SVG基础|绘制SVG连接标记MARKERS
SVG直线
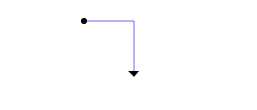
SVG 连接标记(markers)用于标记一条线或路径的开始、中间个结束位置。你可以在路径的开始处使用圆形或方形表示,在路径的结束处使用一个三角箭头表示。看羡慕的一个简单的例子:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
<circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
</marker>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>
</defs>
<path d="M100,10 L150,10 L150,60"
style="stroke: #6666ff; stroke-width: 1px; fill: none;
marker-start: url(#markerCircle);
marker-end: url(#markerArrow);
"
/>
</svg>
首先我们需要注意的是
接着要注意在路径
定义一个连接标记
我们可以使用
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5">
<circle cx="5" cy="5" r="3" style="stroke: none; fill:#000000;"/>
</marker>上面的例子定义了一个宽度为8,高度为8的连接标记。连接标记的宽度和高度必须明确指定,因为它是一个单独的图像元素。
id属性是用于在
refX和refY属性用于指定在连接标记中哪个点用于作为参考点。参考点是当前连接标记的开始位置所在的坐标。在上面的例子中,这个坐标设置在圆的圆心处,也就是说圆的中心被放置在路径的开始位置。如果你不设置refX和refY属性,那么它们会被默认设置为0,那么路径的开始处会被放置在连接标记的左上角位置。
在连接标记
Auto Orientation
来看下面的一个连接标记的例子。这里使用一个三角形作为路径的箭头标记。
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6"
orient="auto">
<path d="M2,2 L2,11 L10,6 L2,2" style="fill: #000000;" />
</marker>在
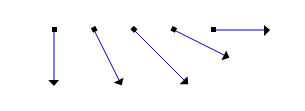
下面是5条角度不同的直线,两端分别使用相同的标记图形。注意这些图形是如何自适应各种不同角度的直线的。

你也可以将orient属性的值设置为一个固定值,它的单位是degrees,例如设置为:45。这会在使用的时候将这个标记(marker)旋转45度。
在路径上引用标记
你可以使用下面的CSS属性来在路径上引用标记:
marker-start
marker-mid
marker-end
这三个CSS属性会将标记分别放置在路径的开始、中间和结束位置。
要使用这三个CSS属性,需要在
marker-start : url(#markerId);
markerId需要替换为你想要使用的
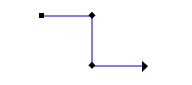
下面是一个使用这三个CSS属性的例子:
<defs>
<marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
orient="auto">
<rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
</marker>
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7"
orient="auto">
<path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;" />
</marker>
</defs>
<path d="M100,20 l50,0 l0,50 l50,0"
style="stroke: #0000cc; stroke-width: 1px; fill: none;
marker-start: url(#markerSquare);
marker-mid: url(#markerSquare);
marker-end: url(#markerArrow);
"
/>上面的代码返回的结果如下:

使用其它元素来引用标记
标记的大小
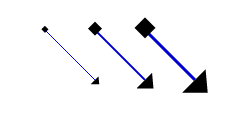
我们可以对标记进行缩放来适应路径描边的大小,下面是几个例子:

这个效果是通过设置
<marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4"
orient="auto" markerUnits="strokeWidth">
<rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/>
</marker>如果不想标记的大小自动匹配路径的描边宽度,可以设置markerUnits的值为userSpaceOnUse。这样在使用标记的时候,标记将会保持它们原来的大小。
以上就是SVG基础|绘制SVG连接标记MARKERS的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什麼?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
H5:網絡標準和技術的發展
Apr 15, 2025 am 12:12 AM
Web标准和技术从HTML4、CSS2和简单的JavaScript演变至今,经历了显著的发展。1)HTML5引入了Canvas、WebStorage等API,增强了Web应用的复杂性和互动性。2)CSS3增加了动画和过渡功能,使页面效果更加丰富。3)JavaScript通过Node.js和ES6的现代化语法,如箭头函数和类,提升了开发效率和代码可读性,这些变化推动了Web应用的性能优化和最佳实践的发展。
 H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼:Web開發人員的最佳實踐
Apr 16, 2025 am 12:14 AM
H5代碼的最佳實踐包括:1.使用正確的DOCTYPE聲明和字符編碼;2.採用語義化標籤;3.減少HTTP請求;4.使用異步加載;5.優化圖像。這些實踐能提升網頁的效率、可維護性和用戶體驗。
 H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳實踐
Apr 11, 2025 am 12:11 AM
H5開發需要掌握的工具和框架包括Vue.js、React和Webpack。 1.Vue.js適用於構建用戶界面,支持組件化開發。 2.React通過虛擬DOM優化頁面渲染,適合複雜應用。 3.Webpack用於模塊打包,優化資源加載。
 H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5是HTML5的速記嗎?探索細節
Apr 14, 2025 am 12:05 AM
H5不僅僅是HTML5的簡稱,它代表了一個更廣泛的現代網頁開發技術生態:1.H5包括HTML5、CSS3、JavaScript及相關API和技術;2.它提供更豐富、互動、流暢的用戶體驗,能在多設備上無縫運行;3.使用H5技術棧可以創建響應式網頁和復雜交互功能。
 H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5和HTML5:網絡開發中常用的術語
Apr 13, 2025 am 12:01 AM
H5與HTML5指的是同一個東西,即HTML5。 HTML5是HTML的第五個版本,帶來了語義化標籤、多媒體支持、畫布與圖形、離線存儲與本地存儲等新功能,提升了網頁的表現力和交互性。
 HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5的遺產:當前了解H5
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
了解H5代碼:HTML5的基本原理
Apr 17, 2025 am 12:08 AM
HTML5是構建現代網頁的關鍵技術,提供了許多新元素和功能。 1.HTML5引入了語義化元素如、、等,增強了網頁結構和SEO。 2.支持多媒體元素和,無需插件即可嵌入媒體。 3.表單增強了新輸入類型和驗證屬性,簡化了驗證過程。 4.提供了離線和本地存儲功能,提升了網頁性能和用戶體驗。






