TODO:小程式開發環境搭建
1.第一步當然是要先註冊小程式了
2.登入小程式
a)完善小程式信息,如名稱,圖標,描述
3.綁定開發者

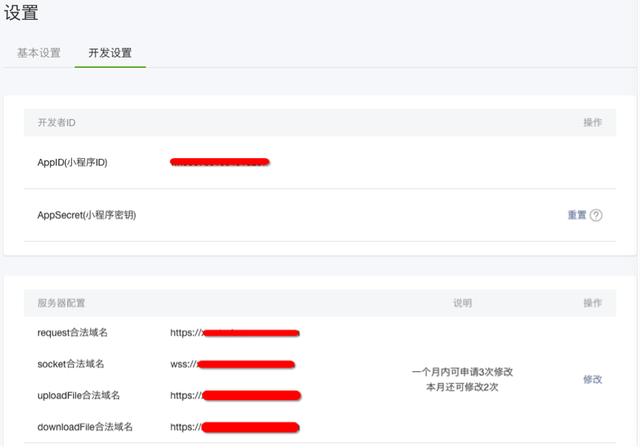
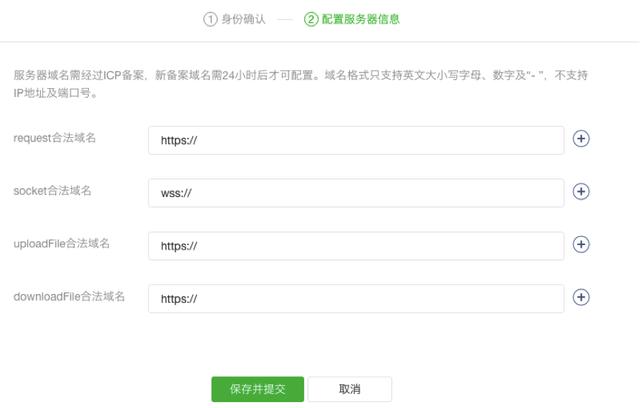
4.取得AppID,並設定伺服器資訊

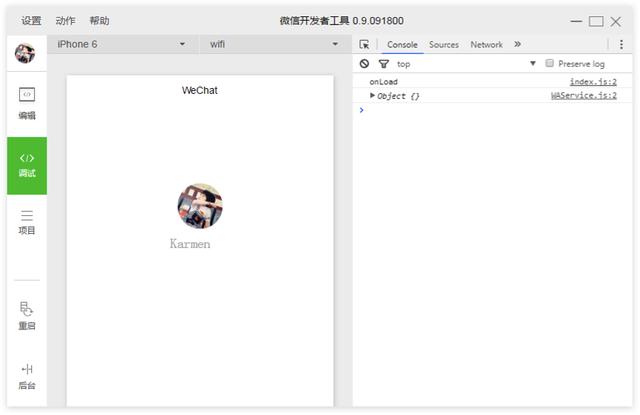
5.下載並安裝開發者工具
a)使用管理員或掃描綁定到開發者微訊號登入,選擇者微訊號本地小程式專案
b)建立或開啟項目,需要填寫AppID、專案名稱和本地開發目錄。開發者工具左邊是模擬器可模擬不同尺寸的手機,目前只模擬iPhone和Android的機型,網路可模擬wifi,2g,3g,4g;右邊是調試工具,可編碼,可調試,如果要選擇介面上的元素需要切換到「Wxml」;如果覺得編碼不方便,也可選擇自己習慣的編輯器編輯程式碼,然後在開發者工具上預覽。

6.小程式是寄宿在微信上的前端框架(小編的理解),資料還是由伺服器專門來處理,而且伺服器網域需要經過ICP備案,走的協定是https,wss的加密協定。

7.https,wss的加密協議,各大雲端伺服器平台都有自備免費CA證書服務,可自行申請,也可花錢購買
8.到此簡單的微信小程式開發環境即可搭建完成,從前端到後端貫穿成功。小程序,小目標,越來越好,早點可以發布。
更多TODO:小程式開發環境搭建 相關文章請關注PHP中文網!




