小程式開發測試教程
小程式技術文件
一.小程式應用分析
簡單介紹
小程式是一種微信開發不需要下載安裝即可使用的應用程式。
實質
微信小程式就是Hybrid技術的應用。
Hybrid App(混合模式行動應用)。
小程式能夠更多的可以更多的調用手機本身的功能(如位置信息,攝像頭等)。
小程式註冊
小程式開發框架的邏輯層是由JavaScript編寫。 邏輯層將資料處理後傳送給視圖層,同時接受視圖層的事件回饋。小程式再次基礎上做了一些修改方便開發: 增加 App 和 Page 方法,進行程式和頁面的註冊。
App() 函數用來註冊一個小程式。接受一個 object 參數,其指定小程式的生命週期函數等。

Page() 函數用來註冊一個頁面。接受一個 object 參數,其指定頁面的初始資料、生命週期函數、事件處理函數等。生命週期函數為:
onLoad: 頁面載入
一個頁面只會呼叫一次。
onShow: 頁面顯示
每次開啟頁面都會呼叫一次。
onReady: 頁面初次渲染完成
一個頁面只會調用一次,代表頁面已經準備妥當,可以和視圖層進行交互
onHide: 頁面隱藏
當navigateTo) 切換頁卸載
當redirectTo或navigateBack的時候呼叫
二.小程式實例解析
- 創建專案
- 現在是內測版本,所有的AppID全部都是騰訊內部發布的。但是,沒有AppID也不影響測試開發,我們可以選擇無AppID進行測試開發,但不能在手機真機上面調試。
 選擇項目目錄,再新增項目即可。
選擇項目目錄,再新增項目即可。
2. 編寫程式碼
點擊開發者工具左側導航的「編輯」,我們可以看到這個項目,已經初始化並包含了一些簡單的程式碼檔案。是 app.js、app.json、app.wxss 這三個。其中app.js是我們傳統的js文件,app.json是專案設定文件,app.wxss是專案css文件,微信小程式會讀取這些文件,並產生小程式實例。
(1)app.json:
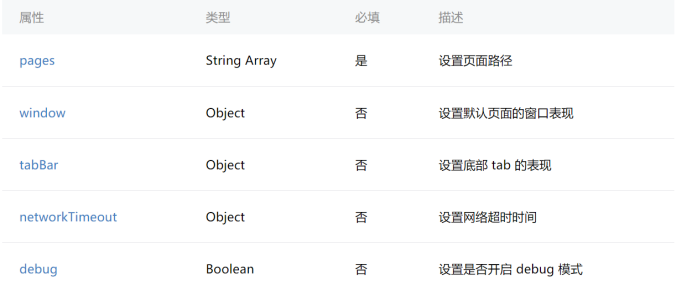
app.json 是整個小程式的全域設定。其中有5個屬性,官方給的設定表為:

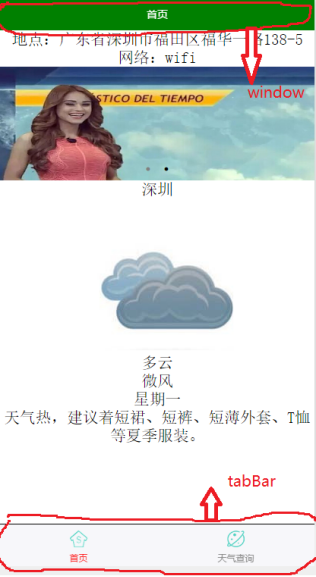
我們可以在這個檔案中設定小程式是由哪些頁面組成,設定小程式的視窗 背景色,設定導覽條樣式,設定小程式是由哪些頁面組成,設定小程式的視窗 背景色,設定導覽條樣式,設定檔預設標題。注意該文件不可添加任何註釋。
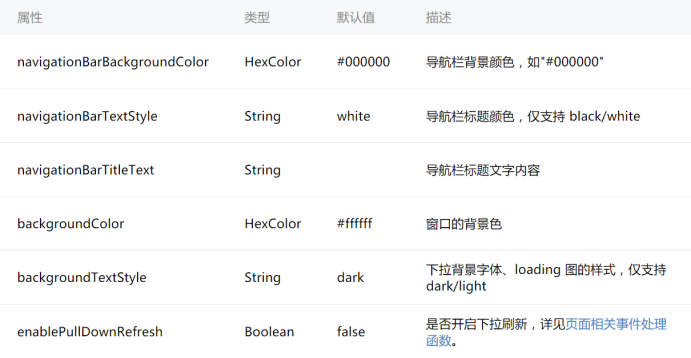
window是用來設定小程式的狀態列、導覽條、標題、視窗背景色。

pages裡面是程式的所有頁面的目錄,所有需要跳轉的頁面,都需要在pages裡面配置好。
(2)tabBar:
tabBar是底部導覽列部分,tabBar API為

tab
tabBarlist配置後,在任何頁面下配置tab裡有多少個按鈕,案例中為兩個。 list裡面有多個屬性,

案例APP的app.json為:
{
"pages":[
{
"pages":[
/page logs " ], "window":{ "backgroundTextStyle":"light",:"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
}
"list": [{
" pagePath": "pages/index/index",
"text": "首頁",
"iconPath":"goods_mgold.png",c
}, {"pagePath": "pages/logs/logs", "text": "天氣查詢", conPath":"icon_community.png" } ] }}上面那段設定碼顯示出來的效果是:
.了一些微信APP開發不需要的標籤,如H1-H5,用了這些就會報錯,其中html中的p標籤,在微信中變成了view標籤。 (也就是換了個名字。。。)(4)app.js:
 app.js是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API。程式碼主要是寫在APP物件裡面作用於全局。
app.js是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫 MINA 提供的豐富的 API。程式碼主要是寫在APP物件裡面作用於全局。
其中每個頁面都可以有自己的js文件,例如index.js就是Index.wxml頁面的js程式碼,其中js程式碼的一些應用程式主要是寫在page物件裡面。
事件的使用方式:
首先在wxml裡面寫入一個bindtap點擊事件。
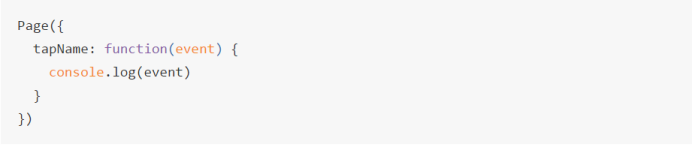
然後js的page物件定義:
然後再js的page物件定義:
一個點擊事件。其中bind是綁定,type為tap。 type是事件類型。 資料渲染:在元件上使用wx:for控制屬性綁定一個數組,即可使用數組中各項的資料重複渲染該元件。預設陣列的目前項目的下標變數名稱預設為index,陣列目前項目的變數名稱預設為itemxwml裡面寫入:
條件渲染:
wx:if來判斷是否在頁面是進行渲染顯示
 可以在Page物件裡面的data屬性為
可以在Page物件裡面的data屬性為
範本定義:
可以在範本中定義程式碼片段,然後在不同的地方呼叫。
直接在外部新建一個box.wxml的範本:
接著建立一個外部commom.js模組。

透過module.exports匯出模組,
先在需要引入模組的wxml檔中直接include 帶上src
:

然後用common.show()呼叫。
這樣就可以重複使用這個模組了。在任何頁面中只需要用include導入wxml程式碼,用require引入js檔案就可以加入這個模組。

(5)wxss:
wxss文件就是傳統的css文件,沒有很大的差別。
但是其中微信給一套響應式的佈局
rpx(responsive pixel): 可以根據螢幕寬度進行自適應。規定螢幕寬為750rpx。如在 iPhone6 上,螢幕寬度為375px,共有750個實體像素,則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1實體像素。
rpx的原理就是rem佈局原理。只是換個名字,少了一步畫面fon-size換算的Js代碼,微信在內部執行了,不需要自己寫了。
(6)介面API:
小程式開發框架提供豐富的微信原生 API,可以方便的調起微信提供的能力,如獲取用戶信息,本地存儲,支付功能等。
更多小程式開發測試教學 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定隨著小程式的普及和應用範圍的擴大,使用者對於小程式的功能和安全性提出了更高的要求,其中權限管理和使用者角色設定是保證小程序安全性的重要一環。在小程式中使用PHP進行權限管理和使用者角色設定能夠有效地保護使用者的資料和隱私,以下將介紹如何實現此功能。一、權限管理的實作權限管理是指依據使用者的身分和角色,授予不同的操作權限。在小
 PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理隨著小程式的快速發展,越來越多的開發者開始將PHP與小程式開發結合。在小程式開發中,頁面跳轉和路由管理是非常重要的一部分,它能夠幫助開發者實現頁面之間的切換和導航操作。 PHP作為常用的伺服器端程式語言,可以很好地與小程式互動和資料傳遞,下面我們來詳細了解PHP在小程式中的頁面跳轉與路由管理。一、頁面跳轉基
 如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uni-app中實現小程式開發和發布隨著行動互聯網的發展,小程式成為了行動應用程式開發的重要方向。而uni-app作為一個跨平台的開發框架,可以同時支援多個小程式平台的開發,如微信、支付寶、百度等。以下將詳細介紹如何使用uni-app開發和發布小程序,並提供一些具體的程式碼範例。一、小程式開發前準備在開始使用uni-app開發小程式之前,需要先做一些準備工
 小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範隨著行動網路的快速發展,小程式成為了人們生活中重要的一部分。而PHP作為一種強大而靈活的後端開發語言,也被廣泛應用於小程式的開發。然而,安全問題一直是程式開發中需要重視的面向。本文將重點放在小程式開發中PHP的安全防護與攻擊防範,同時提供一些程式碼範例。 XSS(跨站腳本攻擊)防範XSS攻擊是指駭客透過向網頁注入惡意腳本
 小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略隨著小程式的快速發展,更多的開發者開始關注如何提高小程式的效能和回應速度。其中一個重要的最佳化手段是使用資料快取來減少對資料庫和外部介面的頻繁存取。而在PHP中,我們可以利用各種快取策略來實現資料快取。本文將介紹PHP中的資料快取原理,並提供幾個常見的快取策略的範例程式碼。一、資料快取原理資料快取是指將資料存放在記憶體中,以
 微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
今天我們來學習微信小程式中PHP開發的下拉式選單實作方法。微信小程序是一種輕量級的應用程序,用戶可以在微信裡直接使用,而且不需要下載安裝,非常方便。而PHP是一種非常流行的後端程式語言,也是與微信小程式配合很好的語言。下面我們就來看看如何在微信小程式中使用PHP開發下拉式選單。首先,我們需要準備好開發環境,包括PHP、微信小程式開發工具和伺服器。然後我們
 小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計導語:小程式是一種在行動裝置上運行的應用程序,能夠提供類似原生應用程式的體驗。而在小程式開發中,PHP作為常用的後端語言,可以為小程式頁面增添動畫效果與互動設計。本文將介紹一些常用的PHP頁面動畫效果與互動設計,並附上程式碼範例。一、CSS3動畫CSS3提供了豐富的屬性與方法,用於實現各種動畫效果。而在小
 UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析位元組跳動小程式作為一種新興的行動應用開發方式,正逐漸在業界流行起來。在開發位元組跳動小程式之前,我們需要了解如何使用UniApp來實現開發和上線的流程。一、UniApp簡介UniApp是一套基於Vue.js開發的以HTML5、App、小程式為多端統一開發的框架,透過編寫一套程式碼,可以同時在多個平台上運行,包括字






