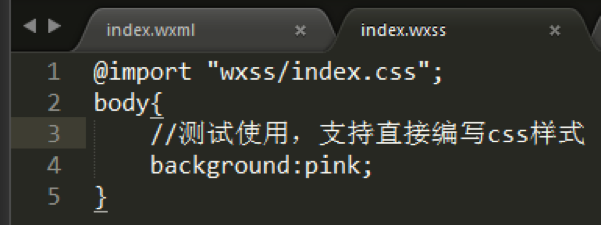
8. “Wxss”文件是引入的樣式文件,你也可以直接在裡面寫樣式,示例中採用的是引入方式:


9. 修改程式碼後刷新一次,可以看到未設背景的“view”標籤直接變成了粉紅色。
注意:修改「wxml」和「wxss」下的內容後,直接 F5 刷新就能直接看到效果,修改「js」則要點選重啟按鈕才能看到效果。
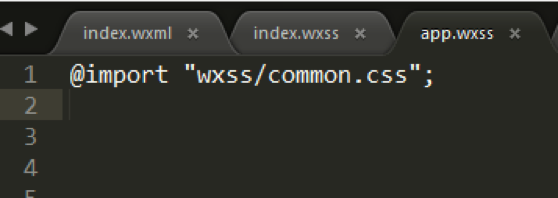
10. 另外,公共樣式可以在「app.wxss」裡直接引用。


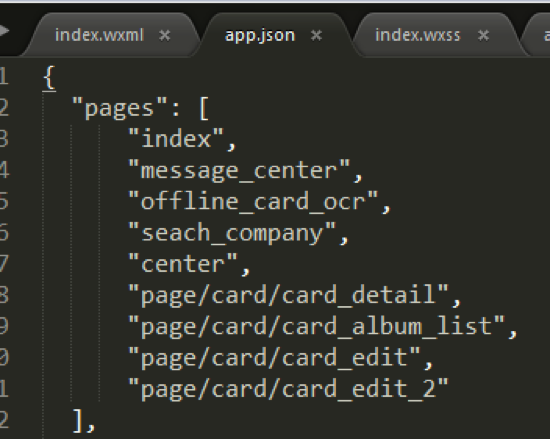
11. 「Js」檔案需要在「app.json」檔案的「」page」中預先設定好。為了專案結構清晰化,我在範例專案中的「index」首頁同級目錄新建其它四個頁面文件,具體如下:

經過以上步驟,案例中的五個底部選單就全部配置完畢了。
更多微信應用程式號碼(小程式)開發教學相關文章請關注PHP中文網!




