微信支付開發-Senparc.Weixin.MP詳解
公眾號+微信支付SDK:Senparc.Weixin.MP.dll
企業號SDK:Senparc.Weixin.QY.dll
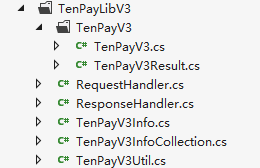
ll 平台上SDK:Senparpen.DllMc.3. weixin.senparc.com/ 當然,我們要完成公眾號微信支付功能的開發,需要使用Senparc.Weixin.MP.dll這個DLL,查閱了一下官方提供的DEMO以及閱了一下,並沒有載入微信教程支付相關的說明,沒辦法,既然拿到源碼了,自己找吧。 打開Senparc.Weixin.MP.sln,根據英文文件夾名稱的分類,可以初步判斷,關於微信支付,被封裝在TenPayLib文件夾中,但是我還發現,裡面存在名稱叫“TenPayLibV3”的文件夾,那如何選擇呢?網路上搜尋了一下,得出這個結論:2014年9月10號之前申請的為v2版,之後申請的為v3版。我用來測試微信支付的服務號碼是在16年剛申請,並且經過驗證的,那麼果斷使用V3吧。 打開TenPayLibV3資料夾: 這裡發現多個類別庫,每個都是做什麼的呢?我們這裡不一一敘述,有興趣的朋友可以下載來看,每一個類別的文件頭都有功能說明與描述,對照微信官方支付說明,我們直接開始做支付。 
 迅速對文件內容重溫、瀏覽,以方便在Senparc.Weixin.MPdll中尋找對應的功能。
迅速對文件內容重溫、瀏覽,以方便在Senparc.Weixin.MPdll中尋找對應的功能。 
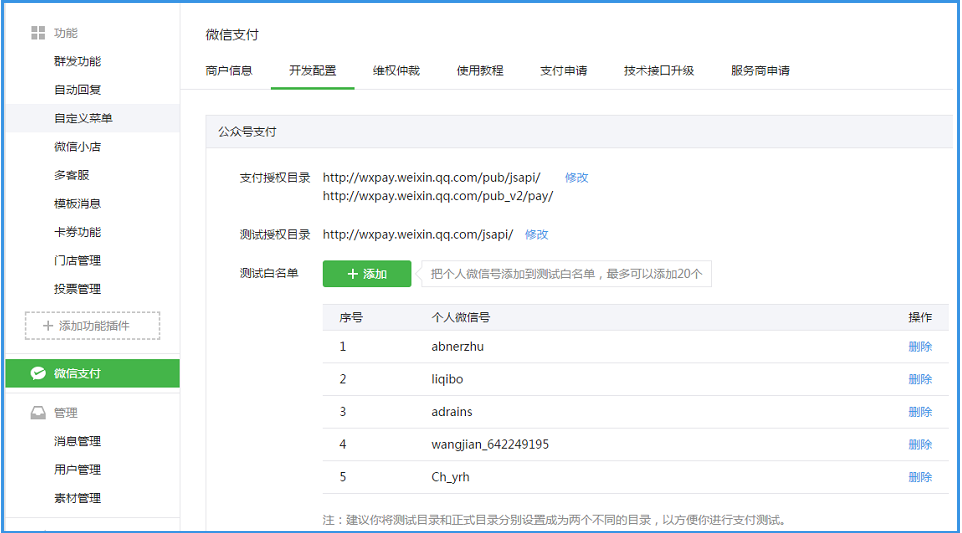
先配置支付授權目錄,新增支付測試白名單,支付目錄只支援三個,且網域必須經過ICP備案。授權目錄的作用是,如果要發起微信支付請求,請求的連結地址必須在授權目錄下,否則身分無效,付款不能成功。測試白名單中新增的個人微訊號,才能完成微信支付測試目錄支付的測試,不在白名單中人員發起支付申請,付款不能成功。 
function onBridgeReady(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId" : "wx2421b1c4370ec43b", //公众号名称,由商户传入
"timeStamp":" 1395712654", //时间戳,自1970年以来的秒数
"nonceStr" : "e61463f8efa94090b1f366cccfbbb444", //随机串
"package" : "prepay_id=u802345jgfjsdfgsdg888",
"signType" : "MD5", //微信签名方式:
"paySign" : "70EA570631E4BB79628FBCA90534C63FF7FADD89" //微信签名
},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {} // 使用以上方式判断前端返回,微信团队郑重提示:res.err_msg将在用户支付成功后返回 ok,但并不保证它绝对可靠。
}
);
}
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', onBridgeReady);
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady);
}
}else{
onBridgeReady();
}function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": $('#APPID').val(), //公众号名称,由商户传入
"timeStamp": $('#Timestamp').val(), //时间戳,自1970年以来的秒数
"nonceStr": $('#Noncestr').val(), //随机串
"package": $('#package').val(),
"signType": "MD5", //微信签名方式:
"paySign": $('#paySign').val() //微信签名
},
function (res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
//支付成功,后续自行处理
}
else
{
//支付取消,或者其他错误,自行处理
}
}
);
}paySign:官方解釋是微信
paySign:官方解釋是微信簽名
paySign:官方解釋是微信了,在看下簽名生成演算法,看來和隨機串一個鳥樣
到這裡,官方的接口說明已經了解的很清楚了,那麼下面就要解決調用微信支付的這幾個參數了,通過Senparc.Weixin.MP.dll應該如何使用呢?既然需要先呼叫統一下單介面取得預付訂單ID,好吧,我們先來研究一下,如何取得這個ID吧。
官方给出了详细说明,我们不在赘述,各参数研究按照上述接口的方式自行研究解决,唯一区别在于,调用官方接口需要传入一个XML,那很好办,拼接一下就可以了,预支付调用方法如下:
//这里通过官方的一个实体,用户自行使用,我这里是直接读取的CONFIG文件
private static Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info tenPayV3Info = new Senparc.Weixin.MP.TenPayLibV3.TenPayV3Info(ConfigurationManager.AppSettings["corpId"], ConfigurationManager.AppSettings["corpSecret"], ConfigurationManager.AppSettings["mch_id"]
, ConfigurationManager.AppSettings["key"], ConfigurationManager.AppSettings["v3url"]);
/// <summary>
/// 微信预支付
/// </summary>
/// <param name="attach"></param>
/// <param name="body"></param>
/// <param name="openid"></param>
/// <param name="price"></param>
/// <param name="orderNum"></param>
/// <returns></returns>
public static string PayInfo(string attach, string body, string openid, string price, string orderNum = "1833431773763549")
{
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
//微信分配的公众账号ID(企业号corpid即为此appId)
requestHandler.SetParameter("appid", tenPayV3Info.AppId);
//附加数据,在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
requestHandler.SetParameter("attach", attach);
//商品或支付单简要描述
requestHandler.SetParameter("body", body);
//微信支付分配的商户号
requestHandler.SetParameter("mch_id", tenPayV3Info.MchId);
//随机字符串,不长于32位。
requestHandler.SetParameter("nonce_str", TenPayUtil.GetNoncestr());
//接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。
requestHandler.SetParameter("notify_url", tenPayV3Info.TenPayV3Notify);
//trade_type=JSAPI,此参数必传,用户在商户公众号appid下的唯一标识。
requestHandler.SetParameter("openid", openid);
//商户系统内部的订单号,32个字符内、可包含字母,自己生成
requestHandler.SetParameter("out_trade_no", orderNum);
//APP和网页支付提交用户端ip,Native支付填调用微信支付API的机器IP。
requestHandler.SetParameter("spbill_create_ip", "127.0.0.1");
//订单总金额,单位为分,做过银联支付的朋友应该知道,代表金额为12位,末位分分
requestHandler.SetParameter("total_fee", price);
//取值如下:JSAPI,NATIVE,APP,我们这里使用JSAPI
requestHandler.SetParameter("trade_type", "JSAPI");
//设置KEY
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
string data = requestHandler.ParseXML();
requestHandler.GetDebugInfo();
//获取并返回预支付XML信息
return TenPayV3.Unifiedorder(data);
}
}好的,拿到预支付订单的返回数据,一切又都好办了,根据返回参数的不同,自行解决,我们只关心调用正确的过程,操作继续,在返回的正确XML数据中,我们获取到了
我们继续,来看一下支付接口需要用到的参数如何获取:
public static ShareInfo GetPayInfo(string prepayid)
{
shareInfo = new ShareInfo();
//检查是否已经注册jssdk
if (!JsApiTicketContainer.CheckRegistered(corpId))
{
JsApiTicketContainer.Register(corpId, corpSecret);
}
JsApiTicketResult jsApiTicket = JsApiTicketContainer.GetTicketResult(corpId);
JSSDKHelper jssdkHelper = new JSSDKHelper();
shareInfo.Ticket = jsApiTicket.ticket;
shareInfo.CorpId = corpId.ToLower();
shareInfo.Noncestr = JSSDKHelper.GetNoncestr().ToLower();
shareInfo.Timestamp = JSSDKHelper.GetTimestamp().ToLower();
shareInfo.Package="prepay_id=" + prepayid.ToLower();
RequestHandler requestHandler = new RequestHandler(HttpContext.Current);
requestHandler.SetParameter("appId", shareInfo.CorpId);
requestHandler.SetParameter("timeStamp", shareInfo.Timestamp);
requestHandler.SetParameter("nonceStr", shareInfo.Noncestr);
requestHandler.SetParameter("package", shareInfo.Package);
requestHandler.SetParameter("signType", "MD5");
requestHandler.SetKey(tenPayV3Info.Key);
requestHandler.CreateMd5Sign();
requestHandler.GetRequestURL();
requestHandler.CreateSHA1Sign();
shareInfo.PaySign = (requestHandler.GetAllParameters()["sign"]).ToString();
return shareInfo;
}这样,支付接口需要用到的参数,就都封装在ShareInfo里了,好吧,调用之后,我们回到页面的后置代码中,或者你采用的ORM对应代码中去,将参数输出到页面
//处理页面支付调用信息
ShareInfo shareInfo = TenPayModule.GetPayInfo(prepayid);
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Noncestr\" runat=\"server\" value=\"{0}\" />", shareInfo.Noncestr));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"Timestamp\" runat=\"server\" value=\"{0}\" />", shareInfo.Timestamp));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"APPID\" runat=\"server\" value=\"{0}\" />", shareInfo.CorpId));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"paySign\" runat=\"server\" value=\"{0}\" />", shareInfo.PaySign));
System.Web.HttpContext.Current.Response.Write(string.Format("<input type=\"hidden\" id=\"package\" runat=\"server\" value=\"{0}\" />", shareInfo.Package));好的,写到这里,大家参照上面的JS代码,就可以完成整个的支付功能了。最后,再附送一个生成商家订单号的方法,代码如下:
public string GetOrderNumber()
{
string Number = DateTime.Now.ToString("yyMMddHHmmss");
return Number + Next(1000, 1).ToString();
}
private static int Next(int numSeeds, int length)
{
byte[] buffer = new byte[length];
System.Security.Cryptography.RNGCryptoServiceProvider Gen = new System.Security.Cryptography.RNGCryptoServiceProvider();
Gen.GetBytes(buffer);
uint randomResult = 0x0;
for (int i = 0; i < length; i++)
{
randomResult |= ((uint)buffer[i] << ((length - 1 - i) * 8));
}
return (int)(randomResult % numSeeds);
}更多微信支付开发-Senparc.Weixin.MP详解 相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
如何使用PHP實現微信公眾號開發微信公眾號已經成為了許多企業推廣和互動的重要管道,而PHP作為常用的Web語言,也可以用來進行微信公眾號的開發。本文將介紹使用PHP實現微信公眾號開發的具體步驟。第一步:取得微信公眾號的開發者帳號在開始微信公眾號開發之前,需要先去申請一個微信公眾號的開發者帳號。具體的註冊流程可參考微信公眾平台的官方網
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提






