說道HTML5實戰與剖析之自訂資料屬性,我就想起以前在外面學習JavaScript的時候了,那時候真可謂是跟打了雞血似的,永遠那麼興奮。早在那個時候,我就聽說過自訂屬性這回事了。下面就來為大家介紹一下有關自訂屬性的事兒吧。
自訂屬性,可以在標籤部分添加一些自訂屬性,不用刻意有一些前綴的。但是HTML5新新增的自訂資料屬性和以往的自訂屬性不一樣。 HTML5中可以為元素添加非標準的屬性,但是要添加data-前綴,目的就是為元素提供與渲染無關的信息,或者語義信息。為標籤加上data-開頭的屬性,”-”後面名字可以隨便起。小例子如下。
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p>
新增了自訂資料屬性之後,可以透過元素的dataset屬性存取自訂屬性的值。 dataset屬性的值是DOMStringMap的一個實例。 DOMStringMap是名值對兒的映射。在這個映射中,每個data-name形式的屬性都會有一個對應的屬性,只不過屬性名稱沒有data-前綴(例如,自訂屬性是data-myname,那映射中對應的屬性就是myname)。小例子如下。
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p
window.onload = function(){
var op = document.getElementById("meng");
//获取自定义数据属性
var oLong = op.dataset.long;
var oLi = op.dataset.li;
alert(oLi)
//设置自定义数据属性
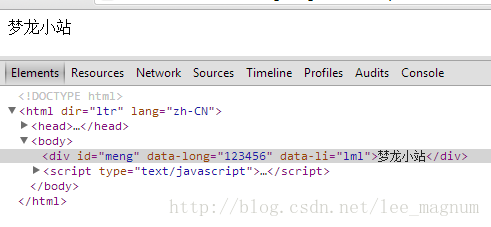
op.dataset.long = 123456;
op.dataset.li = "lml";
//有没有"meng"值
if(op.dataset.long){
alert("long:" + op.dataset.long); //long:123456
}
};
『在追蹤連結或混搭應用程式中,透過自訂資料屬性能夠方便地知道點擊來自頁面中的哪個部分。 dataset屬性支援的瀏覽器有Firefox 6+ 和 Chrome。
HTML5實戰與剖析之自訂資料屬性就為大家介紹到這裡,HTML5中的自訂資料屬性和之前的自訂屬性差別不大,主要是可以透過dataset屬性取得和設定了,還有就是在取名的時候之前要加前綴”data-”。更多有關HTML5實戰與剖析的小東東敬請關注夢龍小站的相關更新。
以上就是HTML5實戰與剖析之自訂資料屬性(dataset) 的內容,更多相關內容請關注PHP中文網(www.php.cn)!




