Yii框架官方指南系列19—使用表單:建立表單
寫 login 視圖是很簡單的,我們以一個 form 標記開始,而它的 action 屬性應該是前面所述的 login 動作的URL。 然後我們需要為 LoginForm 類別中宣告的屬性插入標籤和表單域。最後, 我們插入一個可由使用者點擊提交此表單的提交按鈕。所有這些都可以用純HTML程式碼完成。
Yii 提供了幾個助手(helper)類別簡化視圖編寫。例如, 要建立一個文字輸入域,我們可以呼叫 CHtml::textField();要建立一個下拉列表,則呼叫 CHtml::dropDownList()。
訊息: 你可能想知道使用助理的好處,如果它們所需的程式碼量和直接寫純HTML的程式碼量相當的話。 答案就是助手可以提供比 HTML 程式碼更多的功能。例如, 如下程式碼將產生一個文字輸入網域,它可以在使用者修改了其值時觸發表單提交動作。
CHtml::textField($name,$value,array('submit'=>''));
不然的話你需要寫一大堆 JavaScript 。
下面,我們使用 CHtml 建立一個登入表單。我們假設變數 $model 是 LoginForm 的實例。
<p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::errorSummary($model); ?> </p><p> <?php echo CHtml::activeLabel($model,'username'); ?> <?php echo CHtml::activeTextField($model,'username') ?> </p> <p> <?php echo CHtml::activeLabel($model,'password'); ?> <?php echo CHtml::activePasswordField($model,'password') ?> </p> <p> <?php echo CHtml::activeCheckBox($model,'rememberMe'); ?> <?php echo CHtml::activeLabel($model,'rememberMe'); ?> </p> <p> <?php echo CHtml::submitButton('Login'); ?> </p> <?php echo CHtml::endForm(); ?> <!-- form -->
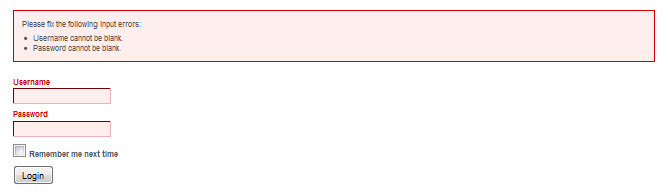
上述程式碼產生了一個更動態的表單,例如, CHtml::activeLabel() 產生一個與指定模型的特性相關的標籤。 如果此特性有一個輸入錯誤,此標籤的CSS class 將變成 error,透過 CSS 樣式改變了標籤的外觀。 類似的,CHtml::activeTextField() 為指定模型的特性產生一個文字輸入域,並會在錯誤發生時改變它的 CSS class。
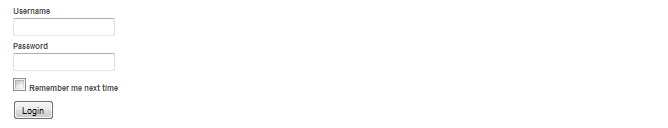
如果我們使用由 yiic 腳本生提供的 CSS 樣式文件,產生的表單就會像下面這樣:


從版本 1.1.1 開始,提供了一個新的小物件 CActiveForm CActiveForm 。 這個小物件可同時提供客戶端及伺服器端無縫的、一致的驗證。使用 CActiveForm, 上面的程式碼可重寫為:
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->以上就是Yii框架官方指南系列19——使用表單:創建表單的內容,更多相關內容請關注PHPcn網絡(www.php. )!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Yii框架中的RESTful API開發
Jun 21, 2023 pm 12:34 PM
Yii框架中的RESTful API開發
Jun 21, 2023 pm 12:34 PM
Yii是一款基於PHP的高效能MVC框架,它提供了非常豐富的工具和功能,支援快速、有效率地開發Web應用程式。其中,Yii框架的RESTfulAPI功能得到了越來越多開發者的關注和喜愛,因為使用Yii框架可以非常方便地構建出高性能、易擴展的RESTful接口,為Web應用的開發提供了強有力的支持。 RESTfulAPI簡介RESTfulAPI是一種基於
 Yii框架中間件:為應用程式提供多重資料儲存支持
Jul 28, 2023 pm 12:43 PM
Yii框架中間件:為應用程式提供多重資料儲存支持
Jul 28, 2023 pm 12:43 PM
Yii框架中間件:為應用程式提供多重資料儲存支援介紹中間件(middleware)是Yii框架中的重要概念,它為應用程式提供了多重資料儲存支援。中間件的作用類似於一個過濾器,它能夠在應用程式的請求和回應之間插入自訂程式碼。透過中間件,我們可以對請求進行處理、驗證、過濾,然後將處理後的結果傳遞給下一個中間件或最終的處理程序。 Yii框架中的中間件使用起來非常
 使用Yii框架創建遊戲攻略網站
Jun 21, 2023 pm 01:45 PM
使用Yii框架創建遊戲攻略網站
Jun 21, 2023 pm 01:45 PM
近年來,隨著遊戲產業的快速發展,越來越多的玩家開始尋找遊戲攻略來幫助遊戲過關。因此,創建遊戲攻略網站可以讓玩家更方便取得遊戲攻略,同時也能為玩家提供更好的遊戲體驗。在創建這樣一個網站時,我們可以使用Yii框架來進行開發。 Yii框架是一個基於PHP程式語言的Web應用開發框架。它具有高效、安全、擴展性強等特點,可以為我們更快速、高效地創建一個遊戲攻略
 Yii框架中間件:為應用程式新增日誌記錄和偵錯功能
Jul 28, 2023 pm 08:49 PM
Yii框架中間件:為應用程式新增日誌記錄和偵錯功能
Jul 28, 2023 pm 08:49 PM
Yii框架中間件:為應用程式新增日誌記錄和偵錯功能【引言】在開發Web應用程式時,我們通常需要添加一些附加功能以提高應用程式的效能和穩定性。 Yii框架提供了中間件的概念,使我們能夠在應用程式處理請求之前和之後執行一些額外的任務。本文將介紹如何使用Yii框架的中間件功能來實作日誌記錄和除錯功能。 【什麼是中間件】中間件是指在應用程式處理請求之前和之後,對請求和回應做
 使用Yii框架實現網頁快取和頁面分塊的步驟
Jul 30, 2023 am 09:22 AM
使用Yii框架實現網頁快取和頁面分塊的步驟
Jul 30, 2023 am 09:22 AM
使用Yii框架實現網頁快取和頁面分塊的步驟引言:在Web開發過程中,為了提升網站的效能和使用者體驗,常常需要對頁面進行快取和分塊處理。 Yii框架提供了強大的快取和佈局功能,可以幫助開發者快速實現網頁快取和頁面分塊,本文將介紹如何使用Yii框架進行網頁快取和頁面分塊的實作。一、網頁快取開啟網頁快取在Yii框架中,可以透過設定檔來開啟網頁快取。開啟主設定檔co
 PHP中如何使用Yii框架
Jun 27, 2023 pm 07:00 PM
PHP中如何使用Yii框架
Jun 27, 2023 pm 07:00 PM
隨著Web應用程式的快速發展,現代Web開發已成為一項重要技能。許多框架和工具可用於開發高效的Web應用程序,其中Yii框架就是一個非常流行的框架。 Yii是一個高效能、基於元件的PHP框架,它採用了最新的設計模式和技術,提供了強大的工具和元件,是建立複雜Web應用程式的理想選擇。在本文中,我們將討論如何使用Yii框架來建立Web應用程式。安裝Yii框架首先,
 在Yii框架中使用控制器(Controllers)處理Ajax請求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中使用控制器(Controllers)處理Ajax請求的方法
Jul 28, 2023 pm 07:37 PM
在Yii框架中,控制器(Controllers)扮演著處理請求的重要角色。除了處理常規的頁面請求之外,控制器還可以用於處理Ajax請求。本文將介紹在Yii框架中處理Ajax請求的方法,並提供程式碼範例。在Yii框架中,處理Ajax請求可以透過以下步驟進行:第一步,建立一個控制器(Controller)類別。可以透過繼承Yii框架提供的基礎控制器類別yiiwebCo
 Yii框架中的調試工具:分析和調試應用程式
Jun 21, 2023 pm 06:18 PM
Yii框架中的調試工具:分析和調試應用程式
Jun 21, 2023 pm 06:18 PM
在現代的Web應用程式開發中,調試工具是不可或缺的。它們可以幫助開發者找到和解決應用程式的各種問題。 Yii框架作為一款流行的Web應用程式框架,自然也提供了一些除錯工具。本文將重點介紹Yii框架中的調試工具,並討論它們如何幫助我們分析和調試應用程式。 GiiGii是Yii框架的程式碼產生器。它可以自動產生Yii應用程式的程式碼,如模型、控制器和視圖等。使用Gii,






