小強的HTML5行動開發之路(38)-jqMobi外掛ActionSheet
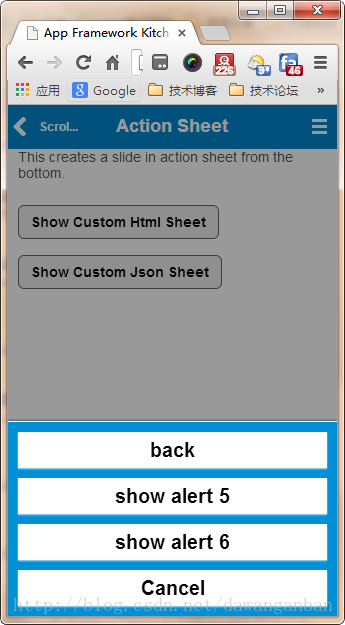
現在在手機用戶端上Action Sheet非常常見,例如微信中的分享按鈕選單,下面我們使用jqMobi實現一個Action Sheet,如下:

首先右鍵點擊上面的按鈕選擇審查元素(我用的按鈕是Chrome瀏覽器,先按F12)

<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
登入後複製
然後Ctrl + FshowCustomHtmlSheet()方法
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}登入後複製
 我們可以看到上面的函數中有三個按鈕鏈接,上圖中最後一個Cancel是系統預設的取消按鈕。
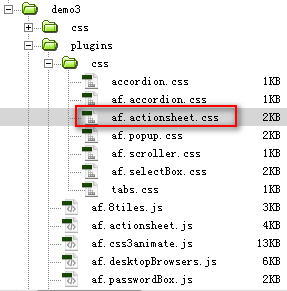
我們可以看到上面的函數中有三個按鈕鏈接,上圖中最後一個Cancel是系統預設的取消按鈕。 再Ctrl + F查找一個plugins,可以看到如下一行
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
登入後複製
檔案
將上面的程式碼放入content中
jqMobi <link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
//底部 <script> function showCustomHtmlSheet() { $("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>'); } </script>
登入後複製

(3753L1%) ActionSheet的內容,更多相關內容請關注PHP中文網(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














