這篇文章主要介紹了微信小程式實現拖曳事件監聽實例詳解的相關資料,在開發不少應用或者軟體都要用到這樣的方法,這裡就對微信小程式實現該功能進行介紹,需要的朋友可以參考下
微信小程式拖曳監聽功能:
在軟體開發或 APP應用開發的時候,而經常會遇到拖曳者聆聽,最近自己學習微信小程式的知識,就想實現這樣的拖曳效果,這裡就記錄下。
需要做一個浮在scroll-view之上的button.嘗試了一下.
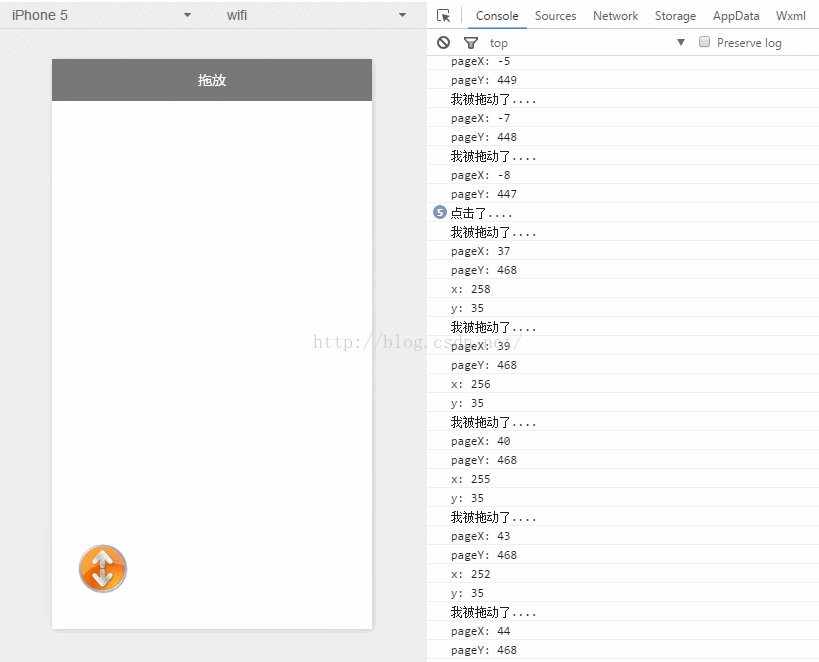
上GIF:

Android中也會有類似移動控件的操作.差不多思維的變數,給控制設定座標.
1.index.wxml
../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>簡單的設定一張圖片,新增觸控事件監聽.點擊事件監聽.根據觸控事件取得動態事件取得設定為「設定為X image的位置
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () {
[javascript] view plain copy
<span style="white-space:pre"> </span>//获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)//防止坐标越界,view宽高的一般 if (pageX < 30) return; if (pageX > this.data.screenWidth - 30) return; if (this.data.screenHeight - pageY <= 30) return; if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},



