作為編碼者,美工基礎是偏弱的。我們可以參考一些成熟的網頁PS教程,提升自身的設計能力。套用一句話,「熟讀唐詩三百首,不會作詩也會吟」。
本系列的教程來自網路上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教學。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新製作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給定參數。本人在反覆測試的情況下測定了一些參數,以紅色的文字顯示。有些錯誤的參數,直接以紅色文字顯示正確的參數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個參數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的最佳化等。
Today I will create a layout for a hotel.
今天,我要創建一個酒店的網頁佈局
This layout will work also if you have breaks related have shotrated toel shotr. and it will work very good for restaurants, cafes, pizzerias , bars, wineries layouts, etc.
這個佈局也能很好的工作於和酒店業相關的網站:包含早餐的惡旅館、汽車旅館,和能非常適合飯店、咖啡屋、披薩屋、酒吧、就裝等
I will use a nice background image and you will see that a simple background image will create an elegant rustic layout
我會用一個漂亮的背景圖片,用一個漂亮的背景圖片你會看到創建一個優雅的鄉村佈局僅使用了一個簡單的背景圖像。
Create a new document with the following size: 1000 pixels width and 1100 pixels height.
 請點擊下面的圖片以查看完整大小的圖片。將影像儲存到您的電腦,然後在Photoshop中開啟這個無縫圖案。我們將使用這個圖像創建一個背景給這家酒店的佈局。
請點擊下面的圖片以查看完整大小的圖片。將影像儲存到您的電腦,然後在Photoshop中開啟這個無縫圖案。我們將使用這個圖像創建一個背景給這家酒店的佈局。
編輯 >
>
。在這種方式中,你可以從你的圖像創建圖案。
You can close the document with this background image and then you need to add this pattern over your layout document. To add the pattern you need to select Paint Bucket Tool.新增該圖案到你的佈局文檔。為了添加圖案,你需要選擇油漆桶工具
Be sure you select the pattern you just created.
確保選擇剛才創建的圖案
this layout will look like in the following image.
在你的文件上點擊一次。你的版面的背景看起來就像下圖一樣
As you can see the pattern filled all the document but at the bottom of the layout it doesn't look very good. I will fix the pro Withblem very fast。 will make a drawing on the bottom of the layout. It is very important what color you choose to make the drawing. I will recommend you to use the eyedropper tool to grab the exact color or a similar color with mine.看到的圖案充滿了所有的文檔,但在佈局的底部它看起來很不協調的。我會很快的解決這個問題。使用
畫筆工具(用平滑刷),我將佈局的底部繪圖。非常重要的是,你選擇什麼顏色繪圖。我會建議您使用滴管工具來獲得精確的顏色或與我類似的顏色。
建議:用長方形工具新建一個長方形(0,852,1000,248),顏色: #111119比較簡單
🜎 the layout
圓角矩形工具
在佈局的中部創建一個圓角矩形(42,117,920,320)
wingŠ
I 
wingwill
新增圖層樣式顏色疊加的顏色: #f3c090

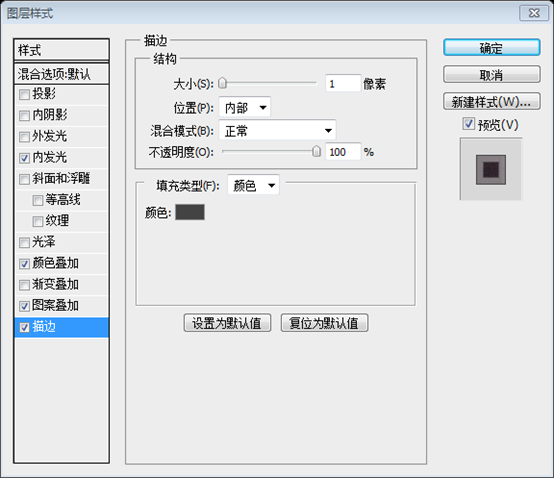
描邊的顏色: #434343
far
Now it is up to you what you will place here. I will use only a image with a restaurant, but you can create here a slbe yage with a restaurant, but you can create here a 集 hn .是準備一些內容在這裡。我只用了一個飯店的圖片,但你可以創造一個漂亮的圖片滑動欄,或許有一個預約的表單
註:擺放圖片後,在圖片的圖層上右鍵選擇添加剪貼蒙版。此時必須把前面圓角矩形圖層的圖層樣式中的圖案疊加的樣式去掉。另先前的顏色疊加選擇的顏色使得圖片看起來更亮麗,這是因為顏色疊加的顏色選擇是偏黃色,和圖片的主色調一致。如果圖片的主色調是其它的顏色,那麼,顏色疊加的顏色也要做相應的修改

On the top I will create another round shet. this shape will be transformed into
在頂部還要創建另一個圓角矩形(42,117,920,45)。這個長方形將要變成一個普通的選單




This is my res  I will use one more time Rounded rectangle tool to create three shapes.
I will use one more time Rounded rectangle tool to create three shapes.
再次用
圓角矩形工具創建3個圓角矩形
分別是:(48,546,908,437),顏色: #f4c79f;(48,546,908,286) ,顏色: #fbe1c7;(48,993,908,87),顏色: #fbe1c7
 For all these shapes I will
For all these shapes I will
For all these shapes I will
wing layer style

這是我的結果
Now I will use Pen Tool to create a similar shape like you see in the following image. the easy way to create such a shape is to turn on the Grid (View > Show > Grid ) > Show > Grid.
創建和你看見相似的形狀。為了更簡單的創建該形狀,你可以打開網格(視圖> 顯示> 網格)建議:可以使用
矩形工具創建一個矩形(350,-52,307,190),然後用加入錨點工具在矩形底邊的中部增加一個錨點,並用直接選擇工具拖動錨點到適當的位置


漸層疊疊的顏色: #f8d3a5、#ca8f43 ult
ult
這是我的結果


(要按Ctrl+T自由變形,調整到合適的大小)

I will add some text and images over this layout.
我將添加一些文字和圖片
One more time it will be better if you click on the following image to see better my restaurant / hotel layout再多一次,如果你點擊我的圖片,你會發現更好的飯店(飯店)的網頁佈局
 註:這一步原文也是一筆帶過,因此,在這裡補充完整
註:這一步原文也是一筆帶過,因此,在這裡補充完整
用自定義形狀工具在佈局的頂部創建5個五角星,並對每個五角星添加如下的樣式:
描邊的顏色: #424242


在旗幟上加上適當的文字,字體如下圖:

在選單列上新增選單文字,字體如下,顏色: #41372d


在版面的中央左側,加上一個標題,和一段文字,顏色: #40372e
段落文字的字體:
並依序加入另外兩個文字區塊



圓角矩形工具創建四個圓角矩形,分別是(64,837,213,136)、(284,837,213,136)、(504,837,213,136)、 (724,837,213,136)
 對每個圓角矩形加上如下的圖層樣式
對每個圓角矩形加上如下的圖層樣式
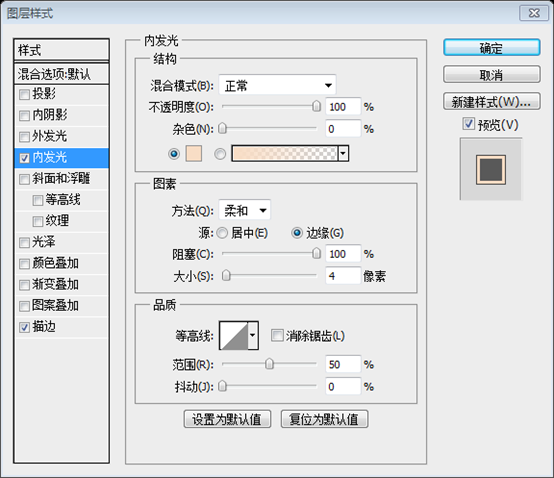
內發光的顏色: #f8ddc5
描邊的顏色: #424242 鋼筆工具
用錨點工具在右側中間增加錨點,並用直接選取工具 層樣式漸層疊加的顏色: #9c9ea5 描邊的顏色: #424242 就像你看到的一樣,添加的圖層樣式就和頂部的菜單條的圖層樣式一樣 用橢圓工具創建一個小的圓,在圍巾的左上部,已形成圍巾的陰影,加上和圍巾一樣的圖層樣式,並調整圖層的順序 接下來,書寫文字Welcome to Grafpedia。這是我的結果 最終結果: 後記住:設計教學XVIII-在Photoshop中設計優雅的鄉村飯店或餐廳的網頁版面相關文章請關注PHP中文網! 

 元矩形蒙版
元矩形蒙版 創建這條圍巾
創建這條圍巾




Now I will write down ” Welcome to Grafpedia “. This is my final result





