在專案開發過程中,需要實現檔案上傳功能。藉此機會學習之。
使用HTML中現有的input type 「file」可以支援此功能。如下圖所示:
瀏覽時只顯示指定檔案類型
type application/msword" >
accept屬性清單
1.accept="application/msexcel"
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<script type="text/javascript">
var loadImageFile = (function () {
if (window.FileReader) {
var oPreviewImg = null, oFReader = new window.FileReader(),
rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\
/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\
/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
oFReader.onload = function (oFREvent) {
if (!oPreviewImg) {
var newPreview = document.getElementById("imagePreview");
oPreviewImg = new Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px";
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px";
newPreview.appendChild(oPreviewImg);
}
oPreviewImg.src = oFREvent.target.result;
arr = oPreviewImg.src.toString().split(",");
alert(arr[0]);
alert(arr[1]);
};
return function () {
var aFiles = document.getElementById("imageInput").files;
if (aFiles.length === 0) { return; }
if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; }
oFReader.readAsDataURL(aFiles[0]);
}
}
if (navigator.appName === "Microsoft Internet Explorer") {
return function () {
alert(document.getElementById("imageInput").value);
document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value;
}
}
})();
</script>
<style type="text/css">
#imagePreview {
width: 160px;
height: 120px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
</style>
</head>
<body>
<p id="imagePreview">
</p>
<form name="uploadForm">
<p>
<input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br />
<input type="submit" value="Send" /></p>
</form>
</body>
</html>測試
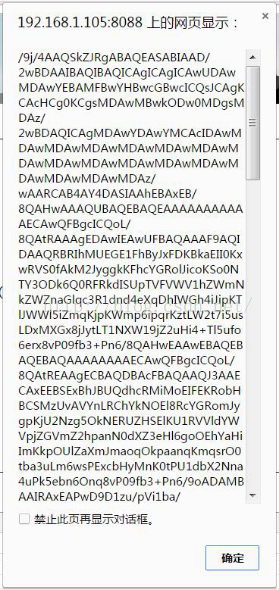
通過測試,可獲得文件的格式、編碼方式及編碼內容,如下圖透過閱讀代碼,可以取得到圖片的格式與編碼方式了。接下來就是文件的傳輸了。
經歷了兩天的屈辱、不甘、痛苦掙扎,自己最後還是頑強的站了起來。
晚上回到宿舍繼續掙扎,慢慢思路得以理清:在獲取到圖片的Base64編碼格式之後,自己就聯想到了之前寫過的文件傳輸代碼了,當然之前寫的都是一些基本的文件操作。由此,自己聯想,在這使用最原始的文件傳輸方法應該也可以實現。
<p style="padding-top: 15px"> <label for="pic">更新广告图片 :</label> <!-- <a class="btn btn-warning btn-sm" id="choice" ng-click="doChoice()" style="font-size:14px; color:red; font-family:微软雅黑; border-radius: 9px;">选择文件</a> --> <input id="imageInput" type="file" accept="image/jpeg" onchange="loadImageFile();" /> <i id="img" hidden="hidden"></i> <i id="imgName" hidden="hidden"></i> </p>
 javaScriptScript
javaScriptScript
arr = oPreviewImg.src.toString().split(",");
document.getElementById("img").innerHTML = arr[1];
document.getElementById("imgName").innerHTML = document.getElementById("imageInput").files[0].name;
//alert(document.getElementById("img").innerHTML);
//alert(document.getElementById("imageInput").files[0].name);// 获取 图片名称(PS:瞬间感觉自己好聪明啊~~)
//alert(arr[0]);// 获取图片格式与编码方式
//alert(arr[1]);// 获取图片Base 64编码字节服務端修改廣告訊息介面:
結語

結語
到,自己也曾嘗試過使用ng插件ng-file-upload(見參考文獻1),但最終還是以失敗而告終,真心沒有搞明白代碼,仿照源代碼寫就是沒有效果,而且佈局也不對,自己也是汗顏了。
自己接下來要突破的問題就是分頁了,對於剛接觸到的知識,往往不明覺厲。

以上就是JavaScript進階(八)JS實作圖片預覽並導入伺服器功能 的內容,更多相關內容請關注PHP中文網(www.php.cn)!
相關文章:




