不想廢話,直接寫了!因為是留給自己做隨筆的,所以大神們看到別噴……
1.必須有微信公眾帳號
2.你也可以申請測試微信號,鏈接給你 http://mp.weixin. qq.com/debug/cgi-bin/sandbox?t=sandbox/login
然後,建立mvc,你只需要點幾下vs就幫你搞定了。這不廢話
接著,要創建一個一般處理程序,隨便起個名字,測試通過才是重點,抓緊時間……
/// <summary>
/// 验证微信签名
/// </summary>
/// <returns></returns>
/// * 将token、timestamp、nonce三个参数进行字典序排序
/// * 将三个参数字符串拼接成一个字符串进行sha1加密
/// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
private bool CheckSignature()
{ var token = "token";
var signature = HttpContext.Current.Request.QueryString["signature"]; var timestamp = HttpContext.Current.Request.QueryString["timestamp"]; var nonce = HttpContext.Current.Request.QueryString["nonce"]; var echostr = HttpContext.Current.Request.QueryString["echostr"]; string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
var tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//加密方式 if (tmpStr.ToLower() == signature)
{ return true;
} return false;
}這代碼相當於是跟微信公眾號中【開發】-- 》【基本配置】裡面你所寫的Token 一個一對一令牌通信握手,只要互相通了,那麼你就算是搞定了!
搞定是後話,還有工作沒做完,擦,,接著寫!
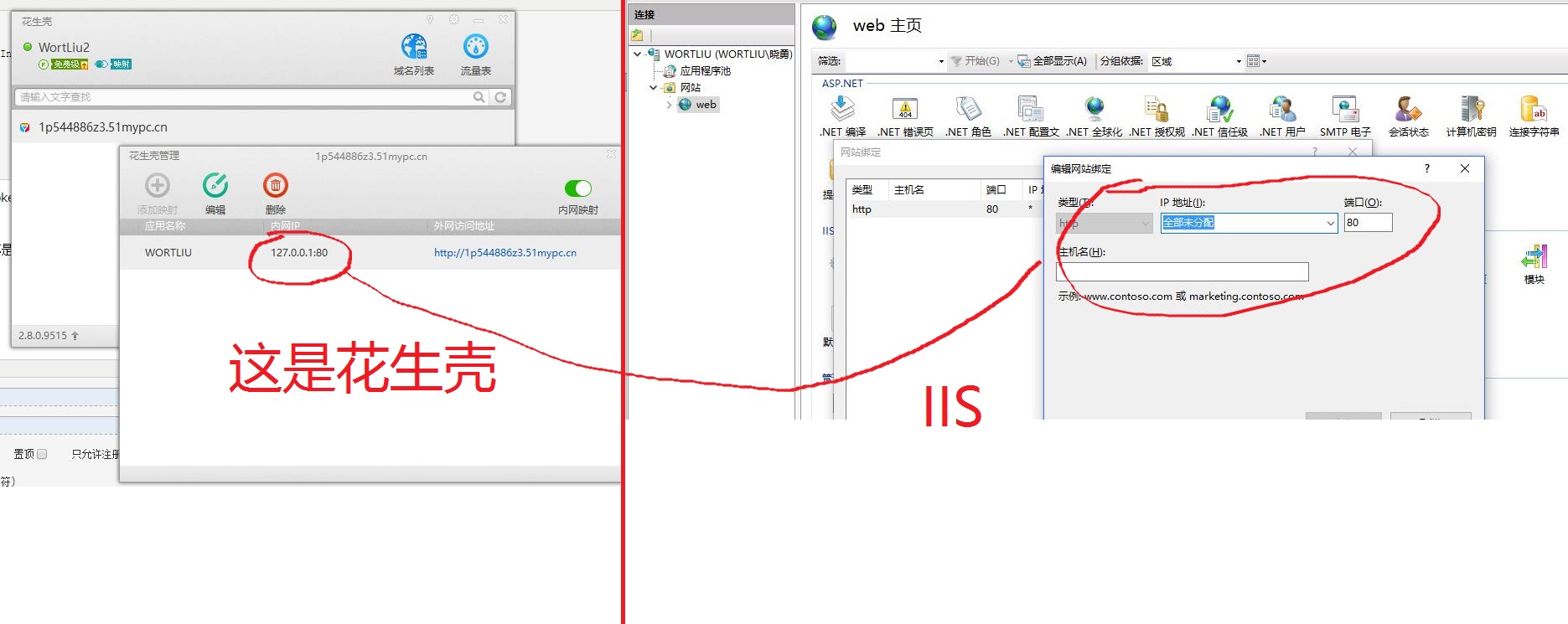
怎麼配置,這是問題,哎只能用花生殼給測試先,至少要知道玩了半天是不是通的!
看下圖:左邊花生殼配置-----右邊iis網站發佈綁定

看到這圖,你也明白下一步怎麼玩了吧。本地iis配上了網域。這簡直屌爆了…………
下面。我們加上程式碼。設定發送和自動回覆測試,看看能不能玩
#region 接收消息 /// <summary>
/// 接收微信发送的XML消息并且解析 /// </summary>
private void ReceiveXml()
{ var requestStream = HttpContext.Current.Request.InputStream; var requestByte = new byte[requestStream.Length];
requestStream.Read(requestByte, 0, (int)requestStream.Length); var requestStr = Encoding.UTF8.GetString(requestByte); if (!string.IsNullOrEmpty(requestStr))
{ //封装请求类
var requestDocXml = new XmlDocument();
requestDocXml.LoadXml(requestStr); var rootElement = requestDocXml.DocumentElement; if (rootElement == null) return; var wxXmlModel = new WxXmlModel
{
ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,
FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,
CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,
MsgType = rootElement.SelectSingleNode("MsgType").InnerText
}; switch (wxXmlModel.MsgType)
{ case "text"://文本
wxXmlModel.Content = rootElement.SelectSingleNode("Content").InnerText; break; case "image"://图片
wxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText; break; case "event"://事件
wxXmlModel.Event = rootElement.SelectSingleNode("Event").InnerText; if (wxXmlModel.Event != "TEMPLATESENDJOBFINISH")//关注类型 {
wxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey").InnerText;
} break; default: break;
}
ResponseXML(wxXmlModel);//回复消息 }
} #endregion
#region 回复消息 private void ResponseXML(WxXmlModel WxXmlModel)
{ var QrCodeApi = new QrCodeApi(); var XML = ""; switch (WxXmlModel.MsgType)
{ case "text"://文本回复
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.Content); break; case "event": switch (WxXmlModel.Event)
{ case "subscribe": if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "关注成功");
} else
{
XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码先关注后推送事件 } break; case "SCAN":
XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码已关注 直接推送事件
break;
} break; default://默认回复
break;
}
HttpContext.Current.Response.Write(XML);
HttpContext.Current.Response.End();
} #endregion上面一個發送,一個接收,還是在WhApi.ashx處理程序文件裡面。我就想說清楚,呵呵!
因為你根公眾平台握手成功了,你肯定要發點東西過去試試對吧~~
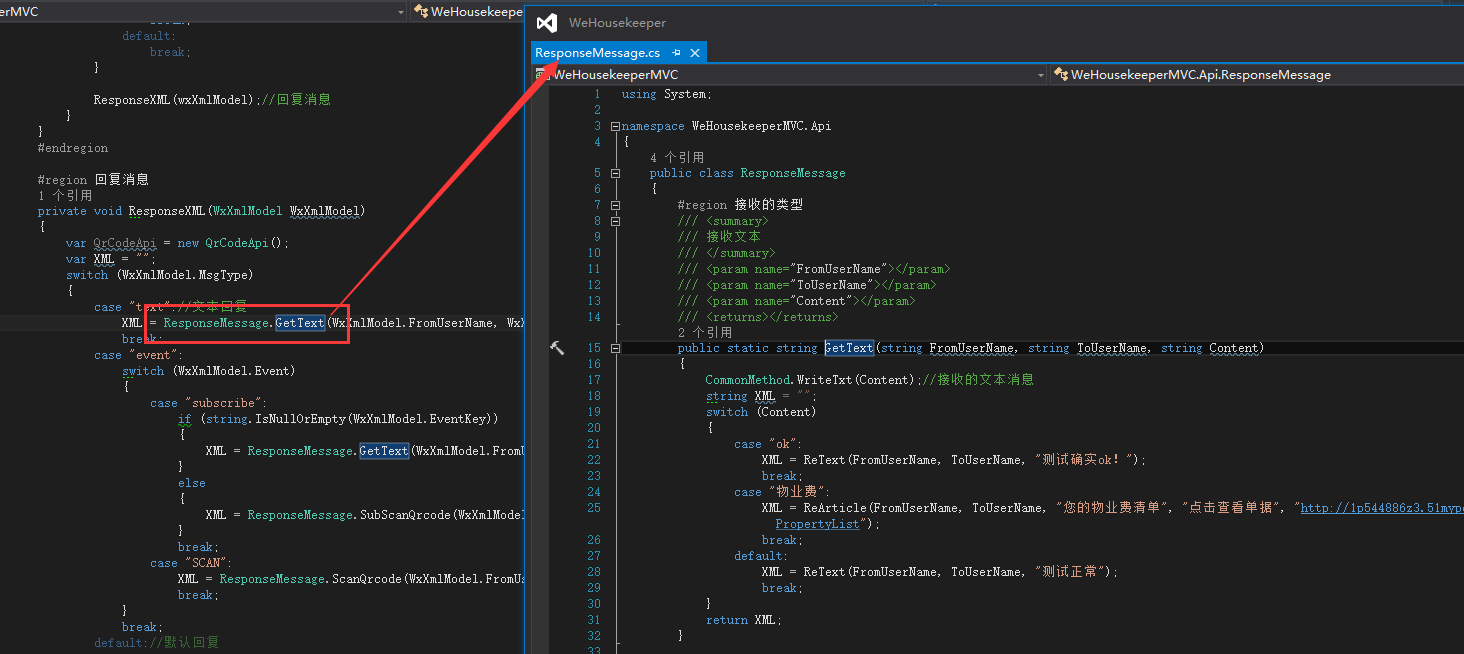
下圖是一個接收方法和一個自動匹配回復文件的關聯,別急下面我會上傳這個文件!

還缺一個配置,就是vs要設定【調試】----【附加到進程】,只需要把下面【顯示所有用戶進程】一項打勾,你就能找到w3wp. exe 如果有多個這樣的進程,那你還是要確認【用戶名】那一列,選中跟你程式池名稱一樣的就ok,點附加,確定附加!
接下來。好玩了…………………………………………………………
微信掃一掃那個測試公眾號,發一條自定義消息,看看有什麼回复,上面的繁瑣配置,可以加斷點調試的,不然搞那麼多也沒意義是吧,看看發送和接收跟你自己設定的吻合,那就ok了。
就這樣…………寫完了。
更多C#實現微信開發前奏 相關文章請關注PHP中文網!




