好幾天沒更新部落格了,剛實戰完一個HTML+CSS的簡單專案。經過幾天的摸索,發現收益良多。之前只是單純得寫demo,看知識點,沒有親自實戰項目。但實戰過後才會了解,如何才能更提升自己的技術。針對這次專案開發,我總結了以下內容:
一、技術總結
1、公共樣式的設定
在開始專案之前,我們可以先大體了解一下專案中每個頁面的內容,例如字體樣式,段落結構,文字大小等。我們可以針對這些內容來設定一個固定的樣式檔案。在開發中 就可以直接引入此文件,而無需再重複敲CSS程式碼。
/*基本样式*/
* {
margin:0;
padding:0;
}
body {
font-family: "微软雅黑";
}
.clear { /*清除两边浮动*/
clear: both;
}
.fl { /*清除左浮动*/
float: left;
}
.fr { /*清除右浮动*/
float: rightright;
}
a { /*去掉链接的默认下划线*/
text-decoration: none;
}
li { /*去掉列表默认样式*/
list-style: none;
}需要用到時就直接在類別名稱後加上所要用到的類別名稱即可:
<div class="div01 lf"></div> <div class="div02 clear"></div>
2、整體佈局
開發專案流程時,若事前先將每一頁的框架搭建好,而後期就只要把具體內容填滿進去就可以了。而我就習慣用以下框架來實現頁面整體佈局:
<body>
<div id="header"></div><!--页面顶部内容-->
<div id="nav"></div><!--导航部分-->
<div id="content"></div><!--页面中间内容-->
<div id="footer"></div><!--页面底部-->
</body>一般來說,設定好頁面大體框架後,剩下的就直接一塊一塊地填充進去就方便些了,這樣開發起來思路也比較清晰。當然也要設定對應的CSS樣式,但這個要視項目的特定 要求來做。
3、切圖要素
當大體佈局弄好後,接下來應該就是從切圖開始入手了,雖然沒有太多技術性的操作,但也有些要注意的地方。例如在切圖中,要特別注意的是尺寸。雖然有些是比較細微 的部分,而需要耐心處理。因為細節性的問題往往也會導致結果的不同。其實不要認為差不多就可以了,有時候差一點就是差一點,當效果不盡人意的時候,到頭來還是得再去花時間去修改。再者,在儲存切圖時,由於會自動產生一個images文件,所以我們不用再自己新建目錄,或者也不用進入到某個目錄中,不然它還是會在對應的位置出現images這個資料夾。
4、命名、程式碼書寫規範
規範的命名有助於提高程式碼可讀性。在網路上也有挺多相關的規範,在這裡我也簡單羅列幾點:
(1)、直觀命名
當在設計Web頁面以及需要對一個div進行標識的時候,最自然的想法就是使用可以描述元素所在頁面位置的詞彙來對其命名。
例如: top-panel
horizontal-nav
main-nav
subnav
(3)、基於成員的命名規範
基於成員的命名規範是指按照文件,文件夾的從屬關係,通過歸類的方法進行命名,這樣可以使文件的排列具有較強的邏輯性.
例如:一個圖片文件是在滑鼠點擊之前為" file_on".而在點擊後的圖片檔案命名為"file_off"根據這個類別命名.更加的清晰.
5、學會製作「雪碧圖」
在專案開發中少不了會加入許多小圖標,小圖片。若一張張切下來後保存起來後,使用起來也比較麻煩,加之所佔內存也大,如此一來頁面加載速度就慢了許多。這可不是 有好事,且大幅降低了使用者體驗。所以,我們可以事先把小圖片切下來放在同一張頁面,到時候開發時就只需要把這張圖片引入即可。然後再跟進狀況調整背景圖片的位 置,並利用background-position這個屬性可以設定。
6、知識點的清晰
在做專案時,我由於對某些知識點不夠熟悉,不能熟練運用,所以導致開發速度慢。當我們熟練了一個知識點後,就是可以快速地寫出程式碼實現對應的效果。在這個專案開發過程中,我主要是對以下知識點不夠熟悉:
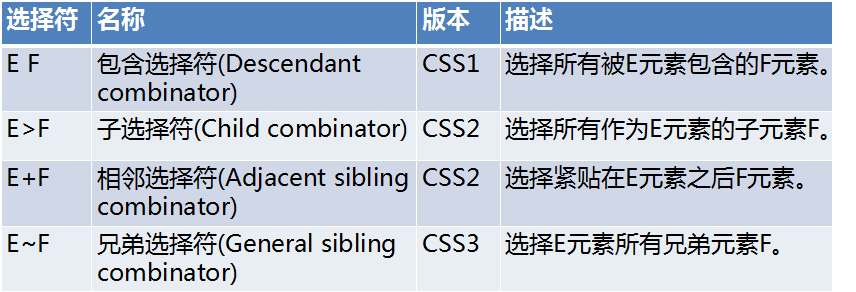
(1)、關係選擇符的使用
(2)、偽類選擇符的使用


特别是E:first-of-type与E:first-child 。其实它两最大的区别在于前者是父元素下的第一个结构标签,而后者不需要一定是第一个结构标签。如下例子:
<div class="test">
<!-- <a href="#">测试</a> -->
<p>p标签</p>
<a href="#">a标签</a>
<a href="#">a标签</a>
</div> a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果 。
a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可。
(3)、CSS属性之opacity、z-index 、display
a、opacity
在这次项目开发中,有一个效果是需要用到遮蔽层的效果。如下图。一开始我的做法是写两个div,然后将第二个div设置透明。然后再用hover后,将它透明度调回不透明。 同时也将第二个div定位,与第一个div重合。但我发现这样写下来代码多且容易乱。而参考了其他小伙伴的代码,发现其实灵活运用z-index也可以做到此效果。下面是具体实现
CSS代码:
.div1 {
width: 200px;
height: 200px;
background-color: #ccc;
position: relative;
font-size: 20px;
text-align: center;
line-height: 200px;
}
.div2 {
width: 200px;
height: 200px;
position: absolute;/*使其与父元素重合*/
top:0;
left:0;
background: rgba(21,85,144,0.2);
opacity: 0;/*先设置为透明*/
transition: all 0.3s;/*过渡效果*/
cursor: pointer;
}
.div2:hover {
opacity: 1;
}HTML代码:
<div class="div1">
请把鼠标放在这里
<div class="div2"></div>
</div>
b、z-index
检索或设置对象的层叠顺序。
并级的对象,此属性参数值越大,则被层叠在最上面。
如两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。
必须定position属性值为absolute、relative或fixed,此取值方可生效。
c、display
none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline:指定对象为内联元素。block:指定对象为块元素。
list-item:指定对象为列表项目。
inline-block:指定对象为内联块元素。(CSS2)
二、心态总结
经过这次的项目练习,我发现其实很多时候不是直接的能力问题,而是态度问题。一开始,十几个页面要赶在几天内完成,我对自己最后做出的结果是怀疑的。但我也想到,假如以后工作了,也避免不了会"高压"作业。也就是会可能在短时间内把工作任务完成到位。过程总是坚辛的,但往往别人看重的只有结果。结果没出来,就是工作没到位,虽然如此说来挺残酷的,但事实确实如此。这次的项目完成力度大概90%,还差一些效果没有实现。但后来发现还得做浏览器兼容,这确实是个头疼的问题。虽然麻烦,但这也是必不可少的一部分。针对这次的项目练习,我总结了以下几点,我认为自己可以提升的地方:
1、熟悉并熟练使用每个HTML便签和CSS属性。我认为导致开发速度慢的原因之一是因为自己对知识点的掌握不够。比如说,要实现某个效果,但却由于想不起来用到了哪些属性,或者忘记了属性名称,又得花时间去查找资料。无形中时间就耗掉了。
2、减少冗余,优化代码。可以省略的还是省略为好,因为代码多了占用内存,页面加载速度也会变慢。在写代码的过程中,也可以先思考一下有什么比较简洁的写法,提高代码书写速度。当然这也是一点点积累出来的,练习多了自然也会慢慢了解如何才会提高代码书写速度以及降低冗余。
3、切图速度。也许是比较少用设计工具,对软件界面的操作不太熟悉。但切图其实也不需要太高技术,但需注意的一点是准确性。同时也能提高专注度。
4、多思多练、不耻下问。在遇到一个技术难题时,我通常的做法是先自己想,实在想不出的可以百度,参考网上的,然后再实现自己的。若网上的资料不太清晰或者不太理解的情况下。我觉得还是问同学或老师,通过互相交流学习,其实是可以比较快速地了解知识点,并且发现自己不足之处。同时学习借鉴别人做的好的方面。
5、培养严谨的态度
关于细节性的问题,是很多人都比较容易忽略的。而我自己看来,我并不觉得自己是个严谨的人。有些时候还是因为自己的粗心而导致结果不佳。所以,在认识了这点之后,我会时时刻刻提醒自己。不能因为追求速度而忽略了一些看似无关紧要的东西。
以上这篇HTML+CSS專案開發經驗總結(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多HTML+CSS專案開發經驗總結相关文章请关注PHP中文网!




