HTML 文字格式化的簡單實例
下面小編就為大家帶來一篇HTML 文字格式化的簡單實例(詳解)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
一,文字格式化:此例示範如何在一個 HTML 檔案中對文字進行格式化。
XML/HTML Code複製內容到剪貼簿
-
body
> -
b
> - This
br />
- strong
>This text is strong
- br
- />
big
> This text is big -
br />
-
em>This text is emphasized br
/> -
i
> - This text is italic
br />
- This text is small
br
/> -
This text contains sub>
- This text contains
-
>
-
html>
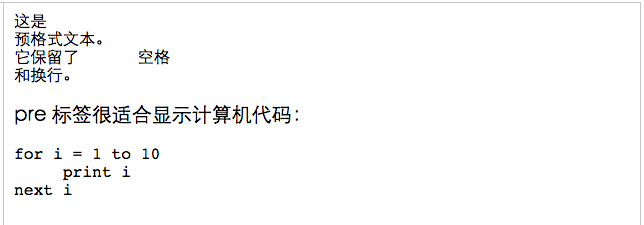
- 效果如下:
二,預格式文字:此範例示範如何使用 pre 標籤對空白行和空格進行控制。
XML/HTML Code複製內容到剪貼簿
-
body
> -
pre
> - 它保留了 空格
和換行。
pre
>- p
- >
- pre
- >
print i next i
-
pre
> -
>
- 效果如下:
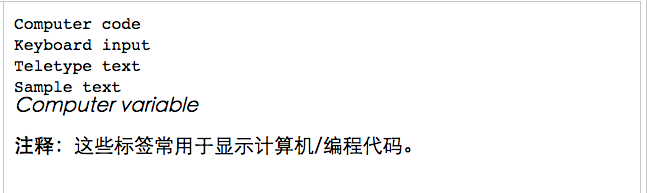
- 三,「電腦輸出」標籤:此範例示範不同的「電腦輸出」標籤的顯示效果。
XML/HTML Code
複製內容到剪貼簿 -
body - >
br />
kbd
>
Keyboard inputkbd>
tt
> -
- Teletype text
tt>
- br
-
/> Sample textsamp>
br -
/>
var >var>
br />
-
b>
註解: -
b>這些標籤常用於顯示電腦/程式碼。 p>
-
>
效果如下:
- 四,位址:此範例示範如何在HTML 檔案中寫位址。
XML/HTML Code
複製內容到剪貼板
small
>br />
 html
html
>
-
- a href="mailto:webmaster@example.com "> Donald Duck
-
a>.
br - >
-
Example. combr
> Box 564, Disneylandbr address>
body-
>
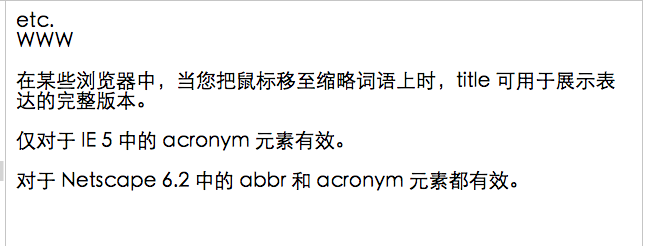
五,縮寫和首字母縮寫:此範例示範如何實現縮寫或首字母縮寫。
-
XML/HTML Code複製內容到剪貼簿
- body>
- abbr title >
br />
acronym title="World Wide Web">
p-
>
在某些瀏覽器中,當您將滑鼠移至縮寫詞上時,title 可用於展示表達的完整版本。 p> .
p
>-
.cp 元素都有效。 p > -
. html>
效果如下:
六,文字方向:此例示範如何改變文字的方向。
- XML/HTML Code
複製內容到剪貼簿
body
p
>
向左輸出 (rtl);-
p>
-
>
Here is some Hebrew text -
bdo>
- html
>
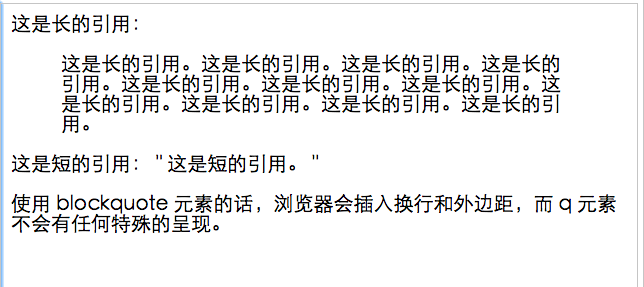
效果如下: 七,區塊引用:此範例示範如何實現長短不一的引用語。 XML/HTML Code複製內容到剪貼簿
-
-
body>
這是長篇的引用:
這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。
blockquote>
-
q - >
-
這是短的引用。
q - >
- 使用 blockquote 元素的話,瀏覽器會插入換行和外邊距,而q 元素不會有任何特殊的呈現。
-
p>
-
html>
- 效果如下:
八,刪除子效果和插入子效果。
XML/HTML Code複製內容到剪貼簿

body>
p
- >
一打 >
ins - >
十二
- ins
> 件。 p
> 寫文字p> .p p> .
html-
>
效果如下:以上這篇HTML 文字格式化的簡單實例(詳解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。 更多HTML 文字格式化的簡單實例相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲