前端之html語言
前端概述
超文本標記語言(英文:HyperText Markup Language,簡稱:HTML)是一種用來建立網頁的標準標記語言。
您可以使用 HTML 來建立自己的 WEB 站點,HTML 運行在瀏覽器上,由瀏覽器來解析。
服務端程式碼:
#!/usr/bin/env python
# -*- coding:utf-8 -*-
#Author: nulige
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8080))
sock.listen(5)
while True:
connection, address = sock.accept()
buf = connection.recv(1024)
f=open("test.html","rb") #以读的方式打开test.html文件
data=f.read()
connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8"))
connection.sendall(data)
connection.close()
if __name__ == '__main__':
main()test.html程式碼
nbsp;html> <meta> <title>nulige</title> <title>oldboy</title> <link> <link> <script></script> <h1 id="hello-world">hello world</h1>> <h2 id="hello-world">hello world</h2>> <input> <p>img src="file:///D:/python/day42/1.jpg" width="120" height="80" align=</p> <h1 id="hello-h">hello h1</h1> <div>style</div> <!--<script>--> <!--alert(window.top.document.compatMode)--> <!--</script>-->
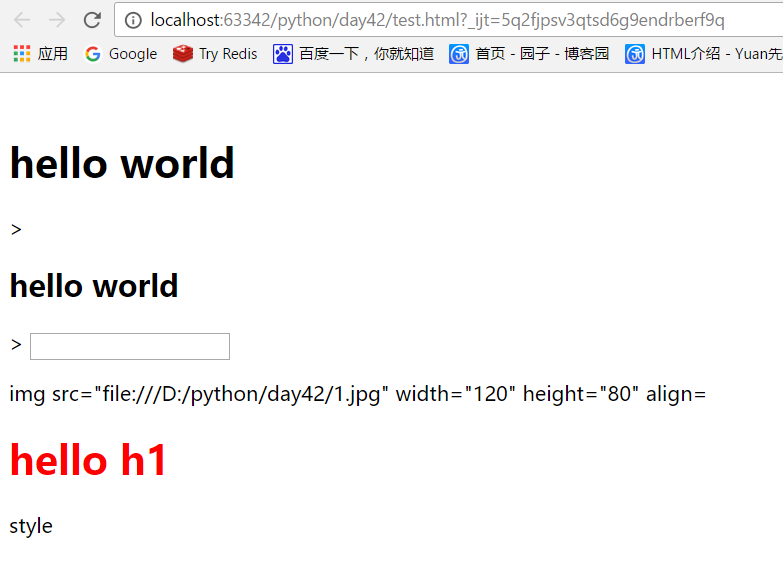
客戶端就是瀏覽器,透過瀏覽器去存取test.html,得到的效果如下:

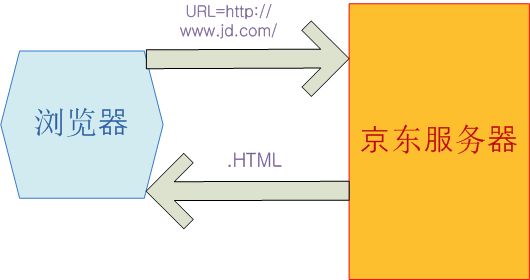
從瀏覽器上前往京東的伺服器原理圖
一種是bs模式:b: browser s: server
標籤語言:
內聯標籤:佔用一行
HTML 是什麼?
htyper text markup language 即超文本標記語言
超文本: 就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。
標記語言: 標記(標籤)構成的語言.
網頁==HTML文檔,由瀏覽器解析,用來展示的
靜態網頁:靜態的資源,如xxx.html
動態網頁: html程式碼是由某種開發語言根據使用者請求動態產生的
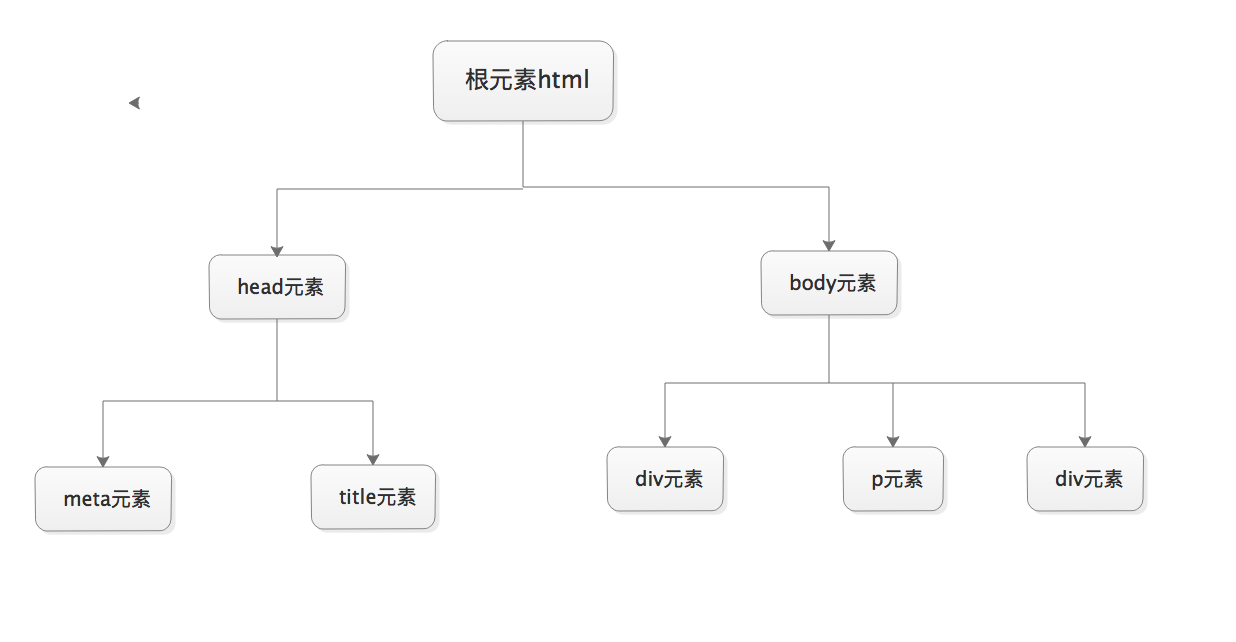
html文檔樹形結構圖:
什麼是標籤 是由一對尖括號包裹的單字例如構成:html> *所有標籤中的單字不可能以數字開頭.標籤不區分大小寫. 和. 建議使用小寫. 標籤分為兩部分: 開始標籤 和結束標籤 a>. 兩個標籤之間的部分我們叫做標籤體.
標籤分為兩部分: 開始標籤 和結束標籤 a>. 兩個標籤之間的部分我們叫做標籤體.
有些標籤功能比較簡單.使用一個標籤即可.這種標籤叫做自閉標籤.例如:

標籤的屬性
通常是以鍵值對形式出現的. 例如name="alex"
屬性只能出現在開始標籤或自閉和標籤中.
屬性名字全部小寫. *屬性值必須使用雙引號或單引號包裹例如 name="alex"
如果屬性值和屬性名稱完全一樣.直接寫屬性名即可. 例如readonly
範例:
<input>
標籤
由於歷史的原因,各個瀏覽器在對頁面的渲染上存在差異,甚至同一瀏覽器在不同版本中,對頁面的渲染也不同。在
W3C標準推出以前,瀏覽器在對頁面的渲染上沒有統一規範,產生了差異(Quirks mode或稱為CompatibilityMode);由於W3C標準的推出,瀏覽器渲染頁面有了統一的標準(CSScompat或稱為Strict mode也有叫做Standars
mode),這就是二者最簡單的差別。W3C標準推出以後,瀏覽器都開始採納新標準,但存在一個問題就是如何保證舊的網頁還能繼續瀏覽,在標準出來以前,
很多頁面都是根據舊的渲染方法編寫的,如果用的標準來渲染,將導致頁面顯示異常。為保持瀏覽器渲染的兼容性,使以前的頁面能夠正常瀏覽,瀏覽器都保留了舊的渲染方法(如:微軟的IE)。這樣瀏覽器渲染上就產生了Quircks mode
和Standars mode,兩種渲染方法共存在一個瀏覽器上。window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
用法範例:
<script>
alert(window.top.document.compatMode)
</script>這個屬性會被瀏覽器識別並使用,但是如果你的頁面沒有DOCTYPE的聲明,那麼compatMode預設就是BackCompat,
這也就是惡魔的開始-- 瀏覽器按照自己的預設就是BackCompat,
這也就是惡魔的開始-- 瀏覽器按照自己的方式解析渲染頁面,那麼,在不同的瀏覽器就會顯示不同的樣式。
如果你的頁面添加了那麼,那麼就等同於開啟了標準模式,那麼瀏覽器就得老實的按照W3C的
標準解析渲染頁面,這樣一來,你的頁面在所有的瀏覽器裡顯示的就都是一個樣子了。
這就是的作用。
head標籤
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta> <meta>
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
//(注意后面的引号,分别在秒数的前面和网址的后面) <meta> <meta>
注意:X-UA-Compatible(兼容:IE6 and IE7)
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中
一个风险就是旧版本网站无法正确的显示。
为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会
使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。
然而要利用这个增强的支持功能,网页必须包含恰当的指令。
若一个网页没有包含指令,IE6会将它以quirks mode显示。若网页包含有效的指令但浏
览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含指令,兼容性模式的
切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。
随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6
不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。
当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的
特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于只支持两种兼容性模式,受到影
响的网站拥有者被迫更新他们的网站使其能支持IE7。
IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮
助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加
了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新
你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器
编译你的页面。
这能让你选择将你的网站更新支持IE8新特点的时机。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确
定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式
(Quirks 模式)显示该网页。非meta标签
<title>nulige</title> <link> <link> <script></script>
body标签
设置标签背景色
<h3 id="body标签">body标签</h3>
一 基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <h1> hello world <h1> <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. (块级标签) <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div> <div> hello world</div> 就是什么都不做(重点) <span> :只占一小块空间 (内联标签) 内联标签:只能嵌套内联标签 块级标签:可以嵌套内联标签
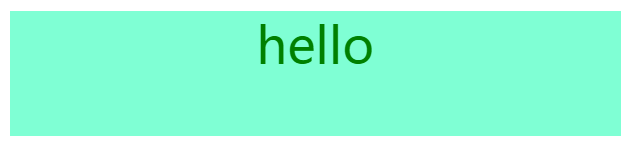
示例:演示div标签
<div style="color: green; background-color: aquamarine;height: 100px;width: 50%;font-size: 40px;text-align: center">hello</div>
运行效果:

块级标签:


